使用 json-server 来创建一个模拟 API
2021-06-25 17:06
标签:png order cli ati 安装 包含 localhost http 简单的 在本教程中,您会看到如何通过 json-server 来设置和使用模拟的 REST API,并可以使用它来完成移动应用或 Web 应用程序的开发 REST 是 Representational State Transfer(具象状态传输) 的缩写。它是一种用于传递信息的架构风格。它使通过简单的 HTTP 来在不同的软件或程序中互相专递信息变成可能。 我们针对一个 URL 通过不同类型的 HTTP 请求来对对应的用户信息(资源)进行对应的请求(例如 GET 为获取,POST 为创建,DELETE 为删除,等),而不是使用不同的 URL 对资源进行直接的请求。 举个例子,如果需要删除一个用户。我们需要做的仅仅是对 /user/10 发出一个 `DELETE` 的请求,而不是对 /deleteuser?id=10 发出一个 GET 请求。 (这样的操作更简洁也更有意义) REST API 提供了移动应用以及 Web 应用的后端支持。有些时候当你在进行开发时,你需要的后端接口可能还没有完成对于开发所需要的支持。 我们需要一个模拟 API 提供一些伪造数据来模拟真实环境下的移动应用和 Web 应用的使用场景。 这就是我们为什么需要模拟 REST API 的原因,然而 在我们开始之前我们需要通过 Node 来安装 接下来我们需要创建一个 JSON 文件,它包含着我们开发所需要的伪造数据。比如我需要一些 JSON 数据,其中包含了了一些基础的用户信息例如 ID,姓名,地址等等。我们将新建一个包含这些信息的文件并将其命名为 info.json。 下面的命令在终端运行 json-server 并将 我们的虚拟 API 已经可以使用,接下来让我们来看看如何在一个客户端中使用这个 REST API。在下面的例子中我将使用 Postman REST Client (一款 Chrome App) 来发起 API 请求。 我们首先对 REST API 发起一个 我们可以通过向 http://localhost:3000/users 发起 再做一次 你只需要对 API 终端发起一个包好用户 ID 的 你可以通过 PATCH 请求来更新一个条目,我们需要在请求中包含需要更新条目的所有信息。比如,如果你想更新一个用户 ID 为 2 的用户,你需要对 http://localhost:3000/users/2 发出下面一样 PATCH 请求: 搜索 json-server 可用的 REST API 使用 如上图所示,对 http://localhost:3000/users?name=james 发起一个 GET 请求将会返回所有用户名为 对 REST API 终端进行全文搜索你需要在搜索字符串添加参数 在显示分页的数据时,你需要可以基于分页需获取一些数据。在这种情况下, http://localhost:3000/users?_limit=5 对上面的 URL 的 GET 请求会返回五条记录。现在要对数据进行分页,我们需要添加另一个参数 http://localhost:3000/users?_limit=5&_page=2 对上面的 URL 发起 GET 请求会返回所有数据分页后第二页中的五条记录。通过改变 _page 变量,我们可以获取所需的页记录。 http://localhost:3000/users?_sort=id&_order=DESC 上面的 URL 将基于 ID,对数据进行排序并它将按降序排列。 json-server 还提供了实用运算符找到 ID 匹配特定的正则表达式的条目或寻找两个值范围内条目的功能。 为了寻找一个特定范围内的条目,我们可使用的 如果我们想要搜索某个特定字母开头的名字,我们可以使用正则表达式。例如,要搜索的名字开头字母 参考资料 https://code.tutsplus.com/tutorials/fake-rest-api-up-and-running-using-json-server--cms-27871?ec_unit=translation-info-language 使用 json-server 来创建一个模拟 API 标签:png order cli ati 安装 包含 localhost http 简单的 原文地址:https://www.cnblogs.com/kevoin/p/10124346.html什么是 REST?
