Html基础
2021-06-18 06:04
标签:text 种类 去除 value body 限制 scom form表单 data
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
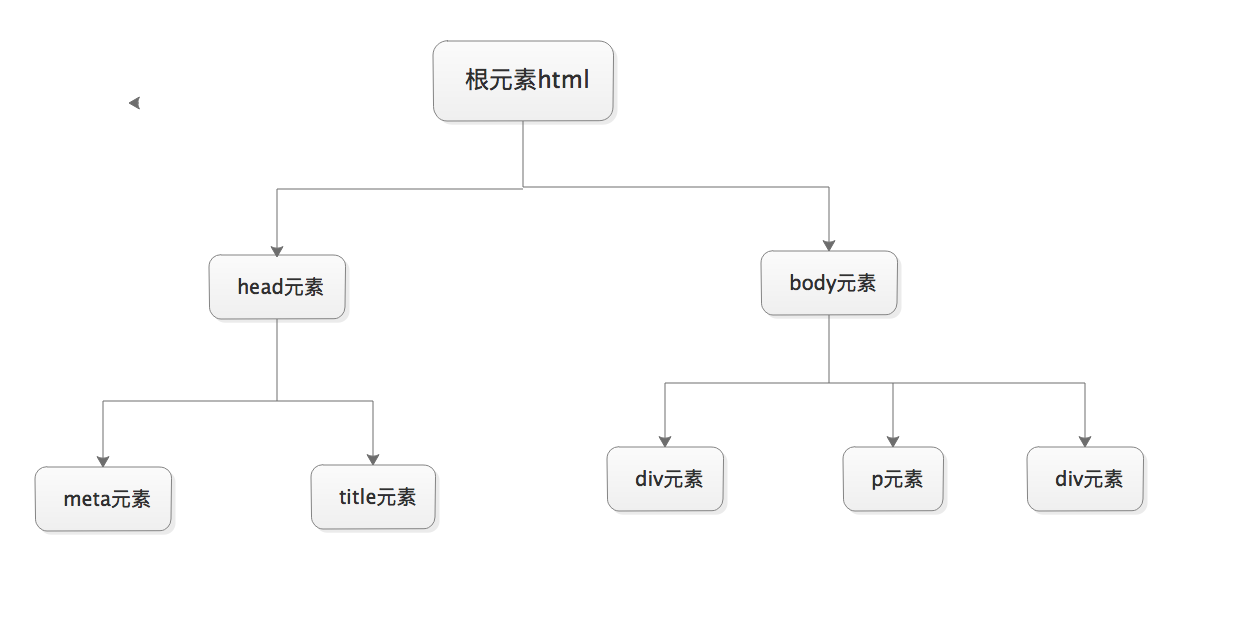
树形结构:

标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如 和
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
注:html文件后缀是 .html
HTML标签
什么是标签
是由一对尖括号包裹的单词构成 例如: *所有标签中的单词不可能以数字开头.
标签不区分大小写. 和 . 推荐使用小写.
标签分为两部分: 开始标签 和 结束标签. 两个标签之间的部分 我们叫做标签体.
有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如:
标签可以嵌套.但是不能交叉嵌套.
标签的属性
通常是以键值对形式出现的. 例如 name="alex"
属性只能出现在开始标签 或 自闭和标签中.
属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
头部标签
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为Compatibility Mode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standarsmode),这就是二者最简单的区别。
W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode和Standars mode,两种渲染方法共存在一个浏览器上。
window.top.document.compatMode:
//BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
//CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的
标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是的作用。
META
为搜索引擎定义关键词:
为页面设置编码utf8格式
为网页定义描述内容:
定义网页作者:
每30秒中刷新当前页面:
1秒后跳转网页
http-equiv="refresh" content="1;URL=http://www.baidu.com">
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
LINK
ico图标链接
css链接
js链接
body标签
标题
>标题一,最大
>
>标题二
>
>标题三
>
>标题四
>
>标题五
>
>标题六,最小
>
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
段落
表示一个段落
>此处是一个段落
>
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
链接
海瑞博客 给海瑞博客做链接
href="http://www.hairuinet.com">海瑞博客>
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
图片

img 表示创建一个图片对象
src 表示图片的路径
width 图片的宽度
height 图片的高度
alt 图片加载失败显示信息
title鼠标悬浮时的提示信息
以下为图片信息: src="../zb_users/upload/2017/01/logo.png" width="150" height="70" />
src="../zb_users/upload/2017/01/logo.png" width="150" height="70" />
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
换行
换行
>我是换行内容
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
注释
>我是标题一
>
>我是段落
>
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
加粗
>aaa>
>aaa>
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
斜体
>海瑞>
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
去除线
>去除线>
>aaa>
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
水平线
>
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
上角标
2>3>
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
下角标
H>2>O
#本段代码来自 海瑞博客http://www.hairuinet.com/Html/Css/Js/20170161/index.html
块级标签: