一个在h5的canvas元素中画扑克牌jquery插件实现
2021-06-26 12:03
标签:prot == eth 位置 扑克牌 store ase mat paint 一个在h5的canvas元素中画扑克牌jquery插件实现 标签:prot == eth 位置 扑克牌 store ase mat paint 原文地址:http://www.cnblogs.com/antDesigner/p/7152266.html
1 //非架构
2 ; (function ($) {
3 var aspect = 5.7 / 8.8;//扑克宽和高比例
4 function PaintBoder(canv, x, y, h,poker) {
5 var boder = new Boder(canv, h);
6 boder.X = x;
7 boder.Y = y;
8 var c = canv.getContext("2d");
9 c.save()
10 c.lineWidth = 1;
11 boder.Y = y + c.lineWidth;
12 c.strokeStyle = "green";
13 c.fillStyle = "white";
14 if (poker.name.length==0) {
15 c.fillStyle = "darkgrey";
16 c.strokeStyle = "white";
17 }
18 c.beginPath();
19 //画top boder
20 var r = boder.width / 8;
21 c.moveTo(boder.X + r, boder.Y);
22 c.lineTo(boder.X + boder.width - r, boder.Y);
23 //画top right 圆角
24 c.arcTo(boder.X + boder.width, boder.Y, boder.X + boder.width, boder.Y + r, r)
25 //left boder
26 c.lineTo(boder.X + boder.width, boder.Y + boder.height - r);
27 //bottom left radius
28 c.arcTo(boder.X + boder.width, boder.Y + boder.height, boder.X + boder.width - r, boder.Y + boder.height, r)
29 //bottom boder
30 c.lineTo(boder.X + r, boder.Y + boder.height);
31 //bottom right radius
32 c.arcTo(boder.X, boder.Y + boder.height, boder.X, boder.Y + boder.height - r, r)
33 //right boder
34 c.lineTo(boder.X, boder.Y + r);
35 //top right radius
36 c.arcTo(boder.X, boder.Y, boder.X + r, boder.Y, r);
37 c.closePath();
38 c.stroke();
39 c.fill();
40 c.restore();
41 return boder;
42 }//画边框
43 function PaintCardColor(boder, Poker, deg) {
44 //字体大小
45 var fontSize = boder.height / 2.5;
46 //颜色
47 var fontColor = GetPaintColor(Poker);
48 //点数
49 var colorImage = "";
50 switch (Poker.CardColor) {
51 case"s" :
52 colorImage = "?";
53 break;
54 case "h" :
55 colorImage = "?";
56 break;
57 case "d" :
58 colorImage = "?";
59 break;
60 case "c":
61 colorImage = "?";
62 break;
63 case "z":
64 colorImage = "?";
65 case "y":
66 colorImage = "?";
67 break;
68 default:
69 colorImage = "";
70 }
71 var canvasContext = boder.canvasContext;
72 var fontSize = boder.width * 0.4;
73 var x = boder.X + 2;
74 var y = boder.Y + boder.width * 0.4;
75 canvasContext.font = (fontSize + "px Arial");
76 canvasContext.textAlign = "left";
77 canvasContext.textBaseline = "hanging";
78 canvasContext.fillStyle = fontColor;
79 canvasContext.fillText(colorImage, x, y);
80 }
81 function PaintName(boder, Poker) {
82 //字体大小
83 var fontSize = boder.width * 0.4;
84 var fontWeight = "normal";
85 if (Poker.name=="10") {
86 fontSize = boder.width * 0.35;
87 fontWeight = "bolder";
88 }
89
90 //颜色
91 var fontColor = GetPaintColor(Poker);
92 //点数
93 var name = Poker.name;
94 //画布
95 var canvasContext = boder.canvasContext;
96 //位置
97
98 var x = boder.X+1;
99 var y = boder.Y+4;
100 canvasContext.font = (fontWeight+" "+fontSize + "px Arial");
