flask前端优化:css/js/html压缩
2021-06-23 03:02
阅读:868
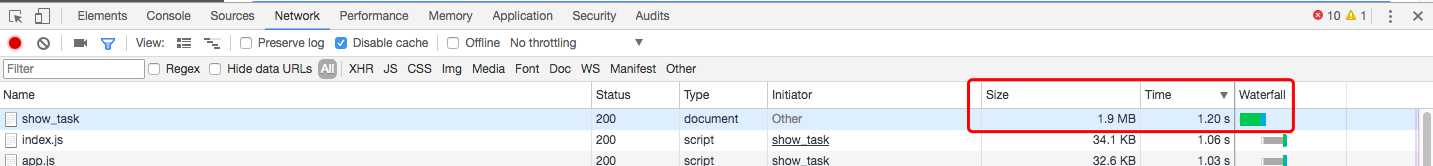
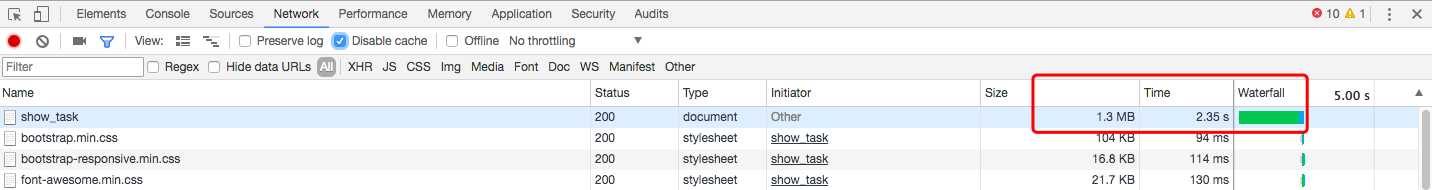
标签:完成 前端优化 1.2 html flask 技术分享 需要 images pip 1、先压缩再传输,可以减少传输的大小,减少传输时间,但是压缩需要时间,所以最终页面显示是快了还是慢了,需要比较 2、先看html压缩模块:pip install Flask-HTMLmin 压缩前:大小1.9M,完成时间1.20s 压缩后:大小1.3M,完成时间2.35s,反而时间更久了 2、再看css压缩和js压缩:pip install cssmin; pip install jsmin flask前端优化:css/js/html压缩 标签:完成 前端优化 1.2 html flask 技术分享 需要 images pip 原文地址:http://www.cnblogs.com/shengulong/p/7163405.html

下一篇:Hibernate 中对表的操作
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:flask前端优化:css/js/html压缩
文章链接:http://soscw.com/index.php/essay/97647.html
文章标题:flask前端优化:css/js/html压缩
文章链接:http://soscw.com/index.php/essay/97647.html
评论
亲,登录后才可以留言!