利用Bootstrap制作一个流行的网页
2021-06-18 12:05
阅读:620
YPE html>
标签:利用 流行 set line 自己的 type .net 下载 over
首先是html承载内容:
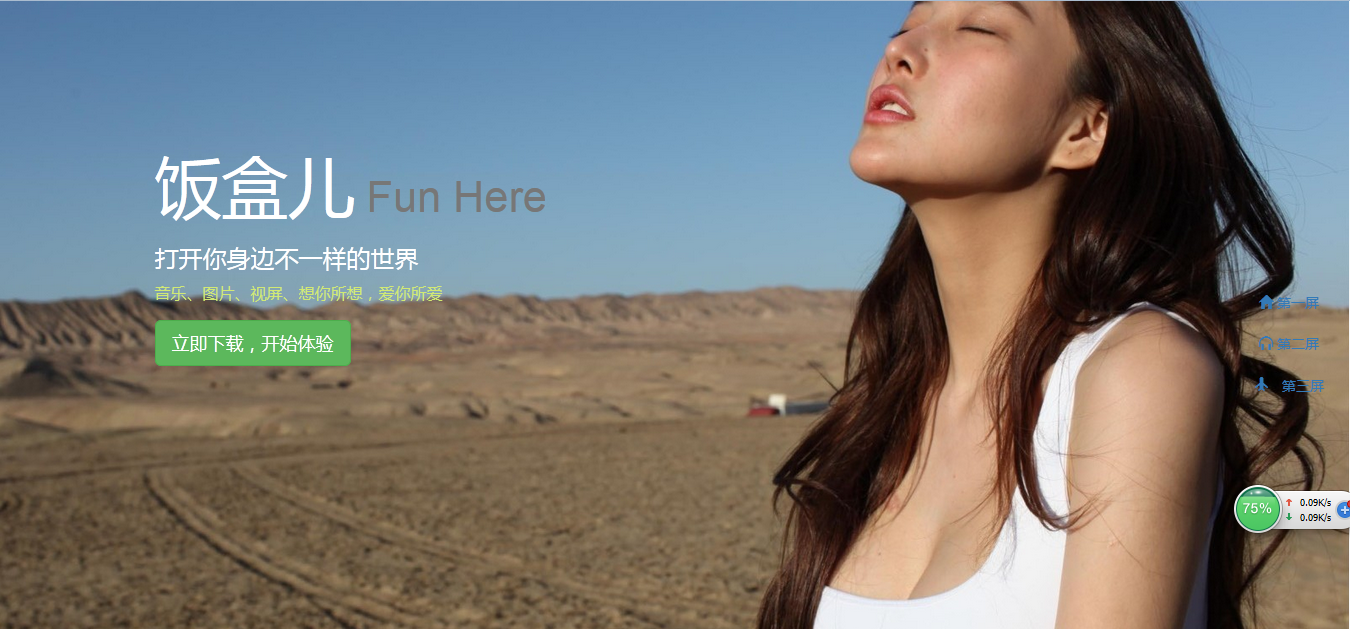
接下来CSS设置样式:Bootstrap实战 饭盒儿 Fun Here
打开你身边不一样的世界
音乐、图片、视屏、想你所想。爱你所爱
马上下载,開始体验
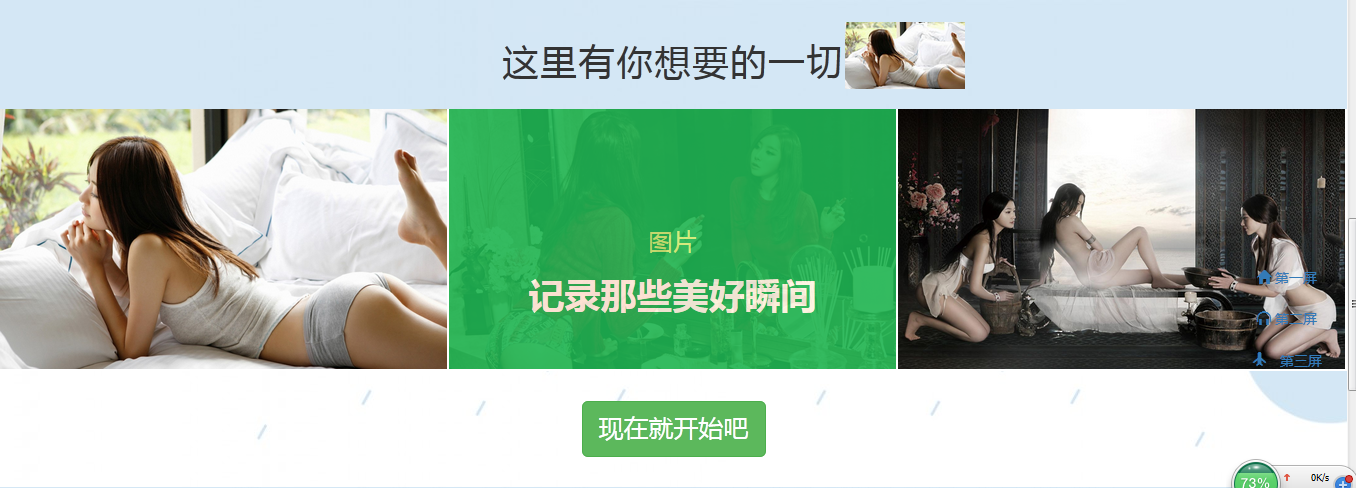
这里有你想要的一切

音乐
与你的灵魂共振
图片
记录那些美好瞬间
视频
開始自己的记录片吧
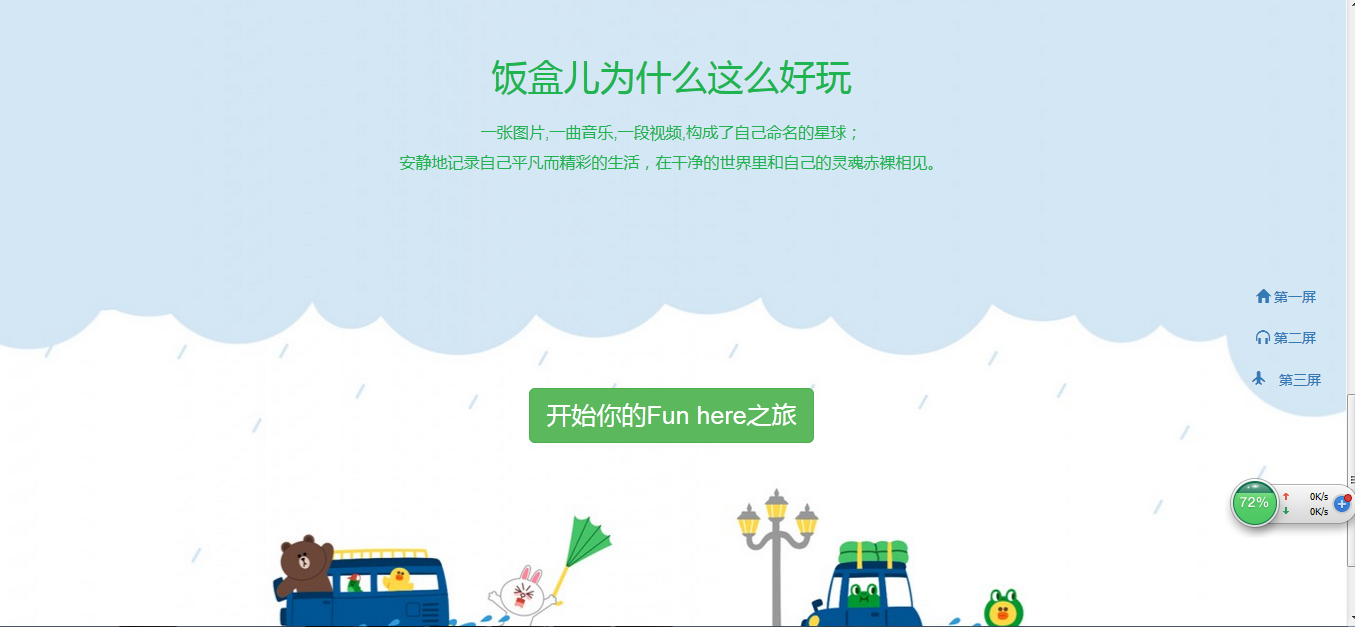
如今就開始吧開始你的Fun here之旅饭盒儿为什么这么好玩
一张图片,一曲音乐,一段视频,构成了自己命名的星球;
安静地记录自己平庸而精彩的生活,在干净的世界里和自己的灵魂赤裸相见。
/*全局样式*/
h1,h3,p,a,button{
font-family: "Helvetica Neue",Helvetica,Arial,"Hiragino Sans GB";
}
/*导航*/
.side-nav{
position: fixed;
top:45%;
right:20px;
z-index: 1;
}
.side-nav ul.nav-side-nav{
text-align: center;
list-style: none;
margin: 0;
padding-left: 0;
}
.side-nav ul.nav-side-nav >li{
display: block;
line-height: 1.5em;
margin: 0;
padding: 8px 0;
}
.side-nav ul.nav-side-nav >li >a{
display: block;
width:80px;
height: 25px;
font-size:14px;
}
.side-nav ul.nav-side-nav >li >a:hover{
color:#1eb450;
}
/*第一屏*/
.onepage{
height: 750px;
}
.onepage-bg{
height: 760px;
width:100%;
position: absolute;
background-position: center center;
background-size: cover;
}
#onepagebg{
background-image: url("../images/1.jpg");
