ThinkPhp框架:验证码功能
2021-06-27 12:04
YPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
标签:ttf bsp xhtml tco 格式 query space highlight 使用
一.单个验证码
1.依旧可以沿用上传功能所新建的控制器TestController.class.php

2.创建操作方法
namespace Home\Controller;
use Think\Controller;
class TestController extends Controller {
public function yanzheng(){
$this->show();//显示模版页面
}
}
3.在Home/View/Test下新建验证的模版页 yanzheng.html 使用ajax来验证
无标题文档 验证码
4.建一个操作方法yzm用来生成验证码 并且 让验证按钮指向一个操作方法,新建一个yz操作方法
show();//显示模版页面
}
public function yzm(){
$v = new \Think\Verify();//造对象
//$v->useImgBg = true;//是否使用背景图片 默认为false
//$v->fontSize="30";//验证码字体大小(像素) 默认为25
//$v->useCurve=false;//是否使用混淆曲线 默认为true
//$v->useNoise=false;//是否添加杂点 默认为true
//$v->length="4";//验证码位数
$v->useZh = true;//中文验证码
$v->fontttf="STKAITI.TTF";
$v->entry();//生成验证码
}
public function yz(){
$yzm = $_POST["yzm"];
$v = new \Think\Verify();
if($v->check($yzm)){//验证
$this->ajaxReturn("ok","eval");
}else{
$this->ajaxReturn("no","eval");
}
}
}
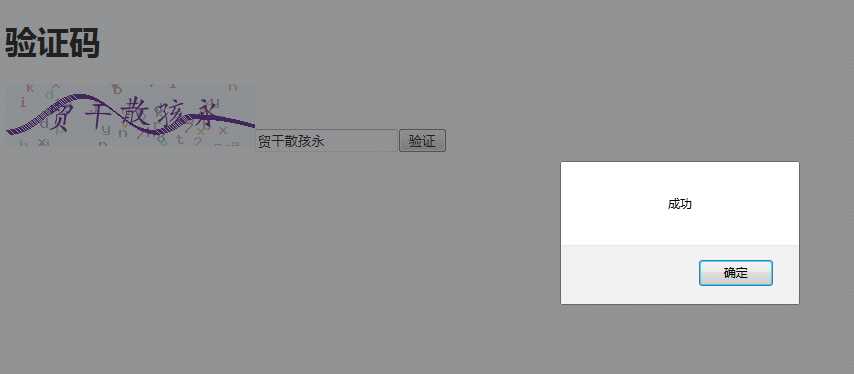
实现的效果如下:

输入文字后点击验证:

二.两个验证码
1.给模版加一个img标签
验证码
2.控制器的方法也要写个yzm方法,叫做yzm2,如果有两个验证码,entry就要进行标识,entry(1)entry( 2)
public function yanzheng(){
$this->show();//显示模版页面
}
public function yzm(){
$v = new \Think\Verify();//造对象
//$v->useImgBg = true;//是否使用背景图片 默认为false
//$v->fontSize="30";//验证码字体大小(像素) 默认为25
//$v->useCurve=false;//是否使用混淆曲线 默认为true
//$v->useNoise=false;//是否添加杂点 默认为true
//$v->length="4";//验证码位数
$v->useZh = true;//中文验证码
$v->fontttf="STKAITI.TTF";
$v->entry(1);//生成验证码
}
public function yz(){
$yzm = $_POST["yzm"];
$v = new \Think\Verify();
if($v->check($yzm,1)){//验证
$this->ajaxReturn("ok","eval");
}else{
$this->ajaxReturn("no","eval");
}
}
public function yzm2(){
$v = new \Think\Verify();
$v->entry(2);//生成验证码
}
3.然后在check方法中写入一个标识,就是要验证哪一个的标识,这里验证是第一个
public function yz(){
$yzm = $_POST["yzm"];
$v = new \Think\Verify();
if($v->check($yzm,1)){//验证
$this->ajaxReturn("ok","eval");
}else{
$this->ajaxReturn("no","eval");
}
}
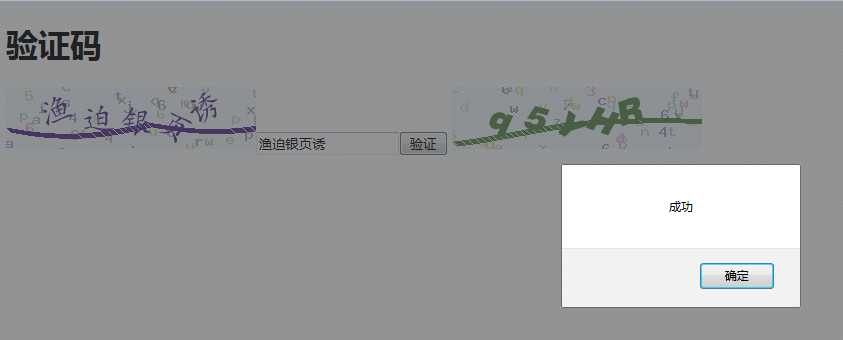
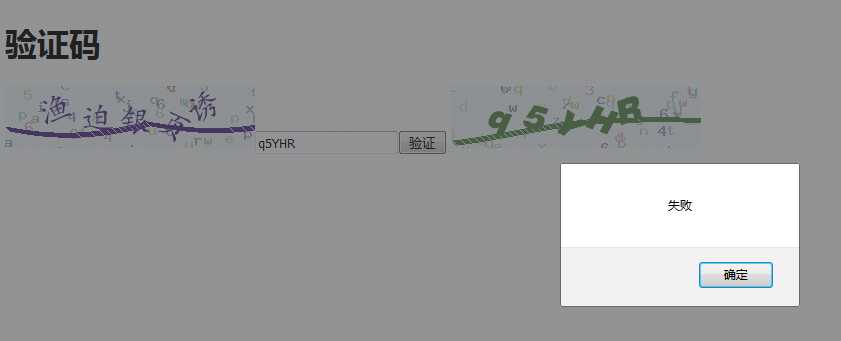
显示的结果:


