PCB DotNetCore Swagger生成WebAPI文档配置方法
2021-06-18 13:24
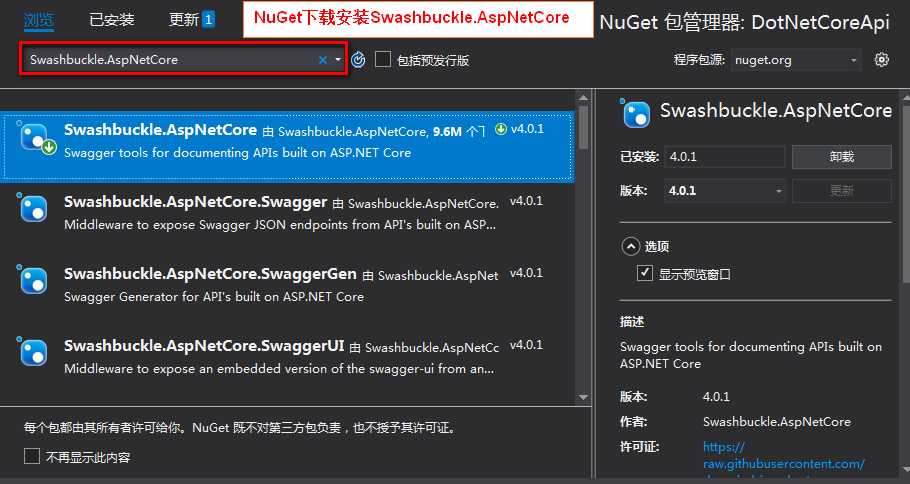
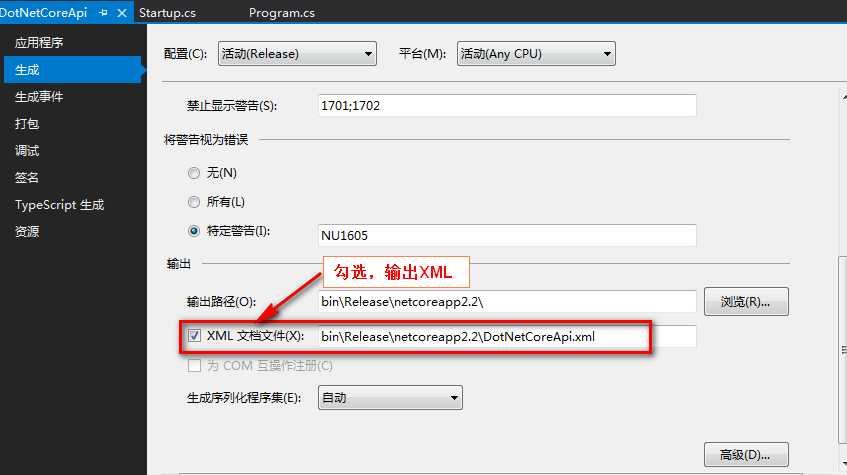
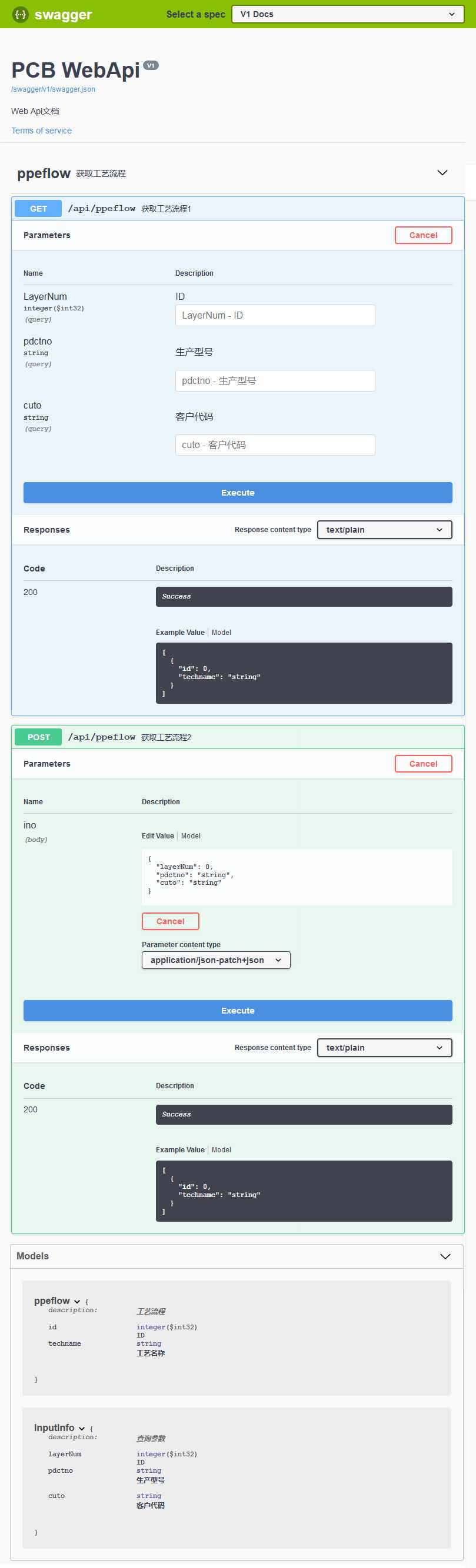
标签:api test 文件 none 请求 启动 文档 mvc 启用 在.net framework框架下可以使用WebApiTestClientWebApi生成WebAPI接口文档与方便接口测试用,而在DotnetCore却没有找到这个工具了,baidu查找一下发现有一个相类似的工具,它就是Swagger,和使用WebApiTestClientWebApi差不多的,这里Swagger配置过程整理如下: NuGet下载安装Swashbuckle.AspNetCore 1.ConfigureServices方法加入Swagger新增以下代码 2.Configure方法加入Swagger新增以下代码 在wwwroot节点目录下新增Index.html做为启动页(当然不加也可以的) 以下是Index.html内容 l aunchSettings.json改后配置 PCB DotNetCore Swagger生成WebAPI文档配置方法 标签:api test 文件 none 请求 启动 文档 mvc 启用 原文地址:https://www.cnblogs.com/pcbren/p/10296195.html
//运行时调用此方法。使用此方法向容器中添加服务。
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
//Swagger新增代码
services.AddSwaggerGen(options =>
{
//API文档信息
options.SwaggerDoc("v1", new Info
{
Version = "V1",
Title = "PCB WebApi",
Description = "Web Api文档",
TermsOfService = "None"
});
//API调用说明(包含Model类)
var basePath = AppContext.BaseDirectory;
var xmlPath = Path.Combine(basePath, "DotNetCoreApi.xml"); //xml为解决方案名
//Model类在另外一个解决方案相应也需加进来
options.IncludeXmlComments(xmlPath, true);
});
}
// 运行时调用此方法。使用此方法配置HTTP请求管道。
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
// 默认的hsts值为30天。您可能希望为生产场景更改此设置,请参阅https://aka.ms/aspnetcore-hsts。
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseMvc();
//Swagger新增以下代码
app.UseStaticFiles();//启用默认文件夹wwwroot
app.UseSwagger();
app.UseSwaggerUI(action =>
{
action.ShowExtensions();
action.SwaggerEndpoint("/swagger/v1/swagger.json", "V1 Docs");
});
}
DOCTYPE html>
html>
head>
meta charset="utf-8" />
title>swaggertitle>
style type="text/css">
html, body {
padding: 0;
margin: 0;
width: 100%;
height: 96%;
}
iframe {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
border: 0;
}
style>
head>
body>
iframe src="/swagger/index.html" id="iframe_swagger" name="iframe_swagger">iframe>
body>
html>



{
"$schema": "http://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:24324",
"sslPort": 44394
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "Index.html",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"DotNetCoreApi": {
"commandName": "Project",
"launchBrowser": true,
"launchUrl": "api/values",
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}

///

上一篇:c# nginx 配置
下一篇:C# 扩展方法
文章标题:PCB DotNetCore Swagger生成WebAPI文档配置方法
文章链接:http://soscw.com/index.php/essay/95501.html