html5 storage事件
2021-06-21 12:04
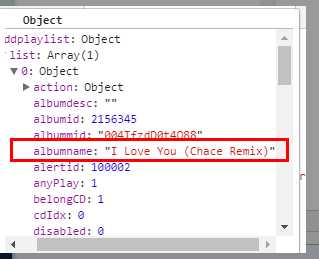
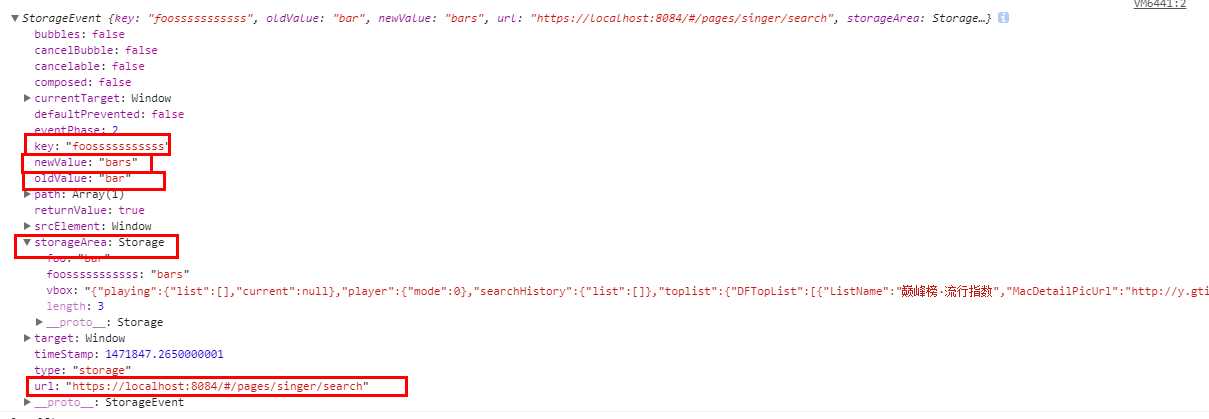
标签:bugs using denied htm describe main ica string files HTML5 虽然很多年了,但是真的了解不不够不够。主题说的是 storage时间,说起对 storage 事件的了解还是从 QQ音乐 说起。 QQ音乐的主页是 https://y.qq.com , 而实际播放的页面是 https://y.qq.com/portal/player.html。你在其他里面点击播放或者添加的时候,你会发现 https://y.qq.com/portal/player.html 会实时的变化。当前我想,这个神奇啊, 当前想法是如下,可是怎么想都比较low啊。 1. 存入 localStorage 或者 indexedDB里面,然后定期读取呢? 2. socket开启呢? 3. 中间服务中转呢? 曾有同事偶然间提到到storage事件,当时也上心。前两天无意中看到一篇 h5 storage事件监听 的文章。 顺便再去探究一下 QQ音乐。 点击播放歌曲的时候,在player.html页面即播放页面捕获的数据。这就完全验证了 QQ音乐这个添加音乐的实现就是基于 storage事件来完成的。 那么我们先来看一下, storage event的定义 The The When a user agent is to send a storage notification for a 怎么使用呢: A页面 B 页面 B页面执行这段代码的时候, A页面就会打出e整个对象。 我们看一下e究竟有哪些属性或者方法,注意标红的五个属性,其实的都是普通事件都有的属性, key: 不用解释,更新的属性名 newValue: 新值 oldValue : 旧值 storageArea: 我这里理解就是localStorage的值 url: 触发该事件的网址 这里有两点: 1. 当localStorage调用 setItem, removeItem ,clear方法的时候,调用的页面本身是不会触发storage事件的。 2. 如果想调用页面也能监听localStorage的变化,可以像如下,当然removeItem ,clear方法也得重写。显得有点麻烦 当然,我自己也用过另外一种方式, 这种方法,遗憾的是, localStorage被代理,导致 ls调用方法都会报错,导致 ls现在是一个对象了。 已知的一些问题: Partial workaround: regularly probe the storage‘s value and compare with the last known value on all pages where you want to listen to this event, and track the last submitted value to determine if the modification was triggered locally. 参考: The StorageEvent 初试WebStorage之localstorage Can I Use LocalStorage initStorageEvent method html5 storage事件 标签:bugs using denied htm describe main ica string files 原文地址:http://www.cnblogs.com/cloud-/p/7182236.html


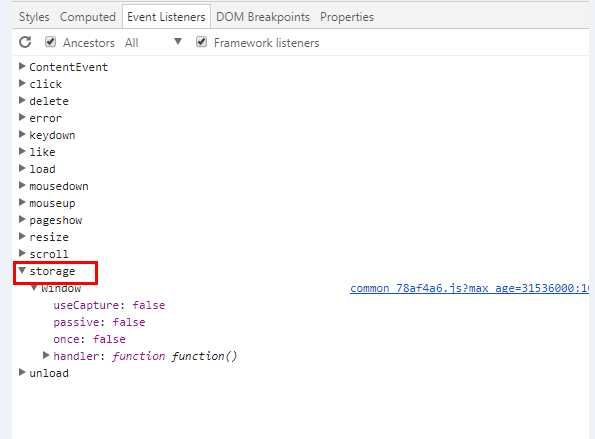
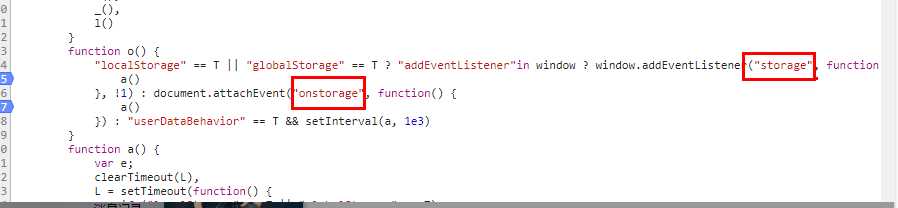
