nodejs项目部署
2021-06-20 18:05
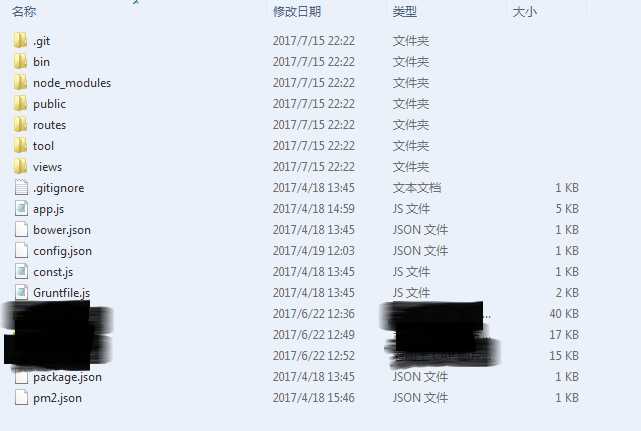
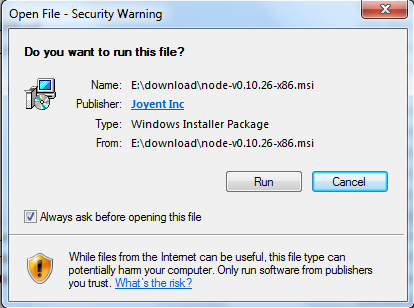
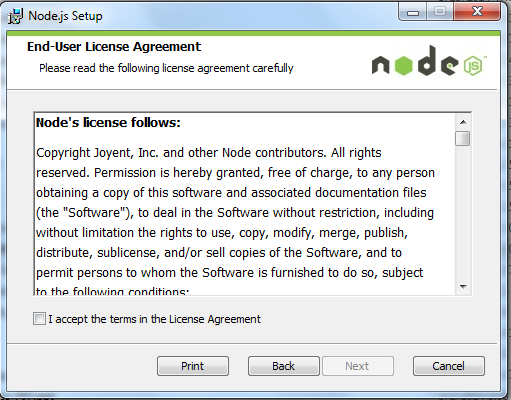
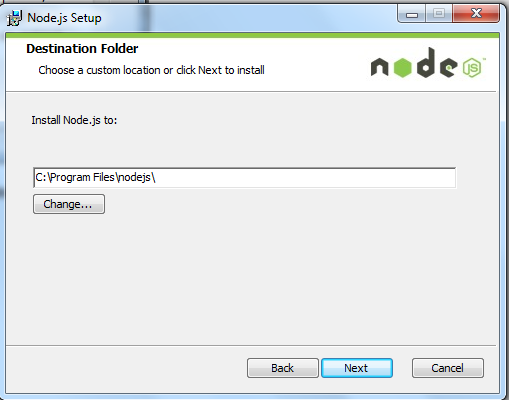
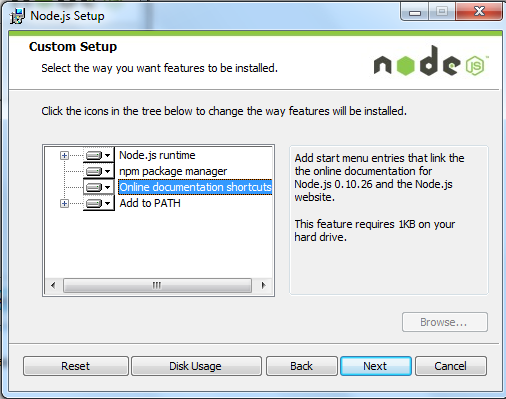
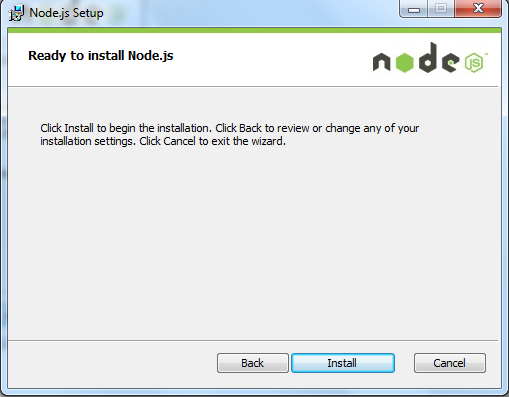
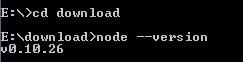
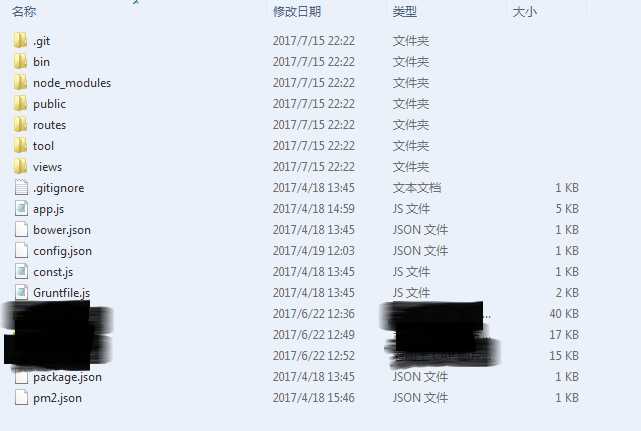
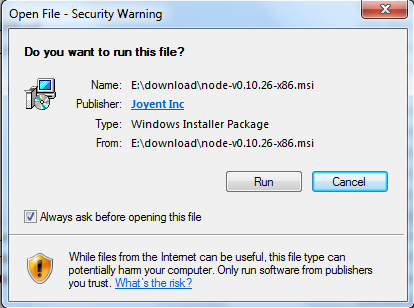
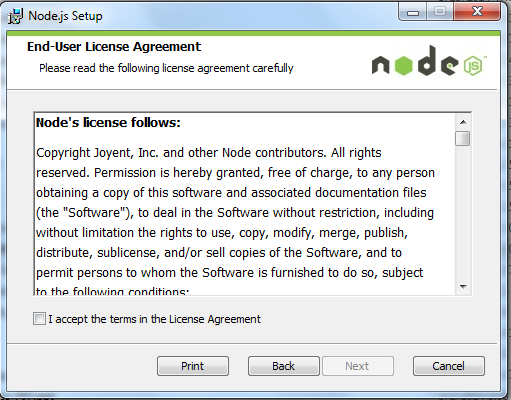
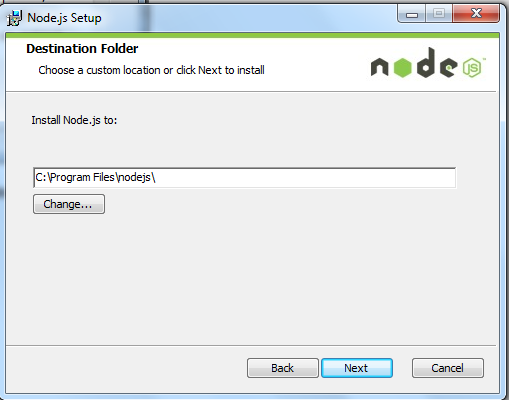
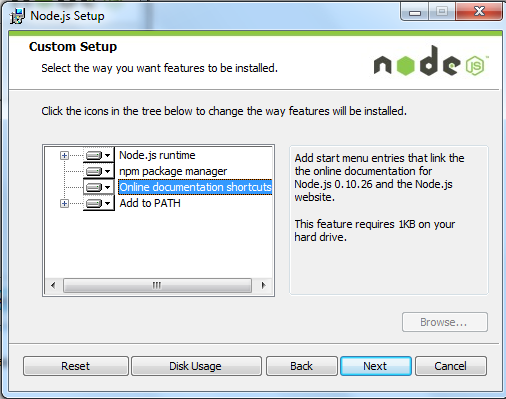
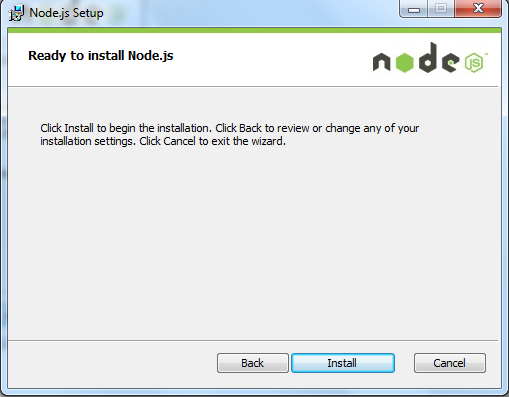
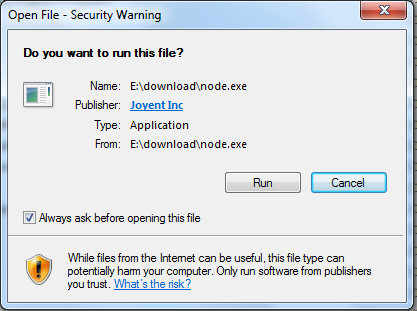
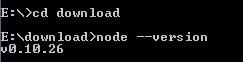
标签:页面 mil 内容 height -- border yum chm 目的 ---恢复内容开始--- 本文为博主原创文章,未经博主允许不得转载! Nodejs 已经成为当下兴起的前端技术,常常和其他脚本语言可以结合,对于新手可能会缺少一点实际经验经常在编译的时候产生异常而不知道怎么解决,在这我使用一个实际的例子做一个典型的示例: 项目的前端结构为如下: 部署思路: 前端代理服务器 (Node) 你可以采用以下两种方式来安装。 32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi 64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi 本文实例以 v0.10.26 版本为例,其他版本类似, 安装步骤: 步骤 1 : 双击下载后的安装包 v0.10.26,如下所示: 步骤 2 : 点击以上的Run(运行),将出现如下界面: 步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 : 步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步): 步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步) 步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步): 安装过程: 点击 Finish(完成)按钮退出安装向导。 