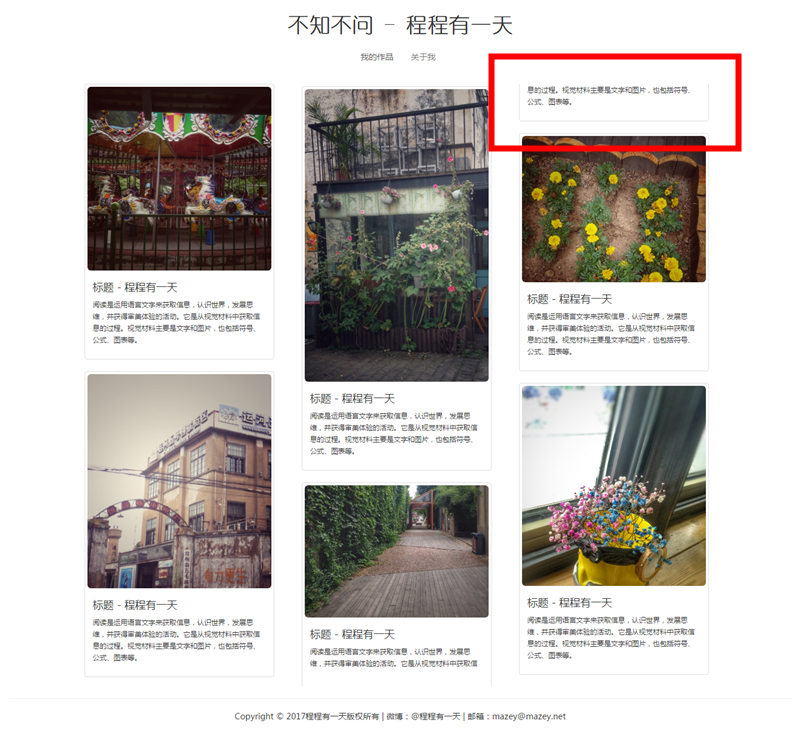
解决CSS3多列样式column-width布局时内容被截断、错乱
2021-06-19 09:05
阅读:783
标签:css3 css 使用CSS3的 需要为图片容器设置高度,不然会崩掉。 给需要分列的容器加上 解决CSS3多列样式column-width布局时内容被截断、错乱 标签:css3 css 原文地址:http://mazey.blog.51cto.com/12997993/1948076一、问题
column-width: auto | 
二、原因
三、解决方法
height:100%;overflow: auto;。
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:解决CSS3多列样式column-width布局时内容被截断、错乱
文章链接:http://soscw.com/index.php/essay/95888.html
文章标题:解决CSS3多列样式column-width布局时内容被截断、错乱
文章链接:http://soscw.com/index.php/essay/95888.html
评论
亲,登录后才可以留言!