CSS的特点
2021-06-21 00:05
有的时候我们为同一个元素设置了不同的CSS样式代码,那么元素会启用哪一个CSS样式呢?我们来看一下面的代码:
DOCTYPE HTML>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8">
title>特殊性title>
style type="text/css">
p{color:red;}
.first{color:blue;}/*因为权值高显示为蓝色*/
style>
head>
body>
h1>Helloh1>
p class="first">Hello,everybody. span>My name is chen...span> Nice to meet you.p>
body>
html>
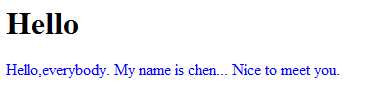
运行结果:

p和.first都匹配到了p这个标签上,那么会显示哪种颜色呢?blue是正确的颜色,那么为什么呢?是因为浏览器是根据权值来判断使用哪种css样式的,权值高的就使用哪种css样式。
下面是权值的规则:
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。例如下面的代码:
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/
注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
3.层叠
我们来思考一个问题:如果在html文件中对于同一个元素可以有多个css样式存在并且这多个css样式具有相同权重值怎么办?好,这一小节中的层叠帮你解决这个问题。
层叠就是在html文件中对于同一个元素可以有多个css样式存在,当有相同权重的样式存在时,会根据这些css样式的前后顺序来决定,处于最后面的css样式会被应用。
如下面代码:
DOCTYPE HTML>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8">
title>层叠title>
style type="text/css">
p{color:red;}
p{color:green;}
style>
head>
body>
h1>Helloh1>
p>My name is chen.p>
body>
html>
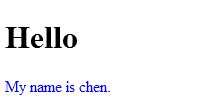
运行结果:

所以前面的css样式优先级就不难理解了:
内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)。
4.重要性
我们在做网页代码的时,有些特殊的情况需要为某些样式设置具有最高权值,怎么办?这时候我们可以使用!important来解决。
如下代码:
DOCTYPE HTML>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8">
title>重要性title>
style type="text/css">
p{color:red!important;}
p.first{color:blue;}
style>
head>
body>
h1>Helloh1>
p class="first">My name is chen.p>
body>
html>
这时 p 段落中的文本会显示的red红色。
运行结果:

注意:!important要写在分号的前面
这里注意当网页制作者不设置css样式时,浏览器会按照自己的一套样式来显示网页。并且用户也可以在浏览器中设置自己习惯的样式,比如有的用户习惯把字号设置为大一些,使其查看网页的文本更加清楚。这时注意样式优先级为:浏览器默认的样式 ,但记住!important优先级样式是个例外,权值高于用户自己设置的样式。
上一篇:请求http页面的相关过程
下一篇:Webgl笔记