Struts的JSON机制
2021-06-20 21:04
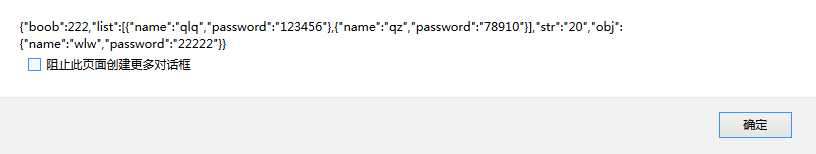
标签:对象 表示 class line private charset dev min 1.0 Struts的JSON帮助我们自动将对象解析为JSON对象,不用我门借助第三方进行JSON的解析 。具体的使用机制如下: 1.Action类 xml配置 2.HTML通过ajax请求JSON数据 首先测试的是返回的数据格式,打印结果如下 将上面ajax请求返回数据格式改为json后再进行测试, 修改后HTML代码: 结果如下: Struts的JSON机制 标签:对象 表示 class line private charset dev min 1.0 原文地址:http://www.cnblogs.com/qlqwjy/p/7186507.html
package StrutsJSON;
import java.util.ArrayList;
import java.util.LinkedHashMap;
import java.util.List;
import java.util.Map;
import com.opensymphony.xwork2.Action;
import freemarker.template.utility.NormalizeNewlines;
public class JSONtest {
private Map
1 xml version="1.0" encoding="UTF-8" ?>
2 DOCTYPE struts PUBLIC
3 "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
4 "http://struts.apache.org/dtds/struts-2.3.dtd">
5
6 struts>
7
8 constant name="struts.devMode" value="true">constant>
9
10 package name="test" extends="json-default">
11
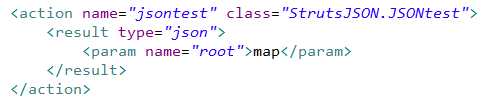
12 action name="jsontest" class="StrutsJSON.JSONtest">
13 result type="json">
14 param name="root">mapparam>
15 result>
16 action>
17
18
19 package>
20
21
22
23
24 struts>
1 DOCTYPE html>
2 html>
3 head>
4 meta charset="UTF-8">
5 title>测试JSON的页面title>
6 script type="text/javascript" src="js/jquery-1.8.3.min.js">script>
7 script type="text/javascript">
8 function fun1() {
9 alert("开始请求数据");
10 $.get("jsontest.action", //请求地址
11 //"name=qlq&password=qlq", //请求参数
12 {
13 "name" : "qlq",
14 "password" : "nicai"
15 }, //请求传递的参数,也可以是JSON
16 function(data) { //data表示传递回来的数据,只有在成功的时候才有
17 alert(data);
18 }, "text" //表示返回内容的格式,json会将传回来的自动解析成json对象
19 );
20 }
21 script>
22 head>
23 body>
24
25 input type="button" value="请求JSON数据" onclick="fun1()">
26
27
28 body>
29 html>

1 DOCTYPE html>
2 html>
3 head>
4 meta charset="UTF-8">
5 title>测试JSON的页面title>
6 script type="text/javascript" src="js/jquery-1.8.3.min.js">script>
7 script type="text/javascript">
8 function fun1() {
9 alert("开始请求数据");
10 $.get("jsontest.action", //请求地址
11 //"name=qlq&password=qlq", //请求参数
12 {
13 "name" : "qlq",
14 "password" : "nicai"
15 }, //请求传递的参数,也可以是JSON
16 function(data) { //data表示传递回来的数据,只有在成功的时候才有
17 /* 测试json数组 */
18 alert(data.list[0].name+" "+data.list[0].password);
19 /* 测试json对象与单个属性 */
20 alert(data.obj.name+" "+data.str);
21 }, "json" //表示返回内容的格式,json会将传回来的自动解析成json对象
22 );
23 }
24 script>
25 head>
26 body>
27
28 input type="button" value="请求JSON数据" onclick="fun1()">
29
30
31 body>
32 html>