js深入浅出
2021-06-22 06:04
标签:控制 原型 null 理解 未定义 style boolean cti 上下文环境 js深入浅出 标签:控制 原型 null 理解 未定义 style boolean cti 上下文环境 原文地址:http://www.cnblogs.com/w-y-y/p/7172059.htmlDOCTYPE html>
html>
head>
meta charset="utf-8">
title>js 深入浅出 笔记 第六,七章title>
head>
body>
script type="text/javascript">
//***********************************************************
// console.log(); 向web控制台输出一条消息.
//将var s;提前
// ps:变量,函数的声明都会被前置。
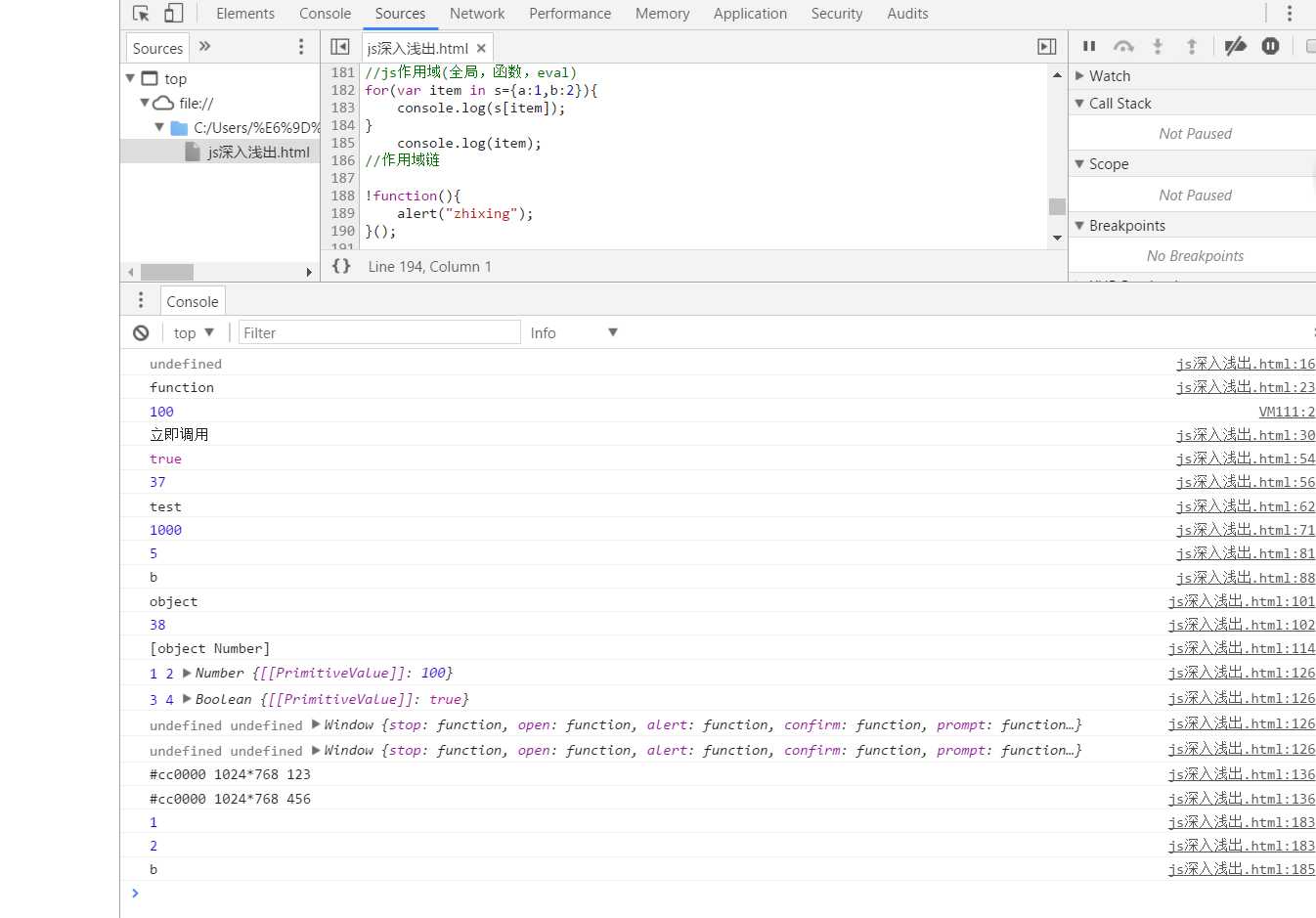
console.log(s);
var s;
//会报错,nfe未定义
var func = function nfe(){}; // alert(func === nfe);
//func类型为function
console.log(typeof func);
//立即调用①
Function("var s = 100;console.log(s);")();
//立即调用②
(function current(){
console.log("立即调用");
})();
//总结:
/*
函数声明 函数表达式 函数构造器
前置 true
允许匿名 true true
立即调用 true true
在定义该函数的作用 true
域通过函数名访问
没有函数名 true
*/
//***********************************************************
//***********************************************************
//全局的this
console.log(this === window);//true
this.a = 37;
console.log(a);//37
var test="test";
var sss = function(){
return this.test;
}
console.log(sss());
//作为对象方法的函数的this
var o = {test:1000};
function objthis(){
return this.test;
}
o.f = objthis;//此时o.f的类型为function
console.log(o.f());//1000
//对象原型链上this
var q = {w:function(){return this.a+this.b;},c:32};
//该Object.create()方法使用指定的原型对象和属性创建一个新对象。
//返回值:具有指定原型对象和属性的新对象。
var e = Object.create(q);
e.a = 1;
e.b = 4;
console.log(e.w());
//构造器中的this
function myClass(){
this.a =37;
this.b = function(){
console.log("b");
}
}
var o = new myClass();//此时this指向空的对象,原型为myClass.phototype
o.b(); //b //默认this为返回值
function myClass2(){
this.a =37;
return {a:38};
}
var o = new myClass2();
console.log(typeof o);//object
console.log(o.a); //38
//ps.一般都是用Object.create根据字面量对象来创建对象,不提倡用new
//call/apply方法与this
function add(c,d){
return this.a+this.b+c+d;
}
var o = {a:1,b:3};
add.call(o,5,7);
add.apply(o,[10,20]);
function bar(){
console.log(Object.prototype.toString.call(this));
}
bar.call(7);
//***********************************************************
//***********************************************************
//apply/call方法
// apply或call会引用第一个参数的上下文环境
function foo(x,y){
console.log(x,y,this);
}
foo.call(100,1,2);//1,2,Number(100)
foo.apply(true,[3,4]);//3,4Boolean(ture)
foo.apply(null);//undefined,undefined,window
foo.apply(undefined);//undifined,undifined,window
//bind方法
function getConfig(colors,size,otherOptions){
console.log(colors,size,otherOptions);
}
var defaultConfig = getConfig.bind(null,"#cc0000","1024*768");
defaultConfig("123");//#cc0000 1024*768 123
defaultConfig("456");//#cc0000 1024*768 456
//科里化暂时没有理解
//***********************************************************
//***********************************************************
// 闭包
for(var i=0;i3;i++){
function a(){
alert(i);
}
}
a();
//http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()());
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()());
//***********************************************************
//js作用域(全局,函数,eval)
for(var item in s={a:1,b:2}){
console.log(s[item]);
}
console.log(item);
//作用域链
(function(){
alert("zhixing");
})();
//***********************************************************
script>
body>
html>

下一篇:js实现日期格式化