JQuery显示隐藏(学习他人方法后)
2021-06-20 21:02
阅读:671
主要用到了JQuery的slideToggle() 方法
slideToggle() 方法通过使用滑动效果(高度变化)来切换元素的可见状态。
如果被选元素是可见的,则隐藏这些元素,如果被选元素是隐藏的,则显示这些元素。
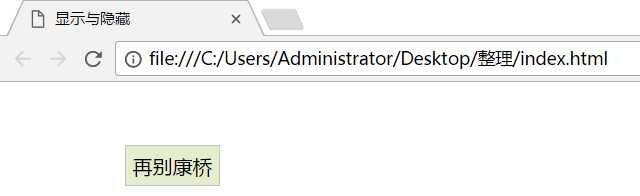
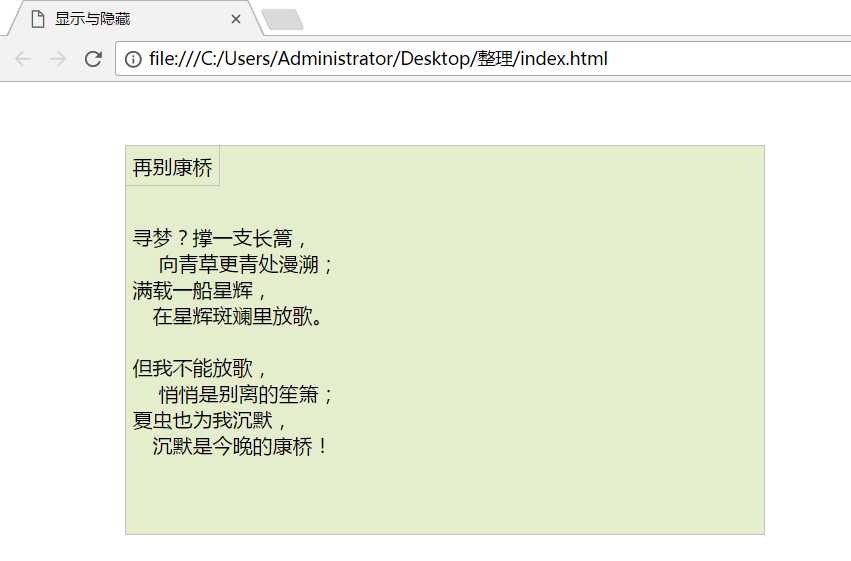
代码及效果如图所示(其中div和p标签的位置不同效果不同)
(引用)
div.cambridge,
p.MyShow {
margin: 0px;
padding: 5px;
background: #e5eecc;
border: solid 1px #c3c3c3;
position: absolute;
left: 100px;
top: 50px;
}
div.cambridge {
height: 300px;
width: 500px;
display: none;
}
寻梦?撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
再别康桥
$(document).ready(function() {
$(".MyShow").click(function() {
$(".cambridge").slideToggle("slow");
});
});


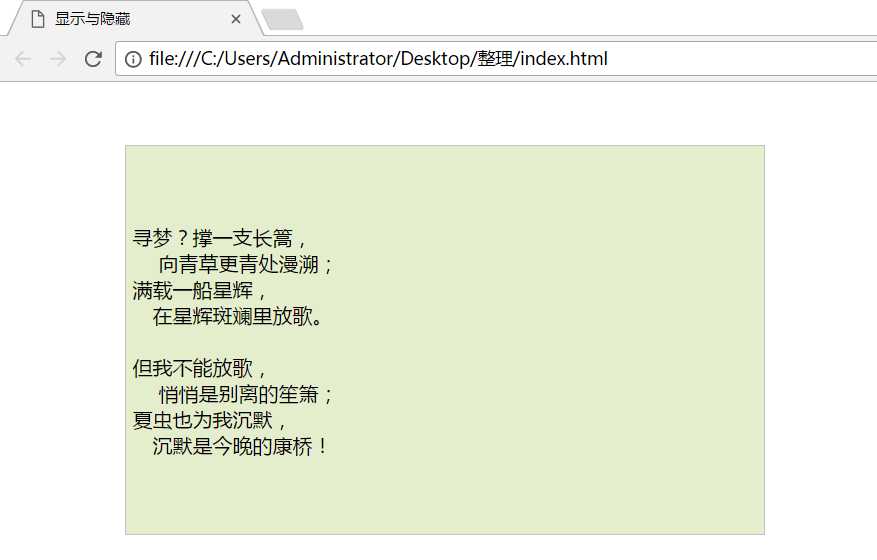
位置改变后
div.cambridge,
p.MyShow {
margin: 0px;
padding: 5px;
background: #e5eecc;
border: solid 1px #c3c3c3;
position: absolute;
left: 100px;
top: 50px;
}
div.cambridge {
height: 300px;
width: 500px;
display: none;
}
再别康桥
寻梦?撑一支长篙,
向青草更青处漫溯;
满载一船星辉,
在星辉斑斓里放歌。
但我不能放歌,
悄悄是别离的笙箫;
夏虫也为我沉默,
沉默是今晚的康桥!
$(document).ready(function() {
$(".MyShow").click(function() {
$(".cambridge").slideToggle("slow");
});
});

上一篇:python 46 css组合选择器 及优先级 、属性选择器
下一篇:ASP简介
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:JQuery显示隐藏(学习他人方法后)
文章链接:http://soscw.com/index.php/essay/96583.html
文章标题:JQuery显示隐藏(学习他人方法后)
文章链接:http://soscw.com/index.php/essay/96583.html
评论
亲,登录后才可以留言!