webpack react 错误整理
2021-06-18 15:28
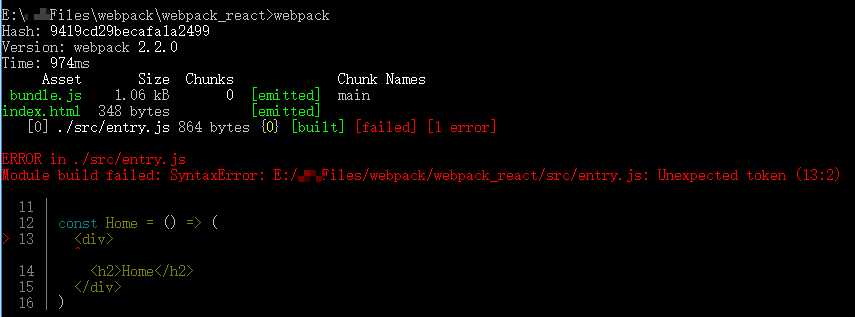
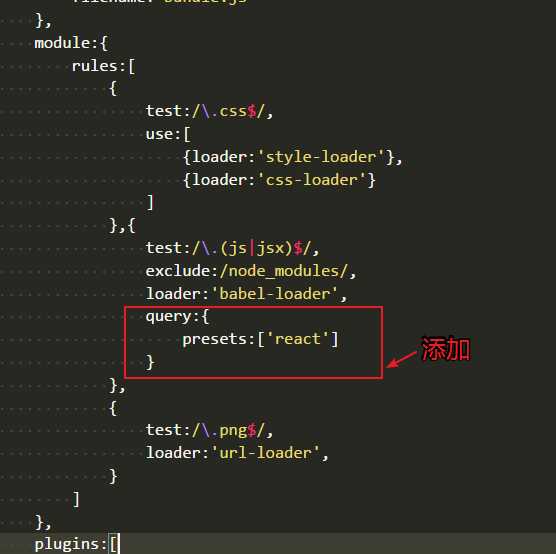
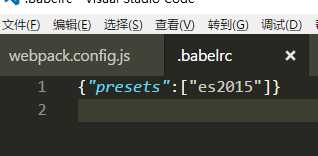
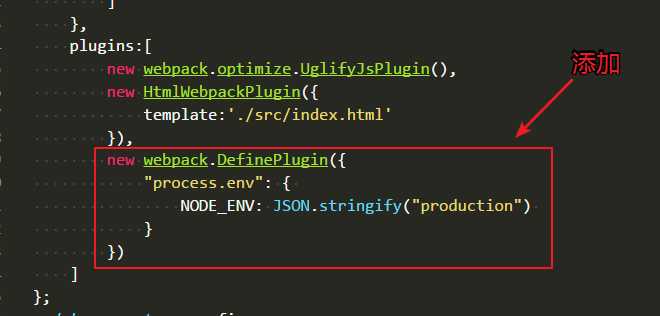
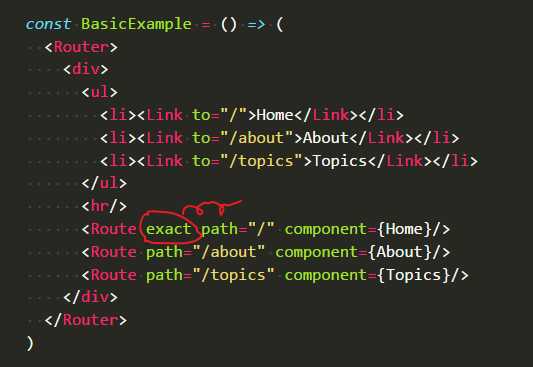
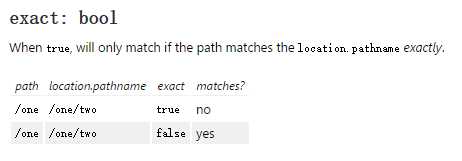
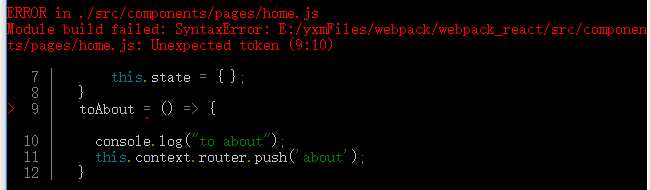
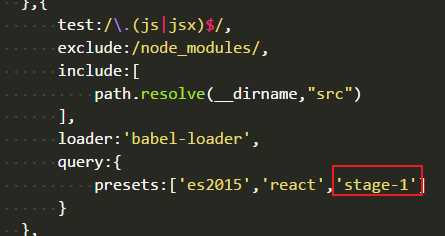
标签:打开 plugin app about develop 技术 amp pac tar 1、ERROR in ./src/entry.js Module build failed: SyntaxError 解决方法: 安装babel-preset-react, npm install --save-dev babel-preset-react 修改webpack配置文件,添加preset选项 2、ERROR in bundle.js from UglifyJs Unexpected token: punc ()) [bundle.js:25884,14] 在添加并使用react-router-dom后,编译报错 解决方法:安装babel-preset-es2015 ,然后配置.babelrc文件 具体用法查看:https://babeljs.io/docs/plugins/preset-es2015/ 3、Warning: It looks like you‘re using a minified copy of the development build of React. When deploying React apps to production, make sure to use the production build which skips development warnings and is faster. See https://fb.me/react-minification for more details. 根据 https://reacttraining.com/react-router/web/example/basic给出的例子,编译没报错,页面打开时,控制台出现警告,点击链接时报错 Uncaught DOMException: Failed to execute ‘pushState‘ on ‘History‘: A history state object with URL ‘file:///E:/about‘ cannot be created in a document with origin ‘null‘ and URL 解决警告方法:修改webpack配置文件,添加如下内容 网上暂时没找到直接的解决方法,只能一步步查找原因,将Route上的exact去掉后,发现页面可以显示Home内容,所以路由是没问题的,问题在Link上面 关于Route exact,官方文档给出的说明如下,看了之后还是没太明白o(╯□╰)o,大致理解就是不加exact,默认首页显示patch为“/”的页面,加了之后exact后,匹配路径时要求更严格一些 4、使用箭头函数时编译报错 解决方法:安装babel-preset-stage-1 npm install babel-preset-stage-1 --save-dev 修改配置文件,添加stage-1选项 参考:http://blog.csdn.net/wq_static/article/details/51330780 5、cannot read push of undefined 使用this.context.router.push("about")进行页面跳转时报错 解决方法:添加如下内容 6、Uncaught TypeError: n.context.router.push is not a function 使用版本如下: 解决方法: 将 this.context.router.push("about") 换成 this.context.router.history.push("about") 参考:this-context-router-push-is-not-a-function webpack react 错误整理 标签:打开 plugin app about develop 技术 amp pac tar 原文地址:http://www.cnblogs.com/suiyueshentou/p/6876612.html









下一篇:C#扩展方法
文章标题:webpack react 错误整理
文章链接:http://soscw.com/index.php/essay/95544.html