JavaScript(九):JavaScript中的内置对象
2021-06-27 23:03
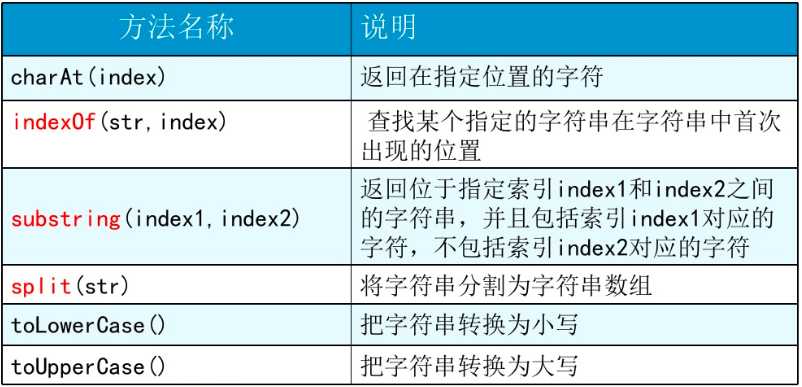
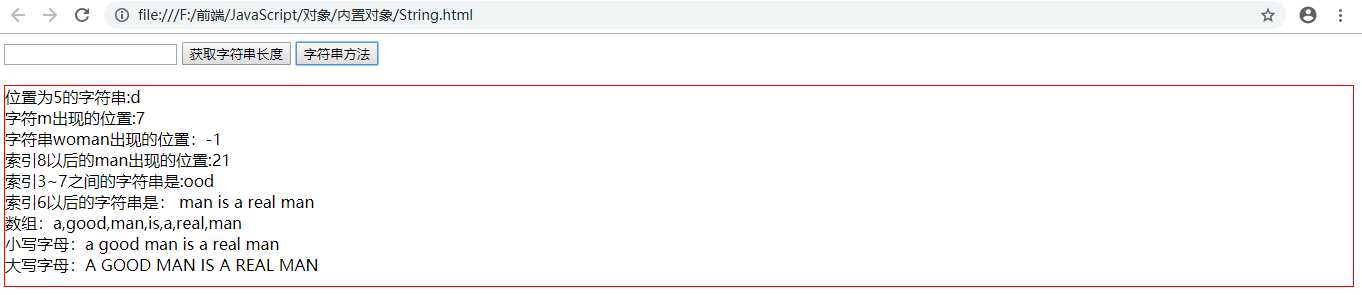
标签:lower 指定位置 时钟 示例 字符串方法 inter border and 任务 一、对象的概念 二、String对象 String对象用来支持对于字符串的处理。 1、属性 例如: 效果: 文本框里面输入内容时: 文本框未输入内容时: 2、方法 例如: 结果: 三、Math对象 Math对象用于执行常用的数学任务,它包含了若干个数字常亮和函数。 常用方法如下: 例如: 结果: 四、Date对象 Date对象用于操作日期和时间。 1、语法: 例如: 2、方法: 例如: 结果: 示例程序: 实现时钟效果: JavaScript(九):JavaScript中的内置对象 标签:lower 指定位置 时钟 示例 字符串方法 inter border and 任务 原文地址:https://www.cnblogs.com/dotnet261010/p/9650857.html
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>String对象title>
script>
onload=function(){
var btn=document.querySelector("input[type=‘button‘]");
var len=document.querySelector("input[type=‘text‘]");
btn.onclick=function(){
alert("字符串长度:"+len.value.length);
};
};
script>
head>
body>
input type="text" id="len"/>
input type="button" value="获取字符串长度" id="btnLength" />
body>
html>



DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>String对象title>
script>
onload=function(){
var btn=document.querySelector("input[type=‘button‘]");
var len=document.querySelector("input[type=‘text‘]");
var btnMethod=document.querySelector("input[name=‘method‘]");
var writeDiv=document.querySelector("#printMethod");
//var str=len.value.toString();
btn.onclick=function(){
alert("字符串长度:"+len.value.length);
};
// 方法
btnMethod.onclick=function(){
var str="a good man is a real man";
// 1、CharAt 返回字符串中指定位置的字符
var charAt=str.charAt(5);
// 2、indexOf 查找某个指定的字符串在字符串中首次出现的位置
// 如果能查到则返回所在字符串中的位置,如果查询不到则返回-1
var str1=str.indexOf("m");
var str2=str.indexOf("woman"); // 返回-1
// 查找字符串中下标为8以后的字符串中man首次出现的位置
var str3=str.indexOf("man",8);
// 3、substring(index1,index2)返回位于指定索引index1和index2之间的字符串,
// 并且包括索引index1对应的字符,不包括索引index2对应的字符。
var substr=str.substring(3,7);//返回索引从3到7之间的字符串
// 省略第二个参数则表示一直到字符串的末尾
var substr2=str.substring(6);
// 4、split(str) 将字符串分割为字符串数组
var strs=str.split(" ");// 用“|”分割数组
// 5、toLowerCase() 将字符串转换为小写字母
