Creating Splash Screen in WPF
2021-06-17 21:02
标签:xmlns finally grid ali mina epo partial stat pen Follow this steps for adding splash screen into WPF application in Visual Studio: If your application is lightweight and simple, it will launch very fast, and with similar speed will appear and disappear splash screen. As soon as splash screen disappearing after Code should look like: WPF does not support displaying anything other than an image as a splash screen out-of-the-box, so we‘ll need to create a First off we add a Then we override the Lastly we need to take care of the default mechanism which shows the WPF does not support displaying anything other than an image as a splash screen out-of-the-box, so we‘ll need to create a First off we add a Then we expose a property on the Next we override the Lastly we need to take care of the default mechanism which shows the https://sodocumentation.net/wpf/topic/3948/creating-splash-screen-in-wpf WPF does not support displaying anything other than an image as a splash screen out-of-the-box, so we‘ll need to create a First off we add a Then we override the Lastly we need to take care of the default mechanism which shows the https://riptutorial.com/wpf/example/25399/creating-custom-splash-screen-window Creating Splash Screen in WPF 标签:xmlns finally grid ali mina epo partial stat pen 原文地址:https://www.cnblogs.com/DoNetCShap/p/14893504.html


Application.Startup method completed, you can simulate application launch delay by following this steps:
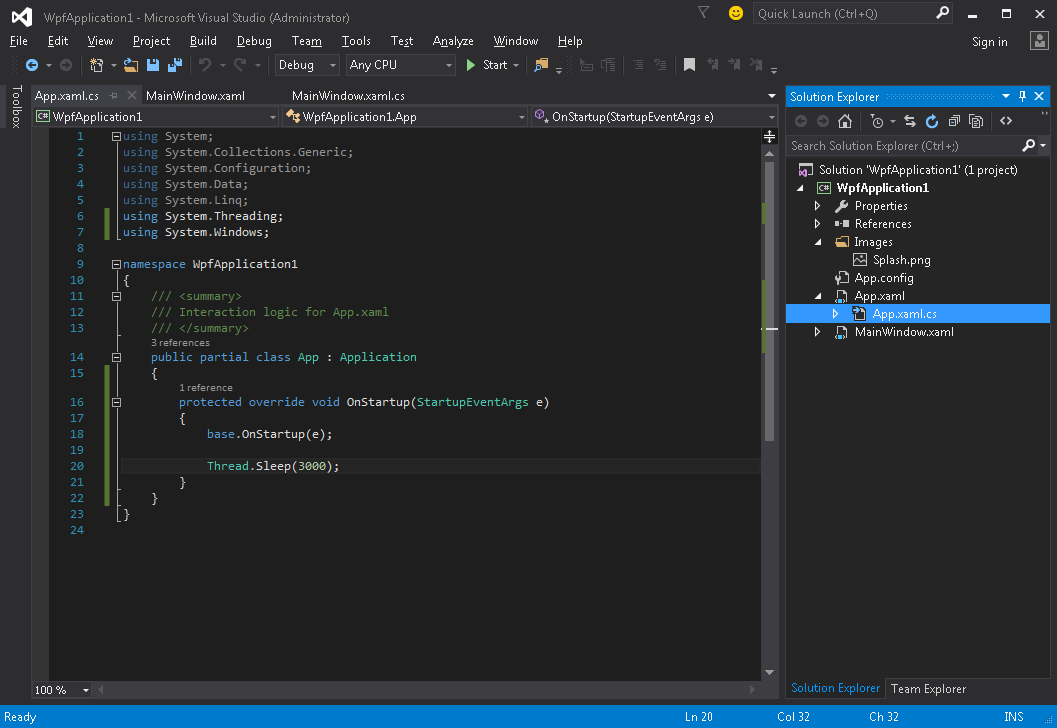
using System.Threading;
OnStartup method and add Thread.Sleep(3000); inside it:
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading;
using System.Windows;
namespace WpfApplication1
{
///
Window which will serve as a splash screen. We‘re assuming that we‘ve already created a project containing MainWindow class, which is to be the application main window.SplashScreenWindow window to our project:Application.OnStartup method to show the splash screen, do some work and finally show the main window (App.xaml.cs):public partial class App
{
protected override void OnStartup(StartupEventArgs e)
{
base.OnStartup(e);
//initialize the splash screen and set it as the application main window
var splashScreen = new SplashScreenWindow();
this.MainWindow = splashScreen;
splashScreen.Show();
//in order to ensure the UI stays responsive, we need to
//do the work on a different thread
Task.Factory.StartNew(() =>
{
//simulate some work being done
System.Threading.Thread.Sleep(3000);
//since we‘re not on the UI thread
//once we‘re done we need to use the Dispatcher
//to create and show the main window
this.Dispatcher.Invoke(() =>
{
//initialize the main window, set it as the application main window
//and close the splash screen
var mainWindow = new MainWindow();
this.MainWindow = mainWindow;
mainWindow.Show();
splashScreen.Close();
});
});
}
}
