WPF颜色选择控件
2021-06-21 22:03
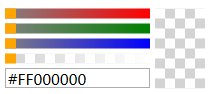
标签:property round string auto register rgb nta 选择 border 效果图: cs: XAML: 使用方式: WPF颜色选择控件 标签:property round string auto register rgb nta 选择 border 原文地址:https://www.cnblogs.com/RedSky/p/14911542.html


1 ///


1 UserControl x:Class="WpfApp.Controls.ColorPick"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
6 xmlns:local="clr-namespace:WpfApp.Controls"
7 mc:Ignorable="d" d:DesignWidth="300">
8 Grid>
9 DockPanel>
10 Border Width="50" DockPanel.Dock="Right" Margin="5,0,0,0">
11 Border.Background>
12 VisualBrush Viewport="0,0 20,20" ViewportUnits="Absolute" TileMode="Tile">
13 VisualBrush.Visual>
14 UniformGrid Columns="2" Rows="2" Width="20" Height="20">
15 Rectangle Fill="White"/>
16 Rectangle Fill="LightGray"/>
17 Rectangle Fill="LightGray"/>
18 Rectangle Fill="White"/>
19 UniformGrid>
20 VisualBrush.Visual>
21 VisualBrush>
22 Border.Background>
23 Border x:Name="preview"/>
24 Border>
25 Slider x:Name="sRed" ValueChanged="Slider_ValueChanged" DockPanel.Dock="Top" Height="10" Orientation="Horizontal" AutoToolTipPlacement="TopLeft" Maximum="255" Foreground="Orange">
26 Slider.Background>
27 LinearGradientBrush>
28 GradientStop Color="Gray" />
29 GradientStop Color="Red" Offset="1"/>
30 LinearGradientBrush>
31 Slider.Background>
32 Slider>
33 Slider x:Name="sGreen" Margin="0,5" ValueChanged="Slider_ValueChanged" DockPanel.Dock="Top" Height="10" Orientation="Horizontal" AutoToolTipPlacement="TopLeft" Maximum="255" Foreground="Orange">
34 Slider.Background>
35 LinearGradientBrush>
36 GradientStop Color="Gray" />
37 GradientStop Color="Green" Offset="1"/>
38 LinearGradientBrush>
39 Slider.Background>
40 Slider>
41 Slider x:Name="sBlue" ValueChanged="Slider_ValueChanged" DockPanel.Dock="Top" Height="10" Orientation="Horizontal" AutoToolTipPlacement="TopLeft" Maximum="255" Foreground="Orange">
42 Slider.Background>
43 LinearGradientBrush>
44 GradientStop Color="Gray" />
45 GradientStop Color="Blue" Offset="1"/>
46 LinearGradientBrush>
47 Slider.Background>
48 Slider>
49 Border DockPanel.Dock="Top" Margin="0,5,0,0">
50 Border.Background>
51 VisualBrush Viewport="0,0 20,20" ViewportUnits="Absolute" TileMode="Tile">
52 VisualBrush.Visual>
53 UniformGrid Columns="2" Rows="2" Width="20" Height="20">
54 Rectangle Fill="White"/>
55 Rectangle Fill="LightGray"/>
56 Rectangle Fill="LightGray"/>
57 Rectangle Fill="White"/>
58 UniformGrid>
59 VisualBrush.Visual>
60 VisualBrush>
61 Border.Background>
62 Slider x:Name="sAlpha" ValueChanged="Slider_ValueChanged" Height="10" Orientation="Horizontal" AutoToolTipPlacement="TopLeft" Maximum="255" Foreground="Orange">
63 Slider.Background>
64 LinearGradientBrush>
65 GradientStop Color="Transparent" />
66 GradientStop Color="White" Offset="1"/>
67 LinearGradientBrush>
68 Slider.Background>
69 Slider>
70 Border>
71 TextBox x:Name="TbColor" Text="#FF000000" TextChanged="TbColor_TextChanged" VerticalContentAlignment="Center" FontSize="15" DockPanel.Dock="Top" Margin="0,5,0,0" Height="20"/>
72 Rectangle/>
73 DockPanel>
74 Grid>
75 UserControl>
control:ColorPick Value="#55666666"/>