101 canvasContext.textAlign = "left";
102 canvasContext.textBaseline = "hanging";
103 canvasContext.fillStyle = fontColor;
104 canvasContext.fillText(name, x, y);
105 }//画点数
106 function GetPaintColor(Poker) {
107 var color = "red";
108 switch (Poker.CardColor) {
109 // "h", "s", "d", "c" ;//hearts红桃、spades黑桃、diamonds梅花,clubs方块
110 case "s": color = "black"; break;
111 case "d": color = "black"; break;
112 case "y": color = "black"; break;
113 default: color = "red"
114 }
115 return color;
116 }//画花色
117 function Boder(canv, h) {
118 this.canvasContext = canv.getContext("2d");
119 this.height = h;
120 this.width = this.height * aspect ;
121 this.X;
122 this.Y;
123 }//边框对象
124 var drawPoker = function (canv,x, y, poker,h,deg) {
125 var context = canv.getContext("2d");
126 context.save();
127 //取中心
128 var centerx = x + h * aspect / 2;
129 var centery = y + h / 2;
130 context.globalCompositeOperation = "source-over";//source-over
131 context.translate(centerx, centery);
132 //旋转
133 context.rotate(deg* Math.PI / 180);
134 context.translate(-centerx, -centery);
135 //还原中心
136 //画边框
137
138 var boder = PaintBoder(canv, x, y, h, poker);
139 PaintName(boder, poker);
140
141 PaintCardColor(boder, poker, deg);
142
143 context.translate(centerx, centery);
144 context.rotate(180 * Math.PI / 180);
145 context.translate(-centerx, -centery);
146 PaintName(boder, poker);
147 PaintCardColor(boder, poker, deg + 180);
148 //context.translate(-centerx, -centery);
149 context.restore();
150
151 };
152 function toRight (pokers, pokerHeight, deg, pile, x, y,canv) {
153 var pokerWidth = pokerHeight*aspect;
154 var space = pokerWidth * 0.7;
155 var xx = x;
156 var yy = y;
157 $.each(pokers, function (i, n) {
158 drawPoker(canv, xx, yy, n, pokerHeight, deg);
159 if (pile == true) {
160 xx = xx + space;
161 } else {
162 xx = xx + pokerWidth * 1.1;
163 }
164 })
165
166 };
167 function toBottom(pokers, pokerHeight, deg, pile, x, y, canv) {
168 var pokerWidth = pokerHeight * aspect;
169 var space = pokerWidth * 0.7;
170 var xx = x;
171 var yy = y;
172 $.each(pokers, function (i, n) {
173 drawPoker(canv, xx, yy, n, pokerHeight, deg);
174 if (pile == true) {
175 yy = yy + space;
176 } else {
177 yy = yy + pokerWidth * 1.1;
178 }
179 })
180
181 };
182 var methods = {
183 init: function (options) {
184 var defaults = {
185 pokers: [{ name: "error", CardColor: "h" }],
186 pokerHeight: 75,
187 deg: 0,
188 pile: true,
189 x: 0,
190 y: 0,
191 }
192 var settings = $.extend({}, defaults, options);
193 if (settings.direction=="toRight") {
194 toRight(settings.pokers,
195 settings.pokerHeight,
196 settings.deg,
197 settings.pile,
198 settings.x,
199 settings.y,
200 this.get(0))
201 } else if (settings.direction == "toBottom") {
202 toBottom(settings.pokers,
