js04
2021-06-20 18:05
阅读:775
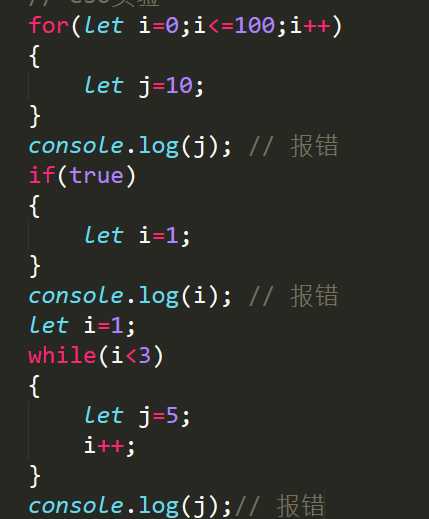
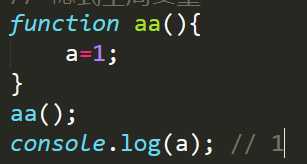
标签:... 重用 turn .com 实体 数组 解决 回调 while 1.函数的定义和概念 把一段相对独立的具有特定功能的代码块封装起来,形成一个独立实体,就是函数,起个名字(函数名),在后续开发中可以反复调用 函数的作用: 1.使代码变得清晰简单 2.有利于维护 3.可以提高开发效率 4.提高了代码的重用性 5.可以控制代码的执行时间和执行场景 function 函数名(形参1,形参2......形参n){ // 函数主体 } var 函数名=function(形参1,形参2......形参n){ // 函数主体 } 2.函数的分类 1)有名函数 2)匿名函数 没有名字的函数 想要调用只能自调用 3)内置函数 4)用户自定义的函数 3.函数的参数 例如需要求n个数的和 n可能取值取不同的数 有的时候是10 有的时候是100 这个时候有函数的参数就能解决这个问题 function sum(a){ var sum=0;
上一篇:初学JS
下一篇:Js中的数据属性和访问器属性
评论
亲,登录后才可以留言!