css3多列布局瀑布流加载样式
2021-06-22 12:06
YPE html>
标签:log .net gap css3 tle amp bre utf-8 sci
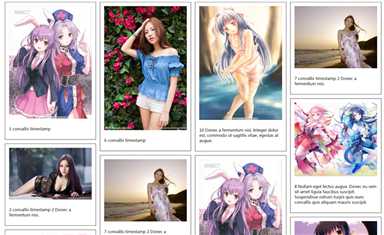
看了一些网站的瀑布流加载,正好看到css3的多列属性,尝试着写了一个css做布局的瀑布流。
直接上代码:

1 convallis timestamp

2 convallis timestamp 2 Donec a fermentum nisi.

3 Nullam eget lectus augue. Donec eu sem sit amet ligula
faucibus suscipit. Suspendisse rutrum turpis quis nunc
convallis quis aliquam mauris suscipit.

4 Donec a fermentum nisi. Integer dolor est, commodo ut
sagittis vitae, egestas at augue.

5 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.

6 convallis timestamp

7 convallis timestamp 2 Donec a fermentum nisi.

8 Nullam eget lectus augue. Donec eu sem sit amet ligula
faucibus suscipit. Suspendisse rutrum turpis quis nunc
convallis quis aliquam mauris suscipit.

9 Donec a fermentum nisi. Integer dolor est, commodo ut
sagittis vitae, egestas at augue.

10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.

10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.

10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.

10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.
10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.

5 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.

6 convallis timestamp

7 convallis timestamp 2 Donec a fermentum nisi.

8 Nullam eget lectus augue. Donec eu sem sit amet ligula
faucibus suscipit. Suspendisse rutrum turpis quis nunc
convallis quis aliquam mauris suscipit.

9 Donec a fermentum nisi. Integer dolor est, commodo ut
sagittis vitae, egestas at augue.

10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.

10 Donec a fermentum nisi. Integer dolor est, commodo ut sagittis vitae, egestas at augue.
具体实现样式是这样的(ps:)

css3多列布局瀑布流加载样式
标签:log .net gap css3 tle amp bre utf-8 sci
原文地址:http://www.cnblogs.com/li-sir/p/7170346.html
上一篇:jsp 9对象4作用域