为什么我们需要一个模拟 API?
json-server 可以很轻易的满足我们的这些需求。让我们开始吧
json-server。npm install -g json-server
{
"users": [{
"id": 1,
"name": "kobe",
"location": "los"
}, {
"id": 2,
"name": "james",
"location": "los"
}]
}
info.json 设置为数据源,这时模拟 API 应该已经允许在 http://localhost:3000 端口。json-server info.json
测试 REST API 终端
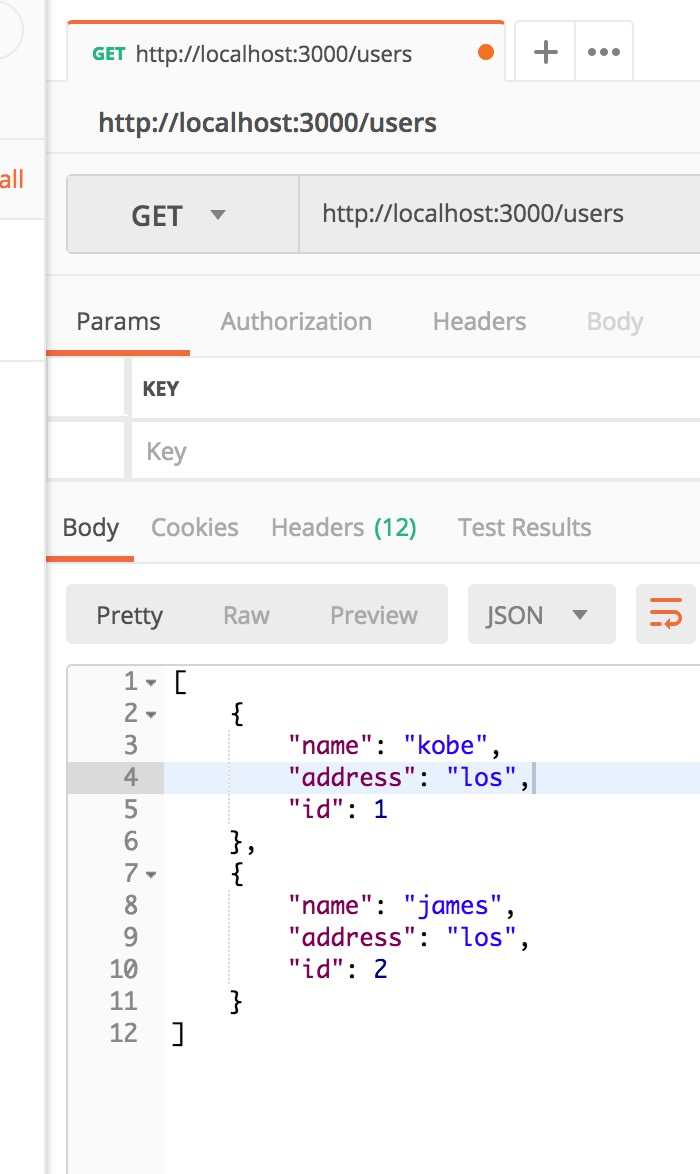
GET 请求
GET 请求。在数据源文件(JSON 文件)中定义了一个 users 的终端,其中包好了用户相关的信息。 对 http://localhost:3000/users 发起 GET 请求会显示现在已经存在的信息。
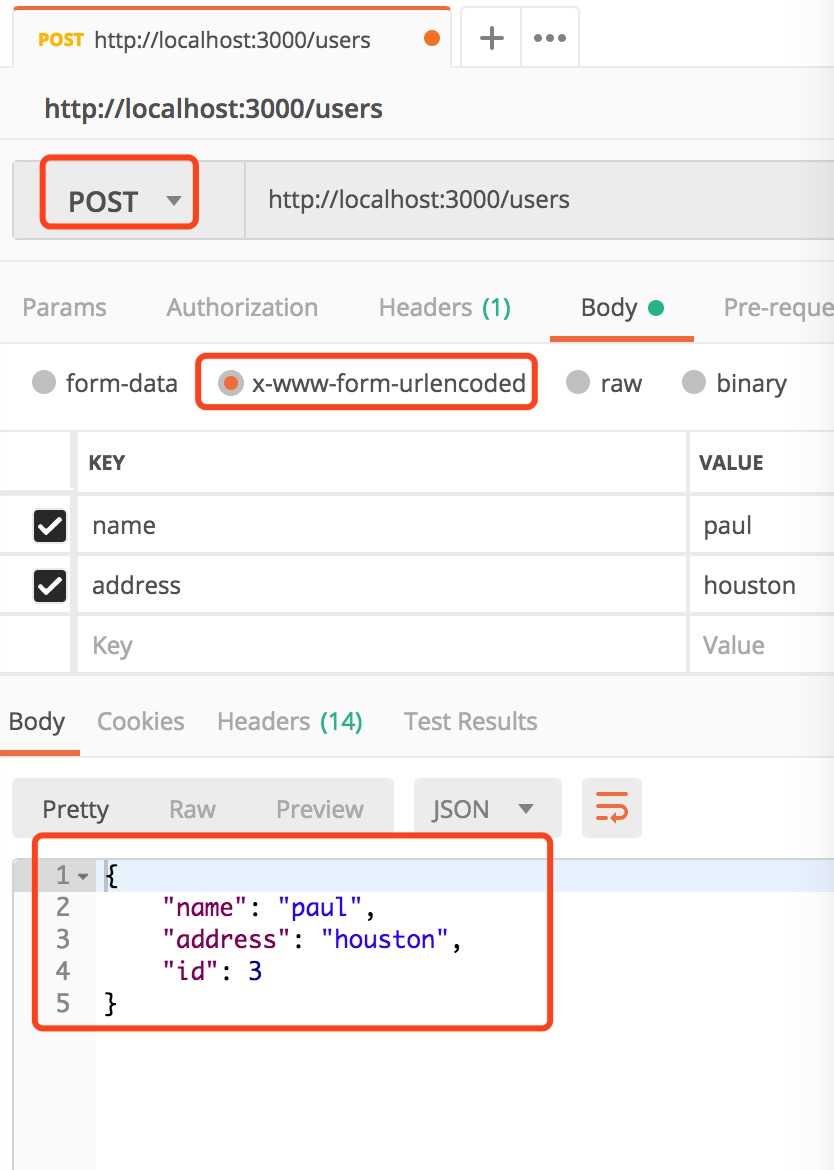
POST 请求
POST 请求来添加心的数据到已有的数据源中。下面是一个 POST 请求的实例:
GET 请求你会发现我们刚刚新建的数据已经存在于 info.json 文件中了。
