css学习3
2021-06-28 12:03
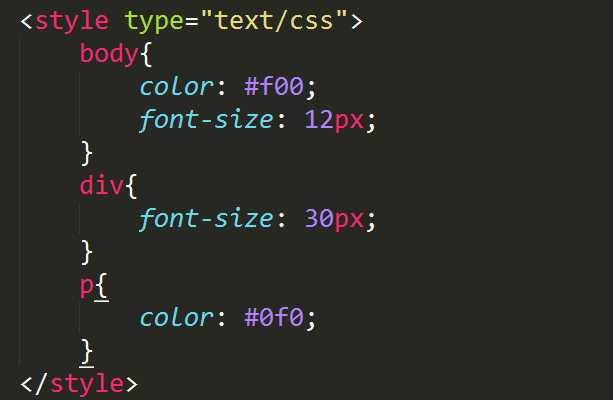
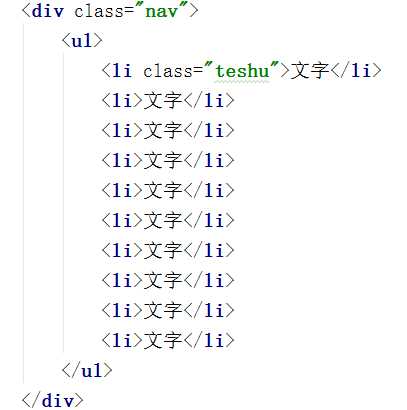
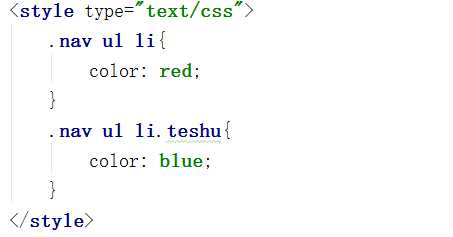
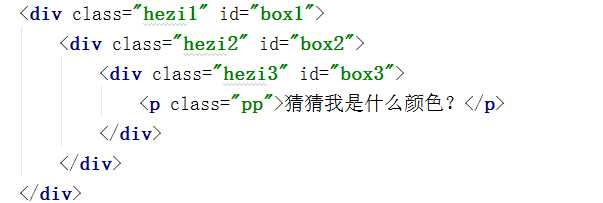
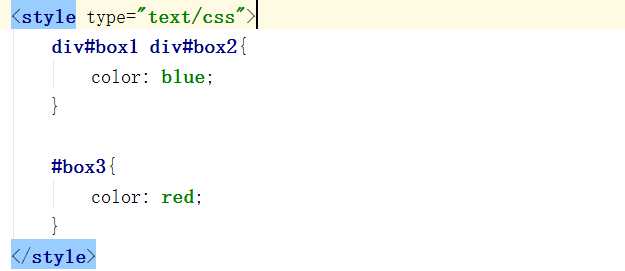
标签:nbsp 其他 就会 blog alt class 开头 继承 不同的 css的两个特性: 1.继承性:有一些属性,当给父级元素设置的时候,他的后代元素也会继承了这个属性,可以继承的属性有:color, font-开头的属性 text-开头的属性 line-开头的属性 等文字修饰的属性,所有有关盒子的属性如:定位的,布局的属性不能继承,继承性从自己开始的,一直到最高级的父级 以上案例p元素最终在页面上的显示为字体是#0f0绿色,字体大小是30px; 2,层叠性,就是当给元素设置属性起冲突的时候css处理冲突的能力,具体以权重为准, 权重是计算:id选择器 > class类选择器 > 标签选择器 他们一个数进行计算 当选择器同时以不同的方式选中同一个元素时,以以上选择器的个数计算权重, 如果不能直接选中某一个元素,通过继承性影响,权重这时为0,根据就近原则,来影响该元素的样式 但有一种特殊情况 !important, 当在属性的后面加上!important 就会使该属性的权重最高 注: !important提升的是一个属性而不是一个选择器,无法提升继承继承的权重,不影响就近原则 这时第一个里 的字体是蓝色,其他的字体颜色是红色 这时p元素的字体颜色是红色 css学习3 标签:nbsp 其他 就会 blog alt class 开头 继承 不同的 原文地址:http://www.cnblogs.com/lorraine-yy/p/7143364.html





上一篇:JS数据类型库
下一篇:了解Js中的this指向