检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果: 我们可以看到环境变量中已经包含了C:\Program Files\nodejs\ 检查Node.js版本 32 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/node.exe 64 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/x64/node.exe 安装步骤 步骤 1 : 双击下载的安装包 Node.exe ,将出现如下界面 : 点击 Run(运行)按钮将出现命令行窗口: 进入 node.exe 所在的目录,如下所示: 如果你获得以上输出结果,说明你已经成功安装了Node.js。 进入项目目录采用全局安装: ---恢复内容结束--- 本文为博主原创文章,未经博主允许不得转载! Nodejs 已经成为当下兴起的前端技术,常常和其他脚本语言可以结合,对于新手可能会缺少一点实际经验经常在编译的时候产生异常而不知道怎么解决,在这我使用一个实际的例子做一个典型的示例: 项目的前端结构为如下: 部署思路: 前端代理服务器 (Node) 你可以采用以下两种方式来安装。 32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi 64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi 本文实例以 v0.10.26 版本为例,其他版本类似, 安装步骤: 步骤 1 : 双击下载后的安装包 v0.10.26,如下所示: 步骤 2 : 点击以上的Run(运行),将出现如下界面: 步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 : 步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步): 步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步) 步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步): 安装过程: 点击 Finish(完成)按钮退出安装向导。 