day12-html(css)
2021-06-19 06:05
!DOCTYPE html>
标签:中间 sof justify style 切换 visible center mon blog
=========CSS 语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector { property: value;
property: value;
... property: value
}
css的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
嵌入式是将CSS样式集中写在网页的标签对的标签对中。格式如下: 建议调试时使用 将一个.css文件引入到HTML文件中 建议项目中使用 不过多介绍 注意,关于标签嵌套: 一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。 颜色属性被用来设置文字的颜色。 颜色是通过CSS最经常的指定: p { color: rebeccapurple; } text-align 属性规定元素中的文本的水平对齐方式。 /* line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 font-family: ‘Lucida Bright‘ font-weight: lighter/bold/border/ font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。 设置同margine; 先来了解一下block元素和inline元素在文档流中的排列方式。 block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性; inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效 所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。 脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。 假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。 实例代码:="background-color: rebeccapurple">hello yuan/p>2.嵌入式
="UTF-8">
p{
background-color: #2b99ff;
}
/style>/head>3 链接式
="mystyle.css" rel="stylesheet" type="text/css"/>4.导入式
css选择器
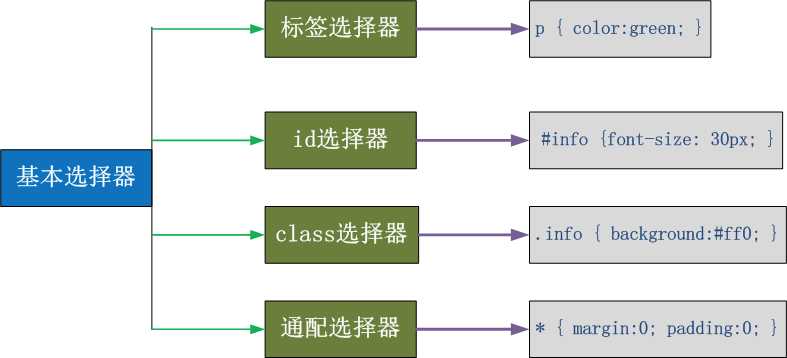
基本选择器

组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
css属性操作
css text
文本颜色:color
水平对齐方式
文本其它属性
font-size: 10px;
text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
*/背景属性
属性介绍
background-color: cornflowerbluebackground-image: url(‘1.jpg‘);
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);
简写
background:#ffffff url(‘1.png‘) no-repeat right top;====边框属性
属性介绍
border-style: solid; border-color: chartreuse;
border-width: 20px;
边框-单独设置各边
border-top-style:dotted;border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
外边距(margine)和内边距(padding)
盒子模型

margine(外边距)
margin-top:100px;margin-bottom:100px;
margin-right:50px;
margin-left:50px;
margin: 0 auto;
padding(内边距)
=========float属性
----------------基本浮动规则
.r1{
width: 300px;
height: 100px;
background-color: #7A77C8;
float: left;
}
.r2{
width: 200px;
height: 200px;
background-color: wheat;
/*float: left;*/
}
.r3{
width: 100px;
height: 200px;
background-color: darkgreen;
float: left;
}
2、清除浮动(推荐)。
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。
把握住两点:1、元素是从上到下、从左到右依次加载的。
2、clear: left;对自身起作用,一旦左边有浮动元素,即切换到下一行来保证左边元素不是浮动的,依据这一点解决父级塌陷问题。
思考:
3、overflow:hidden
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
day12-html(css)
标签:中间 sof justify style 切换 visible center mon blog
原文地址:http://www.cnblogs.com/onda/p/7193605.html