javascript sort 函数用法
2021-06-27 14:06
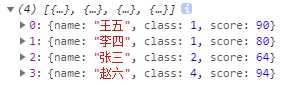
标签:而且 第一个 turn 数组 相同 ret 返回值 顺序 OLE 有如下数据: 效果如下: javascript sort 函数用法 标签:而且 第一个 turn 数组 相同 ret 返回值 顺序 OLE 原文地址:https://www.cnblogs.com/ainyi/p/9651714.htmlsort 函数
1 [5, 2, 4, 1, 3].sort();
2 // [1, 2, 3, 4, 5]
3
4 // 数字字符串也是从小到大
5 [‘5‘, ‘2‘, ‘4‘, ‘1‘, ‘3‘].sort();
6 // [‘1‘, ‘2‘, ‘3‘, ‘4‘, ‘5‘]
题目
1 [
2 {"name":"张三","class":2,"score":64},
3 {"name":"李四","class":1,"score":80},
4 {"name":"王五","class":1,"score":90},
5 {"name":"赵六","class":4,"score":94}
6 ]
1 function compare(name1, name2) {
2 // 这里的参数 a, b 是比较的第一个元素 a,第二个元素 b
3 return function (a, b) {
4 let fir1 = a[name1];
5 let sec1 = b[name1];
6 if (fir1 === sec1) {
7 let fir2 = a[name2];
8 let sec2 = b[name2];
9 if (fir2 === sec2) {
10 return 0; // 表示位置不变
11 } else {
12 return fir2 > sec2 ? -1 : 1; // 表示从大到小排序
13 }
14 } else {
15 return fir1 > sec1 ? 1 : -1; // 表示从小到大排序
16 }
17 }
18 }
19
20
21 function sortStudents(students) {
22 return students.sort(compare(‘class‘, ‘score‘));
23 }
24
25 let _students = JSON.parse(`[
26 {"name":"张三","class":2,"score":64},
27 {"name":"李四","class":1,"score":80},
28 {"name":"王五","class":1,"score":90},
29 {"name":"赵六","class":4,"score":94}]`);
30
31 let res = sortStudents(_students);
32 console.log(res);

文章标题:javascript sort 函数用法
文章链接:http://soscw.com/index.php/essay/98454.html