MainWindow on application startup. All we need to do is to remove the StartupUri="MainWindow.xaml" attribute from the root Application tag in App.xaml file.Window which will serve as a splash screen. We‘re assuming that we‘ve already created a project containing MainWindow class, which is to be the application main window.SplashScreenWindow window to our project:SplashScreenWindow class so that we can easily update the current progress value (SplashScreenWindow.xaml.cs):public partial class SplashScreenWindow : Window
{
public SplashScreenWindow()
{
InitializeComponent();
}
public double Progress
{
get { return progressBar.Value; }
set { progressBar.Value = value; }
}
}
Application.OnStartup method to show the splash screen, do some work and finally show the main window (App.xaml.cs):public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
base.OnStartup(e);
//initialize the splash screen and set it as the application main window
var splashScreen = new SplashScreenWindow();
this.MainWindow = splashScreen;
splashScreen.Show();
//in order to ensure the UI stays responsive, we need to
//do the work on a different thread
Task.Factory.StartNew(() =>
{
//we need to do the work in batches so that we can report progress
for (int i = 1; i splashScreen.Progress = i);
}
//once we‘re done we need to use the Dispatcher
//to create and show the main window
this.Dispatcher.Invoke(() =>
{
//initialize the main window, set it as the application main window
//and close the splash screen
var mainWindow = new MainWindow();
this.MainWindow = mainWindow;
mainWindow.Show();
splashScreen.Close();
});
});
}
}
MainWindow on application startup. All we need to do is to remove the StartupUri="MainWindow.xaml" attribute from the root Application tag in App.xaml file.Window which will serve as a splash screen. We‘re assuming that we‘ve already created a project containing MainWindow class, which is to be the application main window.SplashScreenWindow window to our project:Application.OnStartup method to show the splash screen, do some work and finally show the main window (App.xaml.cs):public partial class App
{
protected override void OnStartup(StartupEventArgs e)
{
base.OnStartup(e);
//initialize the splash screen and set it as the application main window
var splashScreen = new SplashScreenWindow();
this.MainWindow = splashScreen;
splashScreen.Show();
//in order to ensure the UI stays responsive, we need to
//do the work on a different thread
Task.Factory.StartNew(() =>
{
//simulate some work being done
System.Threading.Thread.Sleep(3000);
//since we‘re not on the UI thread
//once we‘re done we need to use the Dispatcher
//to create and show the main window
this.Dispatcher.Invoke(() =>
{
//initialize the main window, set it as the application main window
//and close the splash screen
var mainWindow = new MainWindow();
this.MainWindow = mainWindow;
mainWindow.Show();
splashScreen.Close();
});
});
}
}
MainWindow on application startup. All we need to do is to remove the StartupUri="MainWindow.xaml" attribute from the root Application tag in App.xaml file.
文章标题:Creating Splash Screen in WPF
文章链接:http://soscw.com/index.php/essay/95203.html