【 D3.js 入门系列 --- 9.4 】 集群图的制作
2021-06-18 06:04
本人的个人博客为: www.ourd3js.com
csdn博客为: blog.csdn.net/lzhlzz
转载请注明出处,谢谢。
集群图( Cluster )通经常使用于表示包括与被包括关系。
如今我们给出数据。并将其可视化。数据的内容为:中国里包括的部分省份,省份里包括的部分城市。
我们讲数据文件写在一个 JSON 文件里,再用 D3 来读取。
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。关于它的语法规则。请各位自行查询百度百科等。数据例如以下:
{
"name":"中国",
"children":
[
{
"name":"浙江" ,
"children":
[
{"name":"杭州" },
{"name":"宁波" },
{"name":"温州" },
{"name":"绍兴" }
]
},
{
"name":"广西" ,
"children":
[
{"name":"桂林"},
{"name":"南宁"},
{"name":"柳州"},
{"name":"防城港"}
]
},
{
"name":"黑龙江",
"children":
[
{"name":"哈尔滨"},
{"name":"齐齐哈尔"},
{"name":"牡丹江"},
{"name":"大庆"}
]
},
{
"name":"新疆" ,
"children":
[
{"name":"乌鲁木齐"},
{"name":"克拉玛依"},
{"name":"吐鲁番"},
{"name":"哈密"}
]
}
]
} 事实上我们光从数据上看。也非常easy看出它们是用来表示什么的。是什么关系。好,如今開始进行可视化。相同的,先要用 Layout 转换数据。
var cluster = d3.layout.cluster()
.size([height, width - 200]); 上面代码定义了一个 cluster 的数据转换函数。.size 函数用于设定转换后的尺寸。接下来要用这个函数来转换数据:
d3.json("city.json", function(error, root) {
var nodes = cluster.nodes(root);
var links = cluster.links(nodes);
console.log(nodes);
console.log(links);
}
d3.json 用于读取 JSON 文件。
要注意。d3.json 仅仅能用于网络读取。所以您必须搭建一个server来使用它。比方用Apache等搭建一个简易server来做试验。假设你将网页源文件和JSON文件放于本地同一目录下。将会出现以下错误提示:
XMLHttpRequest cannot load file:///C:/Users/lzhlzz/Dropbox/lzh/d3js/9.4/city.json. Cross origin requests are only supported for HTTP.
json 函数后面跟一个无名函数 function ,里面的參数 root 用于读取数据的内容。后面两行代码调用 cluster 分别转换数据。并保存到 nodes 和 links 中。
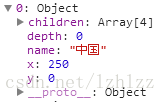
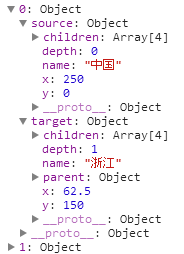
再后面两行用于输出转换后的数据文件。例如以下图所看到的:
nodes:

links:

nodes 中有各个节点的子节点、深度、名称、位置(x,y)信息。links 中有连线两端( source , target )的节点信息。
有了转换后的数据,就能够绘制了。
事实上 D3 已经基本上为我们准备好了绘制的函数。我们要学习的不过查询并使用它们。
绘制线条。我们能够使用:
var diagonal = d3.svg.diagonal()
.projection(function(d) { return [d.y, d.x]; }); 这是用于绘制对掉线的函数, .projection 用于设定它的投影。绘制的时候,我们这样使用它:
var link = svg.selectAll(".link")
.data(links)
.enter()
.append("path")
.attr("class", "link")
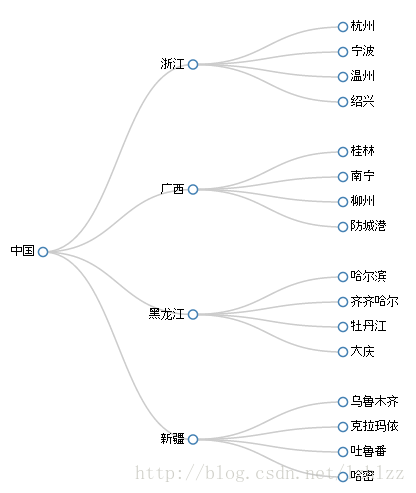
.attr("d", diagonal); 这样就绘制了全部节点之间的连线。接下来我们再绘制节点。节点还是使用 svg 中的 circle 来绘制。这里就不复述了。前面已经讲过了。您也能够自己查看源码。结果图为:

假设您想查看源码,请点击以下的网址。右键浏览器选择查看:
http://www.ourd3js.com/demo/cluster.html
下一篇:做好网站SEO优化的三大布局思路
文章标题:【 D3.js 入门系列 --- 9.4 】 集群图的制作
文章链接:http://soscw.com/index.php/essay/95362.html