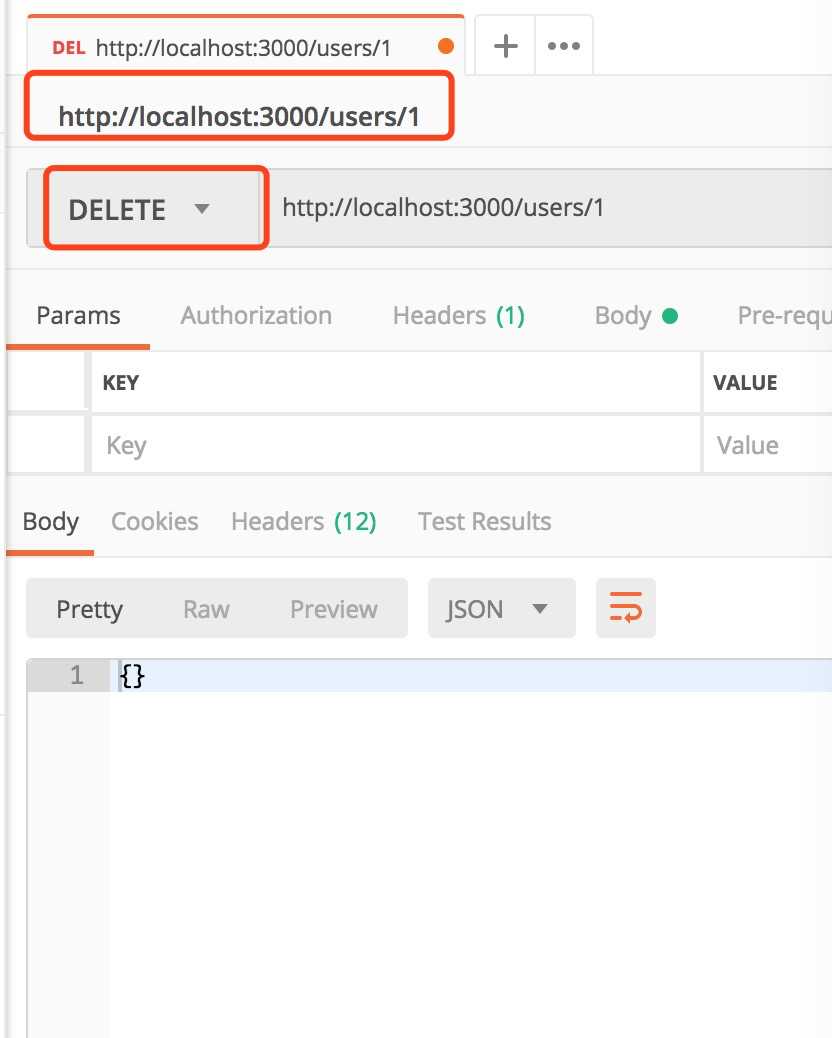
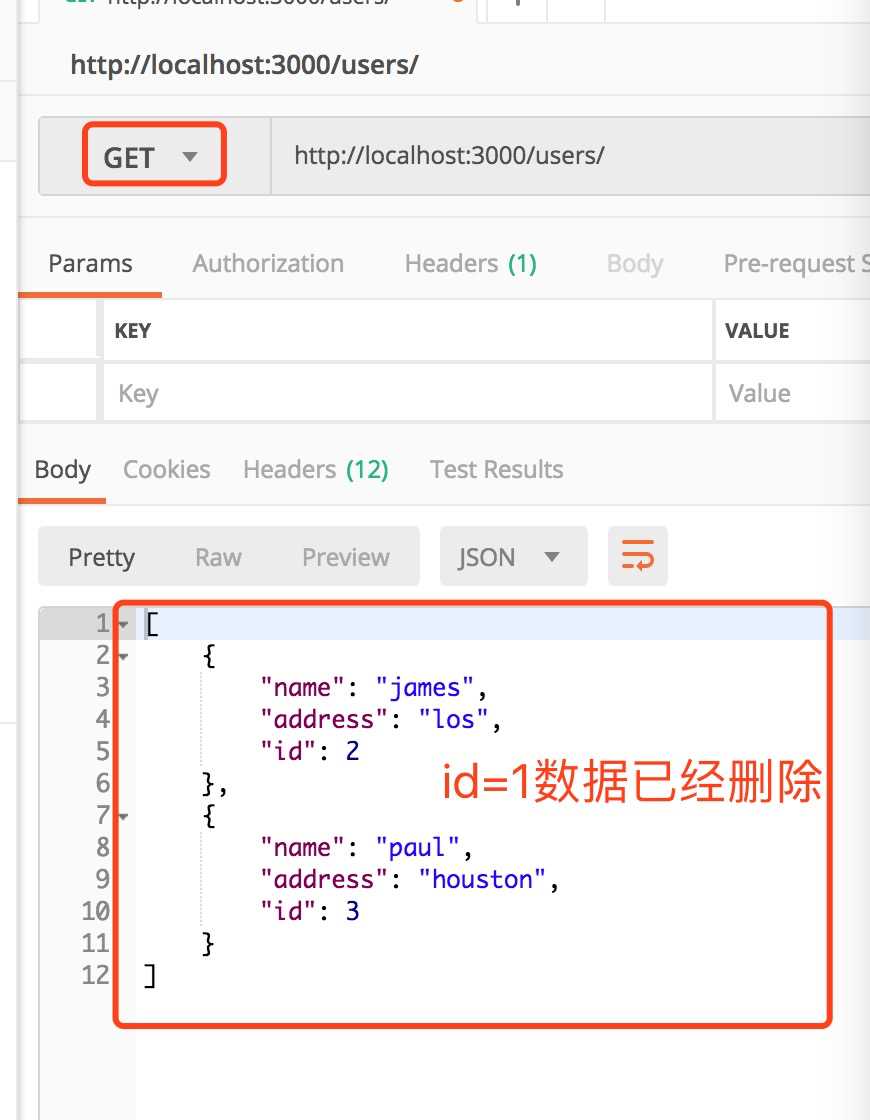
DELETE 请求
DELETE 请求就可以从 json-server 的数据中删除对应用户的条目。 比如,如果你想删除用户 ID 为 1 的用户,你只需要对 http://localhost:3000/users/1 发起一个 DELETE 的 请求即可。但你完成删除后,再发起一个 GET 请求,你会发现这个用户已经不在返回的数据当中了。

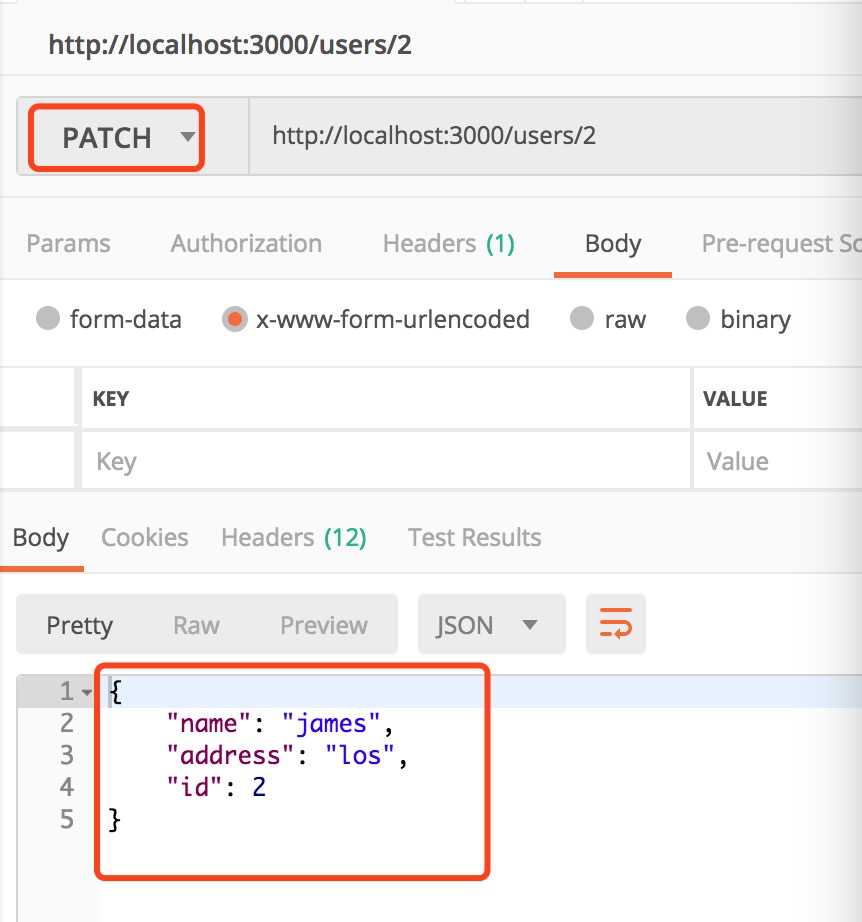
