jquery mobile常用的data-role类型介绍
2021-06-23 03:04
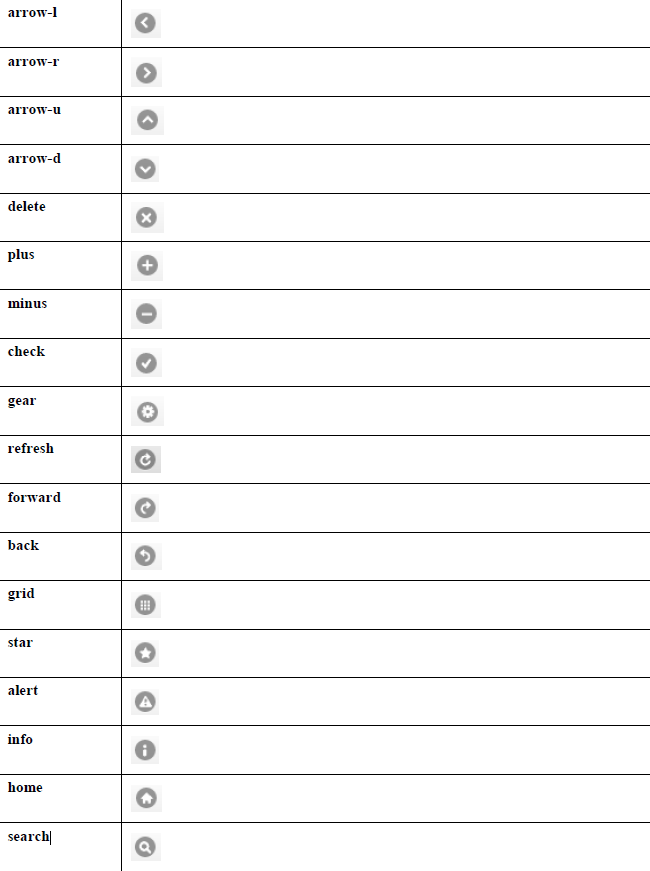
标签:mob 包含 bottom query 展开 列表 src button 分享 转自原文 jquery mobile常用的data-role类型介绍 data-role参数表: page 页面容器,其内部的mobile元素将会继承这个容器上所设置的属性 header 页面标题容器,这个容器内部可以包含文字、返回按钮、功能按钮等元素 footer 页面页脚容器,这个容器内部也可以包含文字、返回按钮、功能按钮等元素 content 页面内容容器,这是一个很宽容的容器,内部可以包含标准的html元素和jQueryMobile元素 controlgroup 将几个元素设置成一组,一般是几个相同的元素类型 fieldcontain 区域包裹容器,用增加边距和分割线的方式将容器内的元素和容器外的元素明显分隔 navbar 功能导航容器,通俗的讲就是工具条 listview 列表展示容器,类似手机中联系人列表的展示方式 list-divider 列表展示容器的表头,用来展示一组列表的标题,内部不可包含链接 button 按钮,将链接和普通按钮的样式设置成为jQueryMobile的风格 none 阻止框架对元素进行渲染,使元素以html原生的状态显示,主要用于form元素。 data-transition参数表: slide 从右侧向左滑入页面 slideup 从底部向上滑入 slidedown 从上向下滑入 pop 从中心渐显展开 fade 渐显 flip 翻转 data-icon参数表: data-iconpos参数表: right 图标在文字的右侧 top 图标在文字上面 bottom 图标在文字下面 pop 从中心渐显展开 fade 渐显 flip 翻转 jquery mobile常用的data-role类型介绍 标签:mob 包含 bottom query 展开 列表 src button 分享 原文地址:http://www.cnblogs.com/arxive/p/7163742.html
文章标题:jquery mobile常用的data-role类型介绍
文章链接:http://soscw.com/index.php/essay/97654.html