203 settings.pokerHeight,
204 settings.deg,
205 settings.pile,
206 settings.x,
207 settings.y,
208 this.get(0))
209 } else {
210 toRight(settings.pokers,
211 settings.pokerHeight,
212 settings.deg,
213 settings.pile,
214 settings.x,
215 settings.y,
216 this.get(0))
217 }
218
219 },
220 toRight: function (pokers, pokerHeight, deg, pile, x, y) {
221 var canv = this.get(0);
222 toRight(pokers, pokerHeight, deg, pile, x, y, canv);
223 },
224 toBottom: function (pokers, pokerHeight, deg, pile, x, y) {
225 var canv = this.get(0);
226 toBottom(pokers, pokerHeight, deg, pile, x, y, canv);
227 }
228 };
229 $.fn.drawPoker = function (direction,pokers, pokerHeight, deg, pile, x, y) {
230 var method = arguments[0];
231
232 if (methods[method]) {
233 method = methods[method];
234 arguments = Array.prototype.slice.call(arguments, 1);
235 } else if (typeof (method) == ‘object‘ || !method) {
236 method = methods.init;
237 } else {
238 $.error(‘Mehod ‘ + method + ‘ does not exist on this object‘);
239 return this;
240 }
241 return method.apply(this, arguments);
242 };
243 })(jQuery);
1 DOCTYPE html>
2 html>
3 head>
4 meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js">script>
6 script src="./jquery-ant-canvas-poker/jquery.ant.canvas.poker.js">script>
7 head>
8 body>
9 canvas id="canv" width="500" height="500" style="border:2px solid red;">canvas>
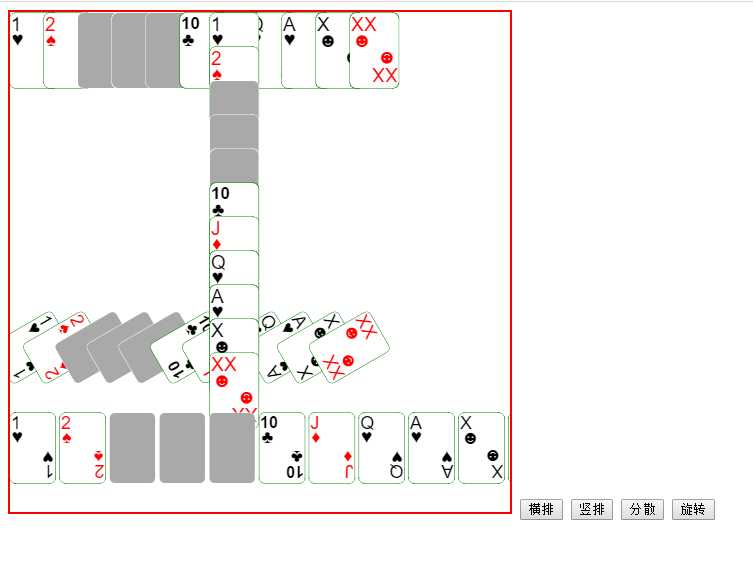
10 input type="button" id="toRight" value="横排"/>
11 input type="button" id="toBottom" value="竖排" />
12 input type="button" id="dispersale" value="分散" />
13 input type="button" id="rotation" value="旋转" />
14 script>
15 var testpoker = [
16 { name: 1, CardColor: "s" },
17 { name: 2, CardColor: "h" },
18 { name: "", CardColor: "" },
19 { name: "", CardColor: "" },
20 { name: "", CardColor: "" },
21 { name: 10, CardColor: "d" },
22 { name: "J", CardColor: "c" },
23 { name: "Q", CardColor: "s" },
24 { name: "A", CardColor: "s" },
25 { name: "X", CardColor: "y" },
26 { name: "XX", CardColor: "z" }
27 ];
28 function toRight() {
29 $("#canv").drawPoker({ direction: "toRight", pokers: testpoker });
30 }
31 function toBottom() {
32 $("#canv").drawPoker({ direction:"toBottom", pokers: testpoker,x:200 });
33 }
34 function dispersale() {
35 $("#canv").drawPoker({ direction: "toRight", pokers: testpoker, pokerHeight: 70, deg:0, pile: false, y:400 });
36 }
37 function rotation() {
38 $("#canv").drawPoker({ direction: "toRight", pokers: testpoker, pokerHeight:70, deg:60, pile:true, y:300 });
39 }
40 $(function () {
41 $("#toRight").on("click", toRight);
42 $("#toBottom").on("click", toBottom);
43 $("#dispersale").on("click", dispersale);
44 $("#rotation").on("click", rotation);
45 })
46 script>
47 body>
48 html>
文章标题:一个在h5的canvas元素中画扑克牌jquery插件实现
文章链接:http://soscw.com/index.php/essay/98077.html