PATCH 请求

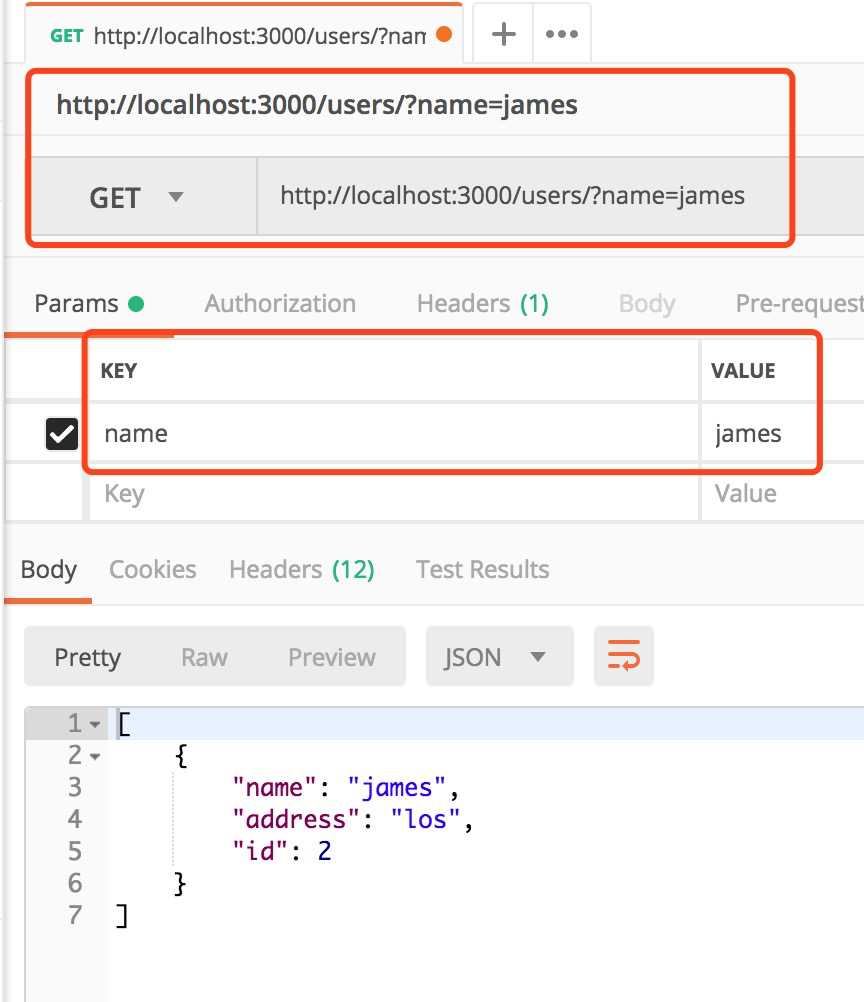
json-server REST API,你可以基于某些条件搜索要查找数据的数据。例如,要查找具有某个特定名称的用户,你需要对 REST API URL 发起一个像下面一样的 GET 请求︰
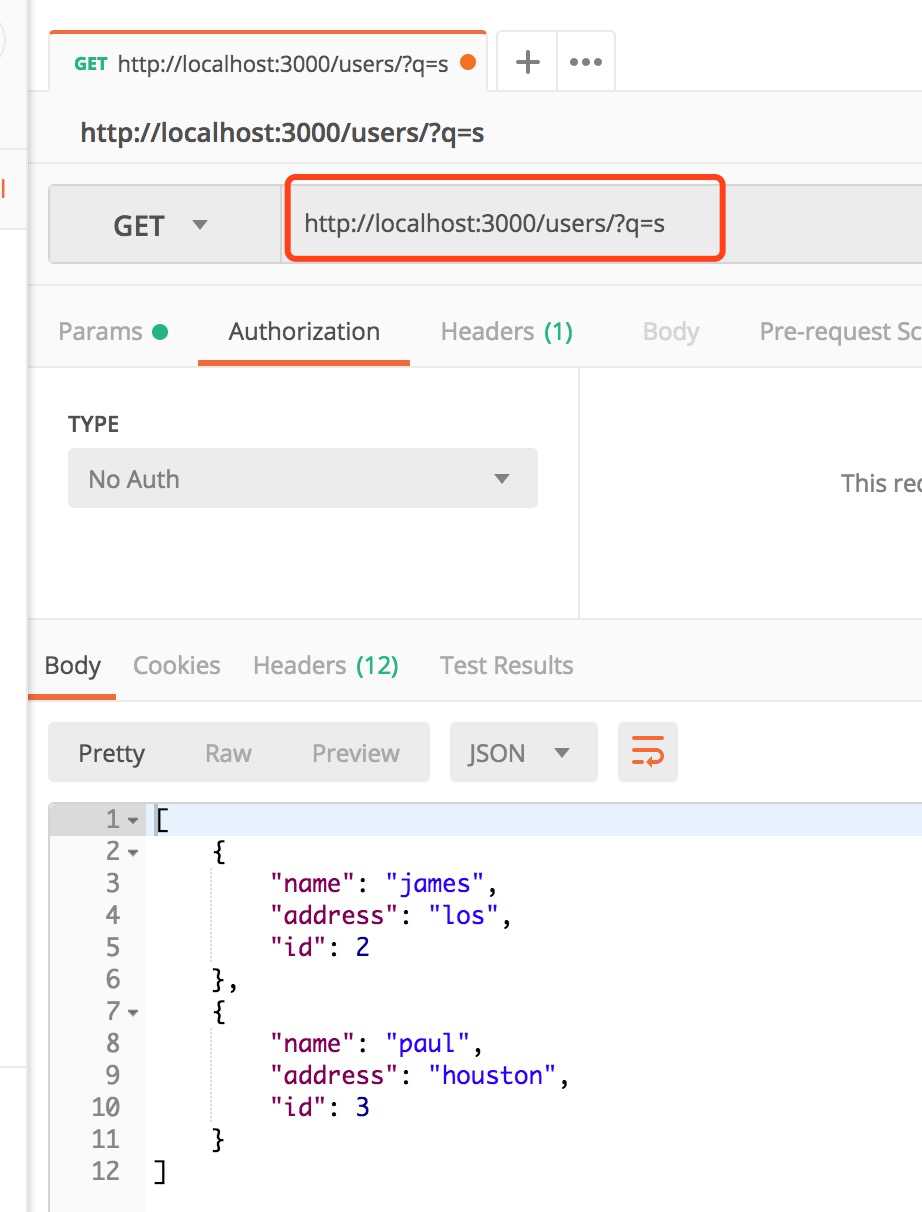
james 的用户数据。同理你也可以搜索其他的数据键。q。例如,如果你要锁搜用户信息中包含 s的用户,你的请求会像下面一样。
处理分页