storage event。 简单就是说 session storage 和 local storage 的值变化的时候,会触发该事件。storage event is fired on a Document‘s Window object when a storage area changes, as described in the previous two sections (for session storage, for local storage).Document, the user agent must queue a task to fire an event named storage at the Document object‘s Windowobject, using StorageEvent.window.addEventListener("storage", function (e) {
console.log(e)
});
localStorage.setItem(‘key1‘, ‘vakue1‘)

var _setItem = localStorage.setItem;
localStorage.setItem = function(key,newValue){
var setItemEvent = new Event("setItemEvent");
setItemEvent.newValue = newValue;
window.dispatchEvent(setItemEvent);
_setItem .apply(this,arguments);
}
window.addEventListener("setItemEvent", function (e) {
console.log(e)
});
localStorage.setItem("key1","value1");
var ls = new Proxy(localStorage, {
get: function (target, key, receiver) {
var val = Reflect.get(target, key, receiver)
return val && JSON.parse(val)
},
set: function (target, key, value, receiver) {
var evt = document.createEvent(‘StorageEvent‘);
evt.initStorageEvent(‘storage‘, false, false, key, window.localStorage.getItem(key), value, window.location.href, window.localStorage);
window.dispatchEvent(evt);
return Reflect.set(target, key, value && JSON.stringify(value), receiver)
},
deleteProperty: function (target, key) {
var evt = document.createEvent(‘StorageEvent‘);
evt.initStorageEvent(‘storage‘, false, false, key, window.localStorage.getItem(key), null, window.location.href, window.localStorage);
window.dispatchEvent(evt)
Reflect.deleteProperty(target, key)
}
})
window.addEventListener(‘storage‘, function (e) {
console.log(e)
})
ls.a = 2
delete ls.a
IE10 : The storage event is fired even on the originating document where it occurred. Causes problems with multiple windows websites, and huge problems with iframes.
IE11 : The storage event‘s oldValue and newValue are identical (newValue is supposed to contain the storage‘s updated value). undefined
storage event