var lowerStr=str.toLowerCase();
// 6、toUpperCase() 将字符串转换为大写字母
var upperStr=str.toUpperCase();
var strTemp="位置为5的字符串:"+charAt+"
";
strTemp+="字符m出现的位置:"+str1+"
";
strTemp+="字符串woman出现的位置:"+str2+"
";
strTemp+="索引8以后的man出现的位置:"+str3+"
";
strTemp+="索引3~7之间的字符串是:"+substr+"
";
strTemp+="索引6以后的字符串是:"+substr2+"
";
strTemp+="数组:"+strs+"
";
strTemp+="小写字母:"+lowerStr+"
";
strTemp+="大写字母:"+upperStr+"
";
writeDiv.innerHTML=strTemp;
};
};
script>
head>
body>
input type="text" id="len"/>
input type="button" value="获取字符串长度" id="btnLength" />
input type="button" value="字符串方法" name="method" id="btnMethod" />
div id="printMethod" style="border:1px solid red;height:200px;margin-top:20px;">
div>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>Math对象title>
script>
onload=function(){
var btn=document.querySelector("input[name=‘btnMath‘]");
var showDiv=document.querySelector("#show");
btn.onclick=function(){
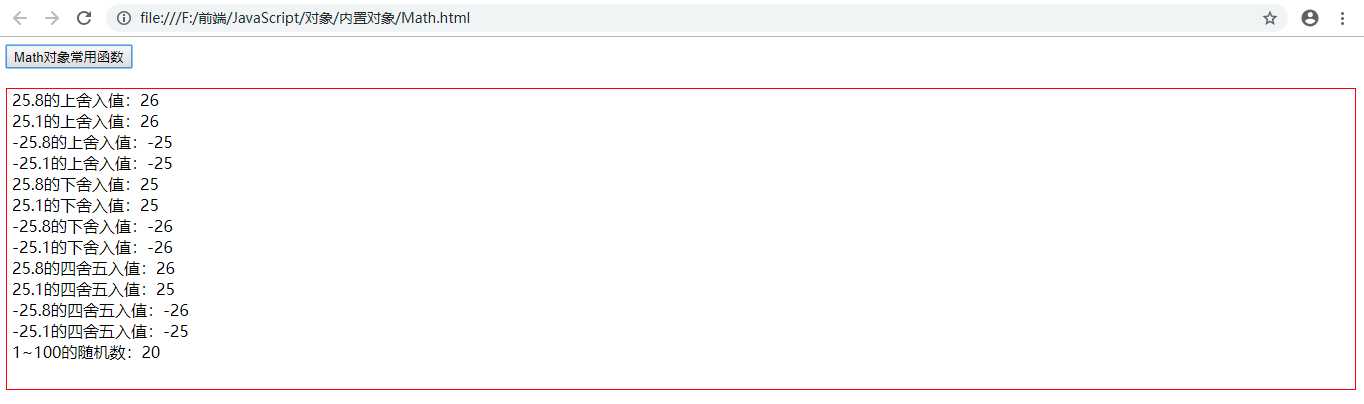
// 上舍入 舍去小数部分,整数部分都加1
var str="25.8的上舍入值:"+Math.ceil(25.8)+"
";
str+="25.1的上舍入值:"+Math.ceil(25.1)+"
";
str+="-25.8的上舍入值:"+Math.ceil(-25.8)+"
";
str+="-25.1的上舍入值:"+Math.ceil(-25.1)+"
";
// 下舍入 舍去小数部分,整数部分不变
str+="25.8的下舍入值:"+Math.floor(25.8)+"
";
str+="25.1的下舍入值:"+Math.floor(25.1)+"
";
str+="-25.8的下舍入值:"+Math.floor(-25.8)+"
";
str+="-25.1的下舍入值:"+Math.floor(-25.1)+"
";
// 四舍五入
str+="25.8的四舍五入值:"+Math.round(25.8)+"
";
str+="25.1的四舍五入值:"+Math.round(25.1)+"
";
str+="-25.8的四舍五入值:"+Math.round(-25.8)+"
";
str+="-25.1的四舍五入值:"+Math.round(-25.1)+"
";
// 随机数 返回0~1之间的随机数
str+="1~100的随机数:"+Math.floor(Math.random()*100)+"
";
showDiv.innerHTML=str;
};
};
script>
head>
body>
input type="button" name="btnMath" value="Math对象常用函数" />
div id="show" style="border:1px solid red;height:300px;margin-top:20px;padding-left:5px;">
div>
body>
html>
var myDate=new Date([参数]);


DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>Date对象title>
script>
onload=function(){
// 创建Date对象
var date=new Date();
