使用requirejs来管理angularJS依赖示例
2021-06-27 00:04
阅读:515
标签:分享 views gravity src 文件 定义 app doctype 知识库
有关requirejs是什么在这里不做解释,只用纯代码实战让你感受requirejs依赖管理的强大。
一、首先要先下载require.js,然后整一个入口文件main.js包括了对其他js的引用。
[javascript] view plain copy print?
- //配置依赖
- require.config({
- paths: {
- "angular":"angular"
- },
- shim:{
- "angular": {
- "deps":[],
- "exports": "angular"
- }
- }
- });
- //定义模块
- define([
- ‘angular‘,
- ‘controller‘
- ], function (angular) {
- angular.module(‘HelloModel‘, [‘HelloCtrls‘]);
- return {
- angularModules: [ ‘HelloModel‘ ]
- };
- });
二、定义angular中的控制器模块controller.js
[javascript] view plain copy print?
- define([ ‘angular‘ ], function(angular) {
- var componentCtrls = angular.module(‘HelloCtrls‘, []);
- componentCtrls.controller(‘helloCtrl‘, [ ‘$scope‘, function($scope) {
- $scope.greet = "hello world";
- } ]);
- return componentCtrls;
- });
三、新建一个index.html文件测试
[html] view plain copy print?
- html>
- html ng-app="HelloModel">
- head>
- meta charset="UTF-8">
- title>Insert title heretitle>
- script src="js/require.js" data-main="js/main" defer async="true" >script>
- head>
- body ng-controller="helloCtrl">
- {{greet}}
- body>
- html>
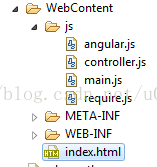
四、文件组织结构

使用requirejs来管理angularJS依赖示例
标签:分享 views gravity src 文件 定义 app doctype 知识库
原文地址:http://www.cnblogs.com/huangshikun/p/7149890.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:使用requirejs来管理angularJS依赖示例
文章链接:http://soscw.com/index.php/essay/98216.html
文章标题:使用requirejs来管理angularJS依赖示例
文章链接:http://soscw.com/index.php/essay/98216.html
评论
亲,登录后才可以留言!