贝塞尔曲线 WPF MVVM N阶实现 公式详解+源代码下载
2021-06-26 13:06
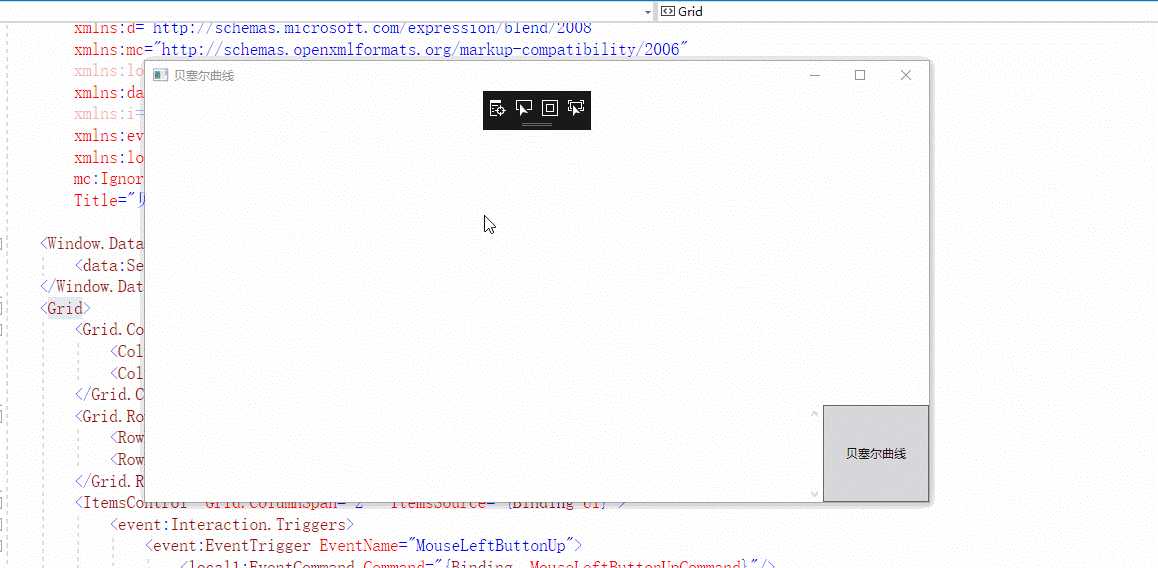
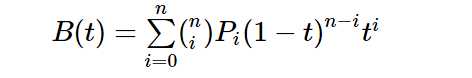
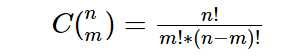
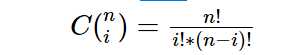
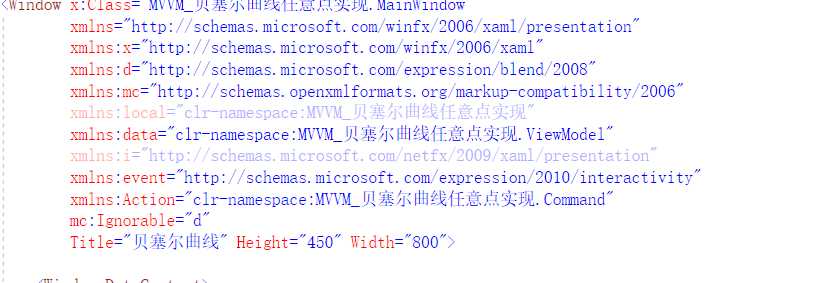
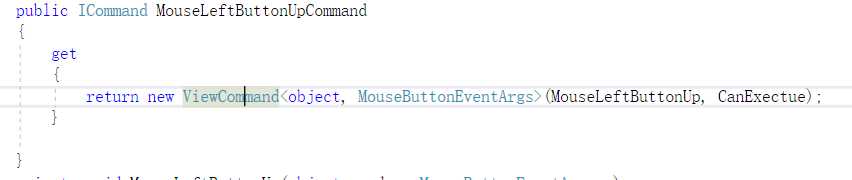
标签:分享图片 log tps actor http 事件 ems nuget i++ 源代码下载 效果图: 本程序主要实现: 本程序主要使用技术 第一部分公式: 有效坐标点是坐标点的数量减1 计算坐标时分开计算,x,y时分别计算两边 至于括号内上n下i是组合数 计算方法是: 换成贝塞尔的公式中的组合数是: 剩下部分应该是很简单了。 因为是求和,所以先是代入公式最后相加即可 例子(摘自百度) 3阶 2阶 现在给出代码的部分 阶乘代码: 组合数公式代码: 贝塞尔 使用方式 第二部分 MVVM的事件绑定 MVVM事件绑定需要使用 System.Windwos.Interactiivity.dll 一般来说使用NuGet搜索Expression.Blend.Sdk.WPF就可以了 使用方式为 先创建实现 TriggerAction 其次是在XAML页面添加引用 分别为 使用方式: VIewMolde部分则是正常使用即可 剩余部分 可以看看源代码 贝塞尔曲线 WPF MVVM N阶实现 公式详解+源代码下载 标签:分享图片 log tps actor http 事件 ems nuget i++ 原文地址:https://www.cnblogs.com/T-ARF/p/10107885.html



![]()
![]()
private int Factorial(int n)
{
if (n == 0)
{
return 1;
}
else
{
return n * Factorial(n - 1);
}
}
private int GetCA(int r, int n) => Factorial(r) / (Factorial(n) * Factorial((r - n)));
///
private void SetPoints(Polyline polyline)
{
polyline.Points.Clear();
double ax = 0;
double ay = 0;
for (double t = 0.00; t 1.01; t += 0.01)
{
for (int i = 0; i )
{
ax += GetPoints(Points.Count - 1, i, t, Points[i].X);
ay += GetPoints(Points.Count - 1, i, t, Points[i].Y);
}
//此处的ax ay为t时,i下标的有效Points[i].X 坐标点 和Points[i].Y坐标点的Points.Count - 1阶贝塞尔曲线
polyline.Points.Add(new Point(ax, ay));
ax = 0;
ay = 0;
}
SetText(polyline.Points);
}

public class EventCommand : TriggerAction
xmlns:event="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:Action="clr-namespace:MVVM_贝塞尔曲线任意点实现.Command"

ItemsControl Grid.ColumnSpan="2" ItemsSource="{Binding UI}">
event:Interaction.Triggers>
event:EventTrigger EventName="MouseLeftButtonUp">
Action:EventCommand Command="{Binding MouseLeftButtonUpCommand}"/>
event:EventTrigger>
event:Interaction.Triggers>
ItemsControl.ItemsPanel>
ItemsPanelTemplate>
Canvas Background="Transparent"/>
ItemsPanelTemplate>
ItemsControl.ItemsPanel>
ItemsControl.ItemContainerStyle>
Style>

上一篇:C#截取验证码图片
文章标题:贝塞尔曲线 WPF MVVM N阶实现 公式详解+源代码下载
文章链接:http://soscw.com/index.php/essay/98092.html