检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果: 我们可以看到环境变量中已经包含了C:\Program Files\nodejs\ 检查Node.js版本 32 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/node.exe 64 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/x64/node.exe 安装步骤 步骤 1 : 双击下载的安装包 Node.exe ,将出现如下界面 : 点击 Run(运行)按钮将出现命令行窗口: 进入 node.exe 所在的目录,如下所示: 如果你获得以上输出结果,说明你已经成功安装了Node.js。 参考:http://expressjs.com/en/starter/installing.html 2.Bower安装 参考:https://bower.io 3.Grunt安装 参考:https://gruntjs.com/getting-started nodejs项目部署 标签:页面 mil 内容 height -- border yum chm 目的 原文地址:http://www.cnblogs.com/frankdevhub/p/7188380.html
Window 上安装Node.js
1、Windows 安装包(.msi)








PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32;
C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib;
C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\;
C:\Users\rg\AppData\Roaming\npm

2、Windows 二进制文件 (.exe)安装


版本测试


Window 上安装Node.js
1、Windows 安装包(.msi)








PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32;
C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib;
C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\;
C:\Users\rg\AppData\Roaming\npm

2、Windows 二进制文件 (.exe)安装


版本测试

1 yum install node
2 yum update
上一篇:Curl之解决中文乱码
下一篇:JQuery显示隐藏