Swing——简单的计算器
2021-06-20 10:14
标签:弹出菜单 运算 指定 sqrt 注释 bar tps 菜单 space 这是博主学习完Swing后,使用Swing实现的一个简单计算器。做简单的计算器的目的是将最近所学的Swing给应用起来,写博文介绍的目的是记录做这个计算器的思路。下面将分为界面和事件两部分介绍。计算器的详细代码将在文末附上链接。 使用到的控件类主要有 界面的整体布局是使用 按钮区使用的组件是 结果显示列表使用的组件类为 计算器的事件主要为按钮区按钮的点击事件(点击数字按钮运算按钮后结果计算)以及结果显示列表的选择事件和一个右击弹出菜单的鼠标右击事件。 整个计算器的运算规则是仿造win10系统自带的计算器实现的,其中sqrt运算没有实现,以及+/-符号替换没有实现,有待补充,其余基本的还是已经实现。事件的处理机制,在AWT/Swing——事件处理中已经介绍过,这里我就不再重复说啦。关于界面和事件是如何设置的代码没有详细分析,下面会贴上源码网址,详细的解释都在代码注释中。 简单计算器源码地址:https://github.com/Sakuraxx/SimpleCalculator Swing——简单的计算器 标签:弹出菜单 运算 指定 sqrt 注释 bar tps 菜单 space 原文地址:https://www.cnblogs.com/myworld7/p/10261524.html前言
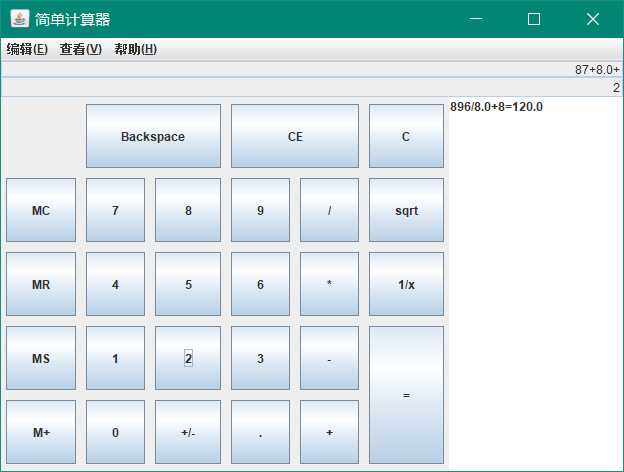
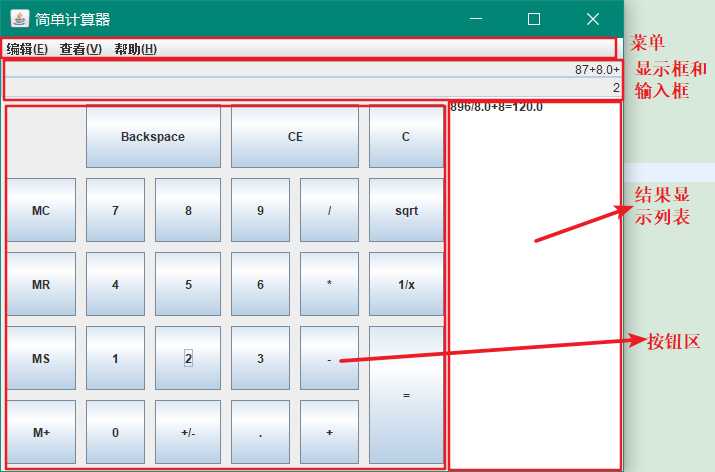
计算器的界面


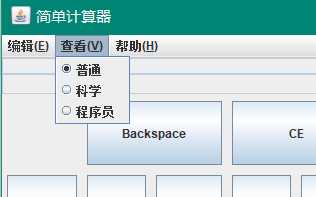
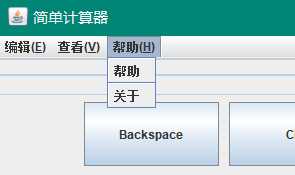
菜单
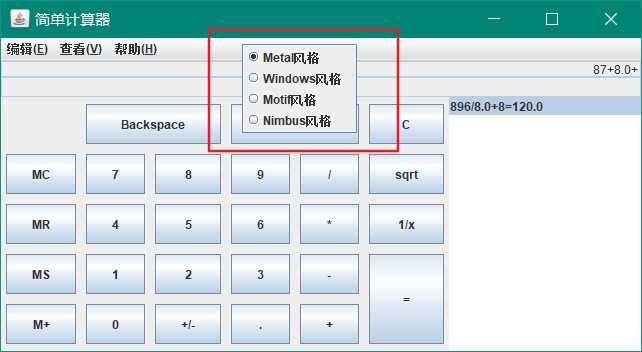
JMenuBar JMenu JMenuItem JRadioButtonMenuItem ButtonGroup。JMenuBar指的就是一个菜单条里面要装JMenu也就是上图的编辑、查看、帮助菜单。但是我们最终操作的单元还不是菜单,而是菜单项,也就是编辑下面的复制、粘贴等。菜单项有像复制粘贴这样的普通菜单项,也有单选菜单项下拉菜单列表等。使用ButtonGroup的目的是为了使查看下面的单选菜单项每次只能选择一个。下图是计算器中的菜单内容:


显示框和输入框
BorderLayout,显示框和输入框使用的组件是JTextField,是放置在NORTH方位,前面博文介绍过布局得知BorderLayout布局有东南西北中五个方位但是每个方位只能放置一个组件。所以使用JPanel容器将两个组件装在一起,然后将JPanel容器放在界面的北部。按钮区
JButton,使用了GridBagLayout布局。GridBagLayout是一种灵活的网格布局方式,使用GridBagConstraints可以指定每个组件的所占网格的大小以及容器扩大时组件变化大小等。 //设置按钮区的布局
private void setButtonsLayout() {
GridBagLayout gbLayout = new GridBagLayout();
buttons.setLayout(gbLayout);
GridBagConstraints gbCons = new GridBagConstraints();
gbCons.fill = GridBagConstraints.BOTH;
gbCons.insets = new Insets(5, 5, 5, 5);
gbCons.weightx = 4; //组件纵向比例为3:4
gbCons.weighty = 3;
JButton jbt = null;
jbt = new JButton("Backspace");
gbCons.gridx = 1;
gbCons.gridy = 0;
gbCons.gridwidth = 2; //横向占两格
buttons.add(jbt,gbCons);
jbt = new JButton("CE");
gbCons.gridx = 3;
gbCons.gridy = 0;
gbCons.gridwidth = 2; //横向占两格
buttons.add(jbt, gbCons);
jbt = new JButton("C");
gbCons.gridx = 5;
gbCons.gridy = 0;
gbCons.gridwidth = 1;
buttons.add(jbt, gbCons);
String[] butsStr = {"MC","7","8","9","/","MR","4","5","6","*","MS","1","2","3","-","M+","0","+/-",".","+"};
int k=0;
for(int i=1;i结果显示列表
JList和DefaultListModel。JList是列表容器,使用DefaultListModel想列表容器中添加列表项。计算器的事件

小结