页面json 格式化+颜色高亮
2021-06-28 03:04
标签:body margin nbsp strong undefined https images orange java 应答为json,为了更好的展示在前端页面,需要对其格式化加颜色高亮 js中添加 css中添加 https://stackoverflow.com/questions/4810841/how-can-i-pretty-print-json-using-javascript 页面json 格式化+颜色高亮 标签:body margin nbsp strong undefined https images orange java 原文地址:http://www.cnblogs.com/jwentest/p/7144761.html背景
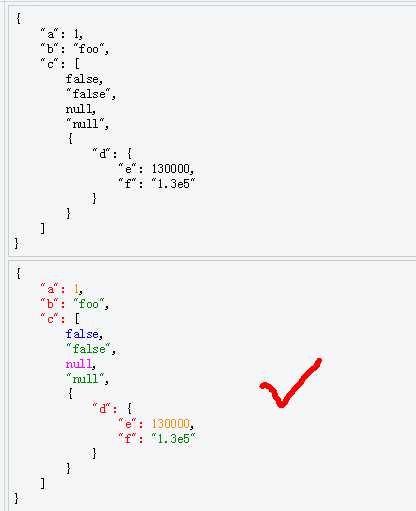
效果图

步骤
function output(inp) {
document.body.appendChild(document.createElement(‘pre‘)).innerHTML = inp;
}
function syntaxHighlight(json) {
json = json.replace(/&/g, ‘&‘).replace(/, ‘<‘).replace(/>/g, ‘>‘);
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = ‘number‘;
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = ‘key‘;
} else {
cls = ‘string‘;
}
} else if (/true|false/.test(match)) {
cls = ‘boolean‘;
} else if (/null/.test(match)) {
cls = ‘null‘;
}
return ‘‘ + match + ‘‘;
});
}
var obj = {a:1, ‘b‘:‘foo‘, c:[false,‘false‘,null, ‘null‘, {d:{e:1.3e5,f:‘1.3e5‘}}]};
var str = JSON.stringify(obj, undefined, 4);
output(str);
output(syntaxHighlight(str));
pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; }
.string { color: green; }
.number { color: darkorange; }
.boolean { color: blue; }
.null { color: magenta; }
.key { color: red; }
参考资料
上一篇:Jsp