WPF 下拉框选项做鼠标 Hover 预览效果
2021-06-23 17:02
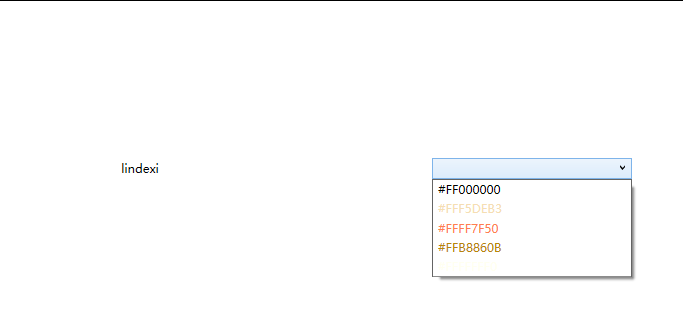
标签:work 多个 后台 over sharp rem gif text type 本文来告诉大家如何在 WPF 中,在 下拉框 ComboBox 里面,鼠标移动到 ComboBoxItem 上时,自动触发对应的事件,用来预览此选项值。例如我在实现一个颜色下拉框,此时我可以通过点击下拉框显示多个不同的颜色,鼠标移动到某个颜色选项上,可以修改界面,预览此颜色的内容 大概的界面如下图,点击右边的颜色下拉框,可以显示多个不同的颜色,而鼠标移动到下拉框的选项上,可以自动让文标的颜色进行变更 实现的运行效果如下图 实现的方法很简单,如下图创建一个简单的界面 接着在后台代码添加 以上代码采用 C# 9.0 的写法 本文所有代码放在 github 和 gitee 欢迎访问 可以通过如下方式获取本文的源代码,先创建一个空文件夹,接着使用命令行 cd 命令进入此空文件夹,在命令行里面输入以下代码,即可获取到本文的代码 以上使用的是 gitee 的源,如果 gitee 不能访问,请替换为 github 的源 获取代码之后,进入 QicafejukarJaifairnemleree 文件夹 WPF 下拉框选项做鼠标 Hover 预览效果 标签:work 多个 后台 over sharp rem gif text type 原文地址:https://www.cnblogs.com/lindexi/p/14920026.html

ComboBox_OnMouseMove 方法,在 ComboBox_OnMouseMove 方法里面判断当前的鼠标移动,根据当前鼠标移动所在的项对应的 DataContext 即可拿到绑定的数据,从而拿到当前预览颜色 private void ComboBox_OnMouseMove(object sender, MouseEventArgs e)
{
if (e.OriginalSource is FrameworkElement frameworkElement)
{
if (frameworkElement.DataContext is Brush brush)
{
TextBlock.Foreground = brush;
}
}
}
git init
git remote add origin https://gitee.com/lindexi/lindexi_gd.git
git pull origin 54b57574b4e99362c651a77251c7bc1d7ad6106f
git remote remove origin
git remote add origin https://github.com/lindexi/lindexi_gd.git
上一篇:js の 计时器
下一篇:C# 扫描并读取图片中的文字
文章标题:WPF 下拉框选项做鼠标 Hover 预览效果
文章链接:http://soscw.com/index.php/essay/97839.html