}
.title-text{
margin-left:50px;
}
.headh1content{
margin-top: 150px;
line-height: 75px;
}
.headfontsize h1{
font-size: 50pt;
color: #fff;
}
.headfontsize h3,.headfontsize p{
color: #fff;
}
.headfontsize .headtext{
color: #d1e973;
font-size: 12pt;
}
.btn-app-store{
margin-top:15px;
}
/*第二屏*/
.twopage{
padding:2px 0 0 2px;
height: auto;
background-image: url("../images/10.jpg");
position: relative;
}
.twopage-text{
width:100%;
text-align: center;
margin-bottom: 20px;
}
.twopage-text-h1{
margin-left: 120px;
letter-spacing: 2px;
margin-top:20px;
margin-bottom: 0;
padding: 20px 0 0 0;
}
.twopage-text-h1 img{
width:120px;
margin-top: -20px;
}
.twopage .row{
margin-left: 0px;
margin-right: 0px;
}
.twopages-courses{
float: left;
background: #fff;
padding: 0 2px 2px 0;
position: relative;
}
.twopages-courses >a{
width: 100%;
height: 100%;
float: left;
text-align: center;
position: relative;
}
.twopages-courses >a >img{
width:100%;
height: 260px;
}
.classicon{
width:100%;
height: 100%;
position: absolute;
left:0;
top:0;
color:#fff;
opacity: 0;
}
.classicon h3{
margin-top: 120px;
color: #d1e973;
}
.classicon h1{
color:#fff5e1;
}
.classicon:hover{