注意:有时候浏览器不同也会有bug,比如IE浏览器就不刷新,所以我们要加一个东西,让它适应任何的浏览器,可以这样写
$("#img").click(function(){
var sjs = Math.floor(Math.random() *100);//生成随机数
$(this).attr("src","__CONTROLLER__/yzm/code/"+sjs);//拼接上截取后的随机数
})
三.验证码参数

注意:参数的设置有两种方法
一是实例化传入参数:
$config = array(
‘fontSize‘ => 30, // 验证码字体大小
‘length‘ => 3, // 验证码位数
‘useNoise‘ => false, // 关闭验证码杂点
);
$Verify = new \Think\Verify($config);
$Verify->entry();
二是动态设置:
$Verify = new \Think\Verify(); $Verify->fontSize = 30; $Verify->length = 3; $Verify->useNoise = false; $Verify->entry();
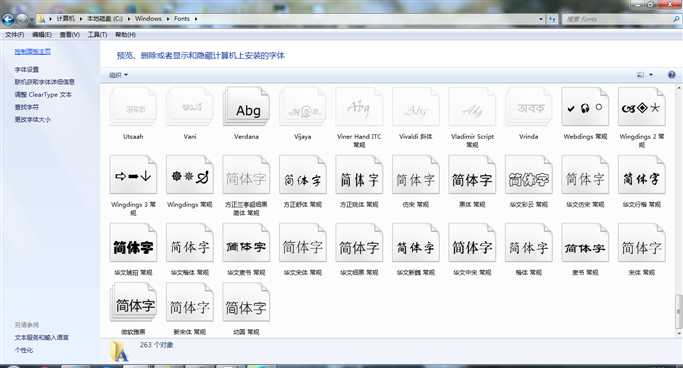
强调一下中文验证码的方法1.本身框架里没有字体参数,所以从C盘找到字体参数

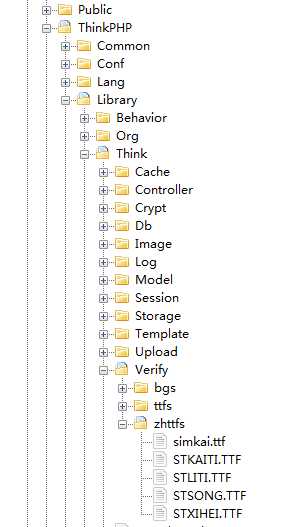
2.选取ttf格式的字体参数复制到thinkphp\ThinkPHP\Library\Think\Verify\zhttfs文件夹下

3.代码中调用中文验证码参数
public function yzm(){
$v = new \Think\Verify();//造对象
$v->useZh = true;//中文验证码
$v->fontttf="STKAITI.TTF";
$v->entry(1);//生成验证码
}

ThinkPhp框架:验证码功能
标签:ttf bsp xhtml tco 格式 query space highlight 使用
原文地址:http://www.cnblogs.com/zhaohui123/p/7146152.html
上一篇:PHP数据类型转换
下一篇:net core建站