Vue.js(15)之 json-server搭建模拟的API服务器
2021-06-28 07:06
标签:exports run class method axios lock 代码 redirect list 运行命令 项目根目录下创建 "mock": "json-server --port 1995 mock/db.js", 运行 运行 把 修改 index.js app.vue list.vue detail.vue db.js Vue.js(15)之 json-server搭建模拟的API服务器 标签:exports run class method axios lock 代码 redirect list 原文地址:https://www.cnblogs.com/houfee/p/10036240.html json-server搭建模拟的API服务器
npm install json-server -D 全局安装 json-servermock 文件夹mock 文件夹下添加 db.json 文件,内容如下:{
"students": [
{ "id": 1, "name": "小明", "age": 20},
{ "id": 2, "name": "小红", "age": 21},
{ "id": 3, "name": "小白", "age": 19},
{ "id": 4, "name": "小露", "age": 20},
{ "id": 5, "name": "小彩", "age": 22}
],
"country": [
{"name": "中国"},
{"name": "日本"},
{"name": "荷兰"},
{"name": "美国"}
]
}
package.json 添加命令:"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --port 80 --hot",
"mock": "json-server --port 1995 mock/db.js",
"build": "webpack"
},
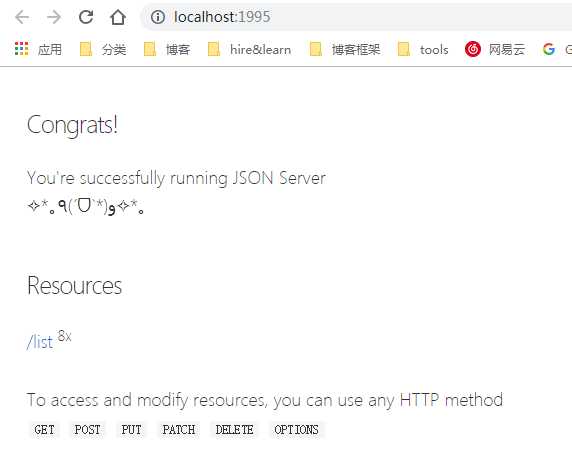
npm run mock 运行 json-server 服务器faker.js 和 lodash.js 创建假数据
npm i faker -D 安装生成假数据的包;npm i lodash -S 安装lodash,利用 _.times() 方法循环调用 faker 生成数据;mock 目录下的 db.json 改名为 db.js(注意把package.json的mock的db.json改成db.js)db.js 中的代码如下:// 导入 lodash
const _ = require(‘lodash‘)
// 导入 faker 生成假数据
const faker = require(‘faker‘)
// 设置本地化
faker.lacale = ‘zh_CN‘
// 使用commonJS 规范把生成的数据导出
// 其中, module.exports 必须指向函数,而且函数中,必须 return 一个数据对象*/
module.exports = () => {
// json-server 最终return的数据,必须是一个对象
const data = { list: [] }
// 调用 _.times 数据生成8次数据
data.list = _.times(8, n => {
return {
id: n + 1,
name: faker.random.word(),
ctime: faker.date.recent()
}
})
// 把生成的数据返回出去
return data
}

案例
import Vue from ‘vue‘
import Router from ‘vue-router‘
Vue.use(Router)
// 导入并配置 axios
import axios from ‘axios‘
Vue.prototype.$http = axios
import app from ‘./app.vue‘
import list from ‘./list.vue‘
import detail from ‘./detail.vue‘
const router = new Router({
routes: [
{ path: ‘/‘, redirect: ‘/list‘},
{ path: ‘/list‘, component: list },
{ path: ‘/list/detail/:id‘, component: detail, props: true }
]
})
const vm = new Vue({
el: ‘#app‘,
render: c => c(app),
router
})
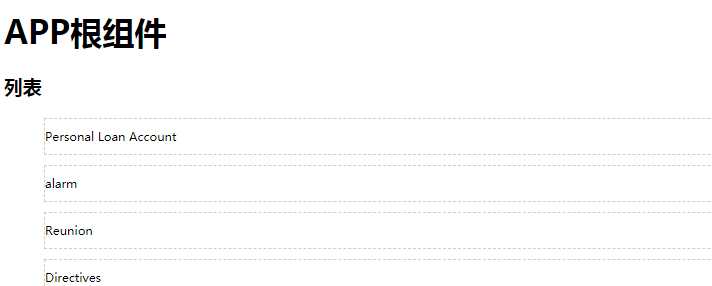
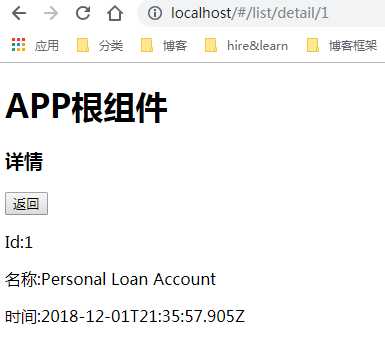
APP根组件
列表
列表
// 导入 lodash
const _ = require(‘lodash‘)
// 导入 faker 生成假数据
const faker = require(‘faker‘)
// 设置本地化
faker.lacale = ‘zh_CN‘
// 使用commonJS 规范把生成的数据导出
// 其中, module.exports 必须指向函数,而且函数中,必须 return 一个数据对象*/
module.exports = () => {
// json-server 最终return的数据,必须是一个对象
const data = { list: [] }
// 调用 _.times 数据生成8次数据
data.list = _.times(8, n => {
return {
id: n + 1,
name: faker.random.word(),
ctime: faker.date.recent()
}
})
// 把生成的数据返回出去
return data
}


文章标题:Vue.js(15)之 json-server搭建模拟的API服务器
文章链接:http://soscw.com/index.php/essay/98783.html