jquery 弹出层插件fancybox和放大镜插件cloud-zoom
2021-06-27 15:05
标签:scrolling top tar 自适应 body 设置 意思 背景 时间 这两天做了一个网上的项目,其实也不是自己做的,嘿嘿,现在就来说说我对这个小页面效果代码的理解代码下载 1.添加javascript引用和CSS文件的引用 2.HTML代码
Quickly create any type of web form with our easy to use drag and drop form builder.
Seamlessly create HTML forms and embed them on your website or use style templates
to match your color, logo and overall look and feel.
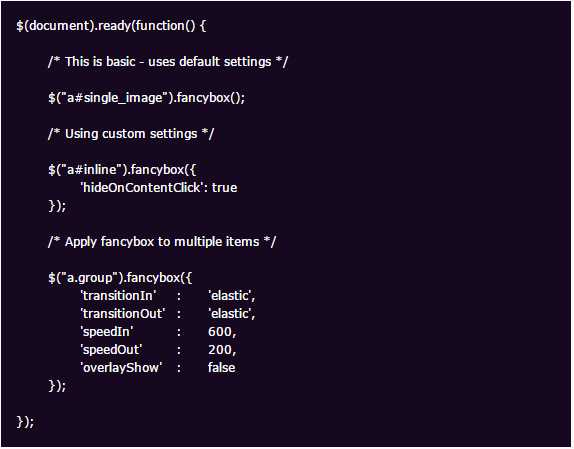
先说说放大镜cloud-zoom,与其他插件不一样,cloud-zoom不需要再在 js 代码里调用了,只需要给 a 标签加上 class 为 “cloud-zoom” 就可以实现调用。如果还要设置其他的效果,可以通过rel进行如下参数的设置: 3.弹出层插件的js代码 这是官方网站上的说明,有默认的基本设置,自定义设置,还能将弹出层应用于多个items 我们用的就是多个cloud-zoom Fancybox的API和配置选项说明 jquery 弹出层插件fancybox和放大镜插件cloud-zoom 标签:scrolling top tar 自适应 body 设置 意思 背景 时间 原文地址:http://www.cnblogs.com/laoguigui/p/7147106.html//js代码的引用
//如果需要用到fancy transition(一些动画效果)你还需要引入以下脚本
//放大镜插件
//css代码的引用Formstack
参数
描述
默认值
zoomWidth
放大镜窗口的宽度,如果是默认值,则和小图片一样。不需要单位,有单位会出错
‘auto‘
zoomHeight
放大镜窗口的高度,如果是默认值,则和小图片一样。不需要单位,有单位会出错
‘auto‘
position
放大镜窗口的位置,可选 left 、 right 、 top 、 bottom ,也可以指定某个 ID,如 position: ‘element1‘
‘right‘
adjustX
距离小图片的水平位置。不需要单位,有单位会出错
0
adjustY
距离小图片的垂直位置。不需要单位,有单位会出错
0
tint
非放大区域的颜色,必须是十六进制颜色,如 ‘#aa00aa‘,不能和 softFocus 一起使用
false
tintOpacity
不透明度,0 是完全透明,1 是完全不透明
0.5
lensOpacity
镜头鼠标指针不透明度,0 是完全透明,1 是完全不透明,在 tint 和 softFocus 模式下始终透明
0.5
softFocus
微微的模糊效果,可选 true 或 false,不能和 tint 一起使用
false
smoothMove
放大区域图片移动的平滑度,数字越高越平滑,为 1 则不平滑
3
showTitle
显示图片标题,可选 true 或 false
true
titleOpacity
标题不透明度,0 是完全透明,1 是完全不透明
0.5

$(".content .cloud-zoom").fancybox({
‘transitionIn‘ : ‘elastic‘,
‘transitionOut‘ : ‘none‘,
‘speedIn‘ : 600,
‘speedOut‘ : 200,
‘overlayShow‘ : true,
‘overlayColor‘ : ‘#000‘,
‘cyclic‘ : true,
‘easingIn‘ : ‘easeInOutExpo‘
});
属性名
默认值
简要说明
padding
10
浏览框内边距,和css中的padding一个意思
margin
20
浏览框外边距,和css中的margin一个意思
opacity
false
如果为true,则fancybox在动画改变的时候透明度可以跟着改变
modal
false
如果为true,则‘overlayShow‘ 会被设成 ‘true‘ , ‘hideOnOverlayClick‘, ‘hideOnContentClick‘, ‘enableEscapeButton‘, ‘showCloseButton‘ 会被设成 ‘false‘
cyclic
false
如果为true,相册会循环播放
scrolling
‘auto‘
设置overflow的值来创建或隐藏滚动条,可以设置成 ‘auto‘, ‘yes‘, or ‘no‘
width
560
设置iframe和swf的宽度,如果 ‘autoDimensions‘为 ‘false‘,这也可以设置普通文本的宽度
height
340
设置iframe和swf的高度,如果 ‘autoDimensions‘为 ‘false‘,这也可以设置普通文本的高度
autoScale
true
如果为true,fancybox可以自适应浏览器窗口大小
autoDimensions
true
在内联文本和ajax中,设置是否动态调整元素的尺寸,如果为true,请确保你已经为元素设置了尺寸大小
centerOnScroll
false
如果为true,当你滚动滚动条时,fancybox将会一直停留在浏览器中心
ajax
{ }
和jquery的ajax调用选项一样
注意: ‘error‘ and ‘success‘ 这两个回调事件会被fancybox重写
swf
{wmode: ‘transparent‘}
swf的设置选项
hideOnOverlayClick
true
如果为true则点击遮罩层关闭fancybox
hideOnContentClick
false
如果为true则点击播放内容关闭fancybox
overlayShow
true
如果为true,则显示遮罩层
overlayOpacity
0.3
遮罩层的透明度(范围0-1)
overlayColor
‘#666‘
遮罩层的背景颜色
titleShow
true
如果为true,则显示标题
titlePosition
‘outside‘
设置标题显示的位置.可以设置成 ‘outside‘, ‘inside‘ 或 ‘over‘
titleFormat
null
可以自定义标题的格式
transitionIn, transitionOut
‘fade‘
设置动画效果. 可以设置为 ‘elastic‘, ‘fade‘ 或 ‘none‘
speedIn, speedOut
300
fade 和 elastic 动画切换的时间间隔, 以毫秒为单位
changeSpeed
300
切换时fancybox尺寸的变化时间间隔(即变化的速度),以毫秒为单位
changeFade
‘fast‘
切换时内容淡入淡出的时间间隔(即变化的速度)
easingIn, easingOut
‘swing‘
为 elastic 动画使用 Easing
showCloseButton
true
如果为true,则显示关闭按钮
showNavArrows
true
如果为true,则显示上一张下一张导航箭头
enableEscapeButton
true
如果为true,则启用ESC来关闭fancybox
onStart
null
回调函数,加载内容是触发
onCancel
null
回调函数,取消加载内容后触发
onComplete
null
回调函数,加载内容完成后触发
onCleanup
null
回调函数,关闭fancybox前触发
onClosed
null
回调函数,关闭fancybox后触发
文章标题:jquery 弹出层插件fancybox和放大镜插件cloud-zoom
文章链接:http://soscw.com/index.php/essay/98475.html