json-server 提供的了 JSON 数据的分页功能。 默认情况下,计数从 json-server 返回的数据条目数是 10。我们可以设定此限制使用 _limit 参数。_page 到 URL 中。_page 定义了页面所需要获取返回的数据页数。处理排序
json-server 提供了将检索的数据进行排序的功能。我们可以通过提供需要排序的列名称和需要排序的顺序对数据进行排序。 在默认情况下,数据按升序排序。我们可以在 URL 终端中使用关键字 _sort 和定义使用关键字 _order 来调整顺序。下面是一个示例 URL:处理操作符
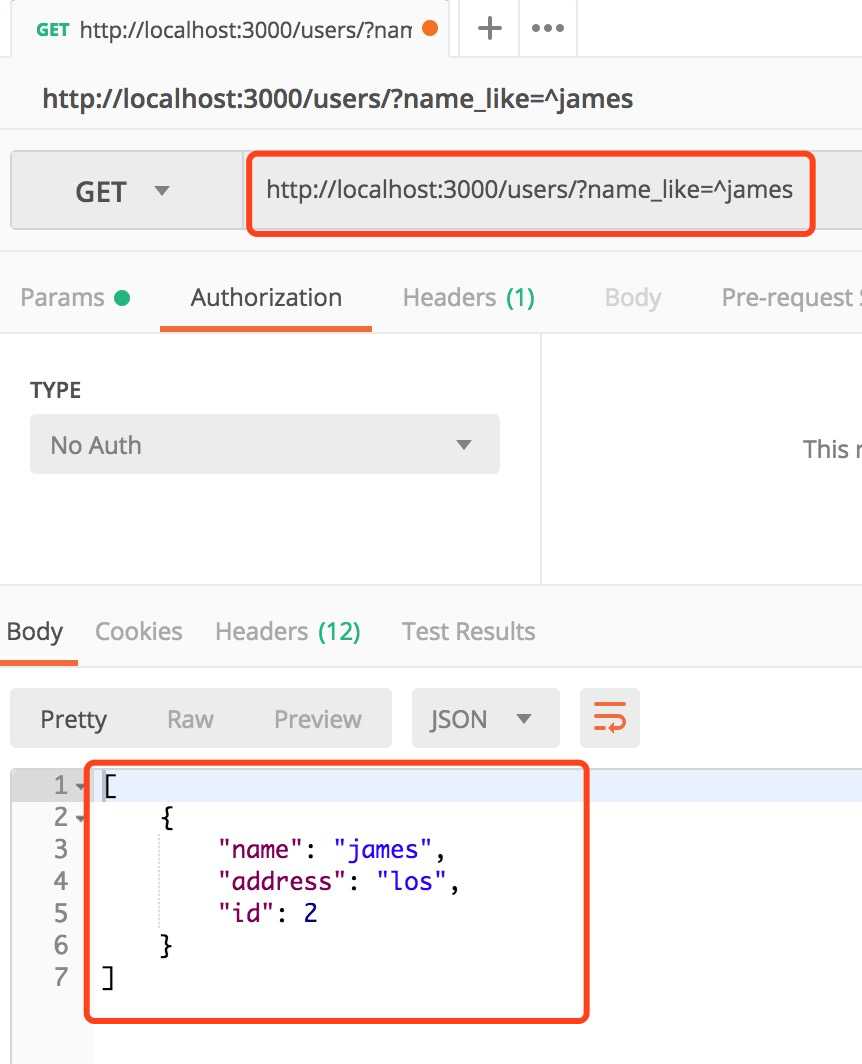
_gte 和 _lte 的操作符。例如,若要查找用户 ID 大于 1 且小于 2,发起一个 GET 请求 http://localhost:3000/users?id_gte=1&id_lte=2,如图所示︰james,我们可以使用运算符 _like 使用并发起像下面一样的 GET 请求 http://localhost:3000/users?name_like=^james
上一篇:angular 图片上传的功能
下一篇:关于java中分割字符串
文章标题:使用 json-server 来创建一个模拟 API
文章链接:http://soscw.com/index.php/essay/98002.html