background: #1eb450;
opacity: 0.9;
transition: opactiy 0.5s;
-webkit-transition:opactiy 0.5s;
-o-transition: opactiy 0.5s;
-moz-transition: opactiy 0.5s;
-ms-transition: opactiy 0.5s;
}
.twopagebtn{
width:100%;
margin:0% auto;
text-align: center;
}
.twopagebtn .btn-lg{
font-size: 25px;
}
#twopage-easy{
margin: 30px 0;
}
/*第三屏*/
.threepage{
position: absolute;
width: 100%;
height: 760px;
}
.threepage-bg{
position: absolute;
height: 100%;
width: 100%;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}
#threepagebg{
background-image: url("../images/10.jpg");
}
.threepagecontent{
width:100%;
margin: 0 auto;
text-align: center;
}
.threepagetext{
margin-top: 60px;
color: #1eb450;
}
.threepagetext p{
margin-top: 20px;
font-size: 12pt;
line-height: 30px;
}
.threepagecontentbtn{
margin-top: 200px;
font-size: 25px;
}
呈现的效果:



利用Bootstrap制作一个流行的网页
标签:利用 流行 set line 自己的 type .net 下载 over
原文地址:http://www.cnblogs.com/clnchanpin/p/7261259.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:利用Bootstrap制作一个流行的网页
文章链接:http://soscw.com/index.php/essay/95481.html
文章标题:利用Bootstrap制作一个流行的网页
文章链接:http://soscw.com/index.php/essay/95481.html
评论
亲,登录后才可以留言!


