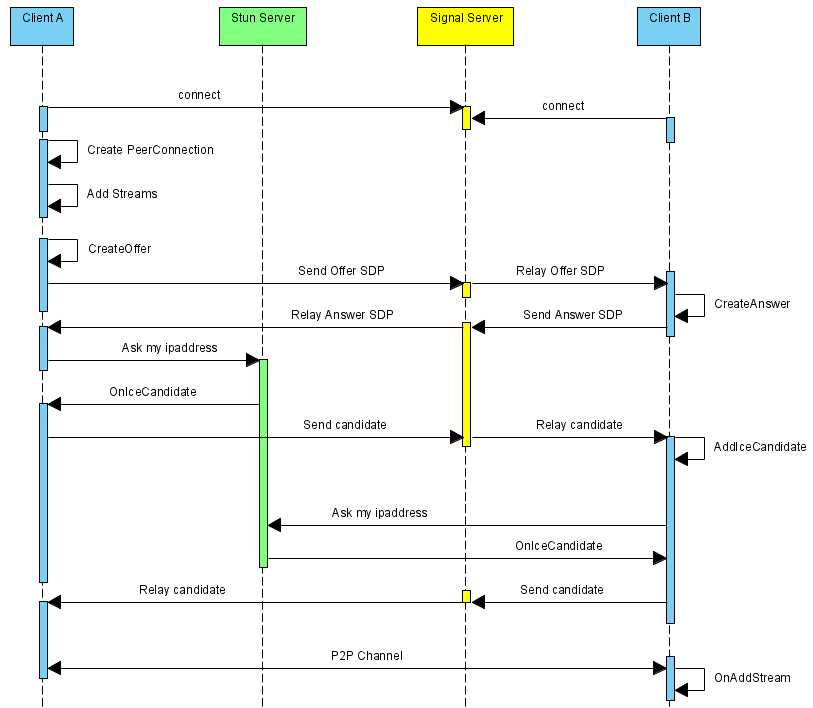
webrtcclient与TURN和信令server通讯流程图
2021-06-20 06:04
WebRTC是HTML5支持的重要特性之中的一个。有了它,不再须要借助音视频相关的client。直接通过浏览器的Web页面就能够实现音视频对聊功能。并且WebRTC项目是开源的。我们能够借助WebRTC源代码高速构建自己的音视频对聊功能。不管是使用前端JS的WebRTC API接口,还是在WebRTC源代码上构建自己的对聊框架。都须要遵循下面运行流程:

上述序列中,WebRTC并不提供Stunserver和Signalserver。server端须要自己实现。Stunserver可以用google提供的实现stun协议的測试server(stun:stun.l.google.com:19302),Signalserver则全然须要自己实现了,它须要在ClientA和ClientB之间传送彼此的SDP信息和candidate信息,ClientA和ClientB通过这些信息建立P2P连接来传送音视频数据。
因为网络环境的复杂性,并非全部的client之间都可以建立P2P连接,这样的情况下就须要有个relayserver做音视频数据的中转,本文本着源代码剖析的态度,这样的情况就不考虑了。
这里说明一下, stun/turn、relayserver的实如今WebRTC源代码中都有演示样例,真是个名副事实上的大宝库。
上述序列中。标注的场景是ClientA向ClientB发起对聊请求,调用描写叙述例如以下:
- ClientA首先创建PeerConnection对象,然后打开本地音视频设备,将音视频数据封装成MediaStream加入到PeerConnection中。
- ClientA调用PeerConnection的CreateOffer方法创建一个用于offer的SDP对象,SDP对象中保存当前音视频的相关參数。ClientA通过PeerConnection的SetLocalDescription方法将该SDP对象保存起来,并通过Signalserver发送给ClientB。
- ClientB接收到ClientA发送过的offer SDP对象,通过PeerConnection的SetRemoteDescription方法将其保存起来,并调用PeerConnection的CreateAnswer方法创建一个应答的SDP对象,通过PeerConnection的SetLocalDescription的方法保存该应答SDP对象并将它通过Signalserver发送给ClientA。
- ClientA接收到ClientB发送过来的应答SDP对象,将其通过PeerConnection的SetRemoteDescription方法保存起来。
- 在SDP信息的offer/answer流程中。ClientA和ClientB已经依据SDP信息创建好对应的音频Channel和视频Channel并开启Candidate数据的收集,Candidate数据能够简单地理解成Client端的IP地址信息(本地IP地址、公网IP地址、Relay服务端分配的地址)。
- 当ClientA收集到Candidate信息后。PeerConnection会通过OnIceCandidate接口给ClientA发送通知,ClientA将收到的Candidate信息通过Signalserver发送给ClientB,ClientB通过PeerConnection的AddIceCandidate方法保存起来。
相同的操作ClientB对ClientA再来一次。
- 这样ClientA和ClientB就已经建立了音视频传输的P2P通道。ClientB接收到ClientA传送过来的音视频流,会通过PeerConnection的OnAddStream回调接口返回一个标识ClientA端音视频流的MediaStream对象,在ClientB端渲染出来就可以。
相同操作也适应ClientB到ClientA的音视频流的传输。
这里的流程不过从使用层面上描写叙述了一下,详细内部都做了什么、怎么做的,以后的文章中会慢慢细扒,万事开头难,自我鼓舞一下。
来自:http://www.cnblogs.com/fangkm/p/4364553.html
下一篇:【.Net】Net开发
文章标题:webrtcclient与TURN和信令server通讯流程图
文章链接:http://soscw.com/index.php/essay/96300.html