高德JSAPI获取当前所在位置的经度纬度
2021-06-19 16:04
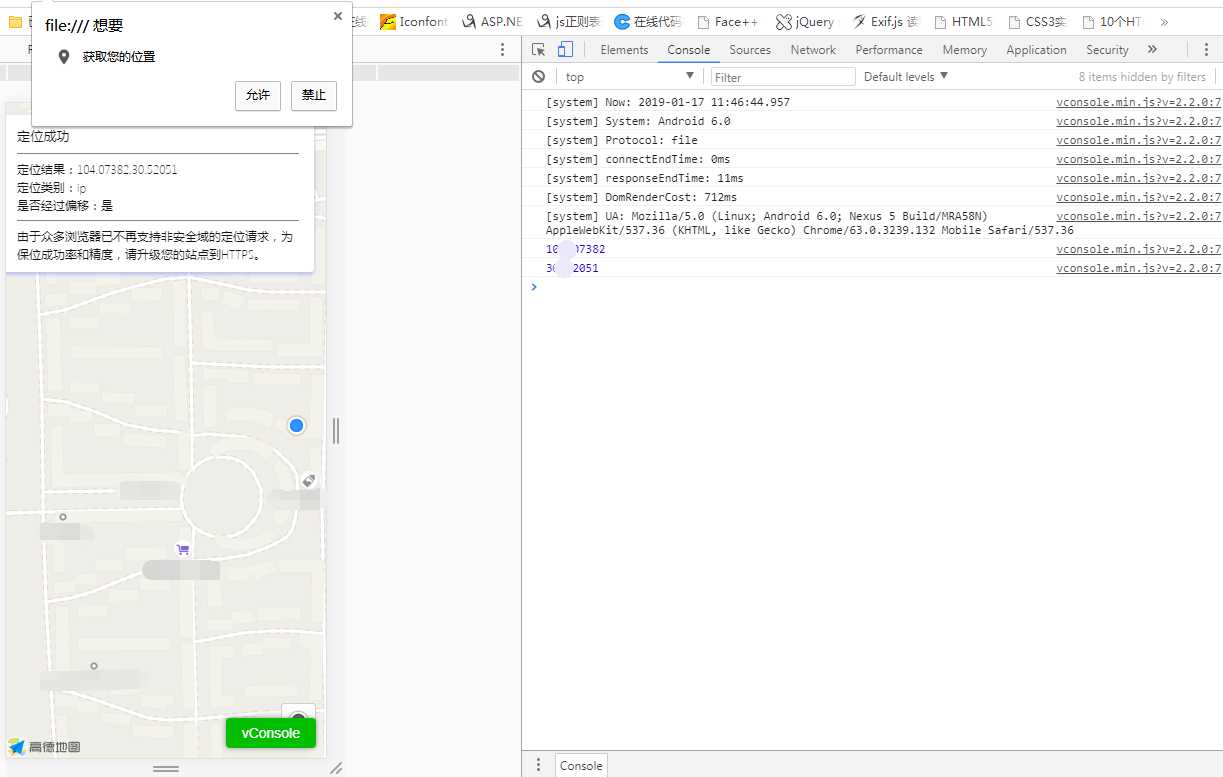
标签:oom func static status port pre 超过 升级 location 这是在浏览器中的效果: 控制台打印出来的就是经度纬度的值 代码如下: 代码可以直接使用 高德JSAPI获取当前所在位置的经度纬度 标签:oom func static status port pre 超过 升级 location 原文地址:https://www.cnblogs.com/LoveQin/p/10281487.html
doctype html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
title>浏览器精确定位title>
link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
style>
html,body,#container{
height:100%;
}
.info{
width:26rem;
}
style>
body>
div id=‘container‘>div>
div class="info">
h4 id=‘status‘>h4>hr>
p id=‘result‘>p>hr>
p >由于众多浏览器已不再支持非安全域的定位请求,为保位成功率和精度,请升级您的站点到HTTPS。p>
div>
script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.12&key=bc6ee21ecdcad5390e66cd92206a5f2c">script>
script type="text/javascript" src="https://www.w3cways.com/demo/vconsole/vconsole.min.js?v=2.2.0">script>
script type="text/javascript">
var map = new AMap.Map(‘container‘, {
resizeEnable: true
});
AMap.plugin(‘AMap.Geolocation‘, function() {
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition:‘RB‘, //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
map.addControl(geolocation);
geolocation.getCurrentPosition(function(status,result){
if(status==‘complete‘){
onComplete(result)
}else{
onError(result)
}
});
});
//解析定位结果
function onComplete(data) {
console.log(data.position.lng);
console.log(data.position.lat);
document.getElementById(‘status‘).innerHTML=‘定位成功‘
var str = [];
str.push(‘定位结果:‘ + data.position);
str.push(‘定位类别:‘ + data.location_type);
if(data.accuracy){
str.push(‘精度:‘ + data.accuracy + ‘ 米‘);
}//如为IP精确定位结果则没有精度信息
str.push(‘是否经过偏移:‘ + (data.isConverted ? ‘是‘ : ‘否‘));
document.getElementById(‘result‘).innerHTML = str.join(‘
‘);
}
//解析定位错误信息
function onError(data) {
document.getElementById(‘status‘).innerHTML=‘定位失败‘
document.getElementById(‘result‘).innerHTML = ‘失败原因排查信息:‘+data.message;
}
script>
body>
html>
上一篇:delphi 播放语音
下一篇:c#根据文件路径启动进程
文章标题:高德JSAPI获取当前所在位置的经度纬度
文章链接:http://soscw.com/index.php/essay/96015.html