var btn=document.querySelector("input[name=‘btnDate‘]");
var showDiv=document.querySelector("#show");
btn.onclick=function(){
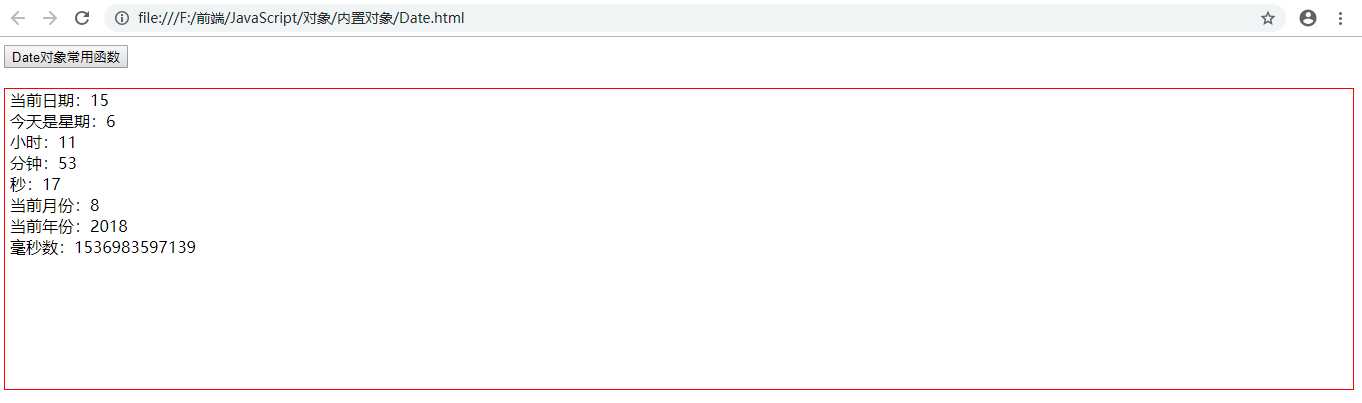
var str="当前日期:"+date.getDate()+"
";
str+="今天是星期:"+date.getDay()+"
";
str+="小时:"+date.getHours()+"
";
str+="分钟:"+date.getMinutes()+"
";
str+="秒:"+date.getSeconds()+"
";
str+="当前月份:"+date.getMonth()+"
";
str+="当前年份:"+date.getFullYear()+"
";
str+="毫秒数:"+date.getTime()+"
";
showDiv.innerHTML=str;
};
};
script>
head>
body>
input type="button" name="btnDate" value="Date对象常用函数" />
div id="show" style="border:1px solid red;height:300px;margin-top:20px;
padding-left:5px;">
div>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>时钟title>
script>
onload=function(){
var btnStart=document.querySelector("#btnStart");
var btnStop=document.querySelector("#btnStop");
var showDiv=document.querySelector("#show");
var handle;
function showTime(){
var currentDate=new Date();
var year=currentDate.getFullYear();
// 月份
var month=currentDate.getMonth()+1;
// 日
var day=currentDate.getDate();
// 小时
var hour=currentDate.getHours();
// 分钟
var mit=currentDate.getMinutes();
// 秒
var second=currentDate.getSeconds();
// 星期
var week;
switch(currentDate.getDay())
{
case 0:
week="星期日";
break;
case 1:
week="星期一";
break;
case 2:
week="星期二";
break;
case 3:
week="星期三";
break;
case 4:
week="星期四";
break;
case 5:
week="星期五";
break;
case 6:
week="星期六";
break;
}
showDiv.innerHTML="当前时间:"+year+"年"+month+"月"+day+"日"+" "+
hour+":"+mit+":"+second+" "+week;
};
btnStart.onclick=function(){
showTime();
handle= setInterval(showTime,1000);
}
btnStop.onclick=function(){
clearInterval(handle);
}
};
script>
head>
body>
input type="button" id="btnStart" value="开始" />
input type="button" id="btnStop" value="停止" />
div id="show" style="border:1px solid red;height:300px;margin-top:20px;
padding-left:5px;">
div>
body>
html>
上一篇:C#第一章 第一个C#程序
下一篇:python学习第一周
文章标题:JavaScript(九):JavaScript中的内置对象
文章链接:http://soscw.com/index.php/essay/98618.html