【CSS3】transition过渡
2021-06-28 12:05
标签:ati csdn 解析 checked bsp ref 多个 中间 tran CSS3的过渡功能就像是一种黄油,可以让CSS的一些变化变得平滑。因为原生的CSS过渡在客户端需要处理的资源要比用JavaScript和Flash少的多,所以才会更平滑。 属性可以分开写,也可以放在一起写,比如下面的代码,图片的宽高本来都是15px,想要让它1秒的时间内过渡到宽高为450px,通过:hover来触发,那么代码就可以如下: img{ height:15px; width:15px; transition: 1s 1s height ease;/*合在一起*/ } 或者: img{ height:15px; width: 15px; transition-property: height; transition-duration: 1s; transition-delay: 1s; transition-timing-function: ease;/*属性分开写*/ } img:hover{ height: 450px; width: 450px; } 因为过渡所需要时间与过渡延迟时间的单位都是秒,所以在合起来写transition的属性的时候,第一个time会解析为transiton-duration,第二个解析为transition-delay。所以,可以给transition一个速记法 transiton: 过渡属性 过渡所需要时间 过渡动画函数 过渡延迟时间; 不是所有属性都能过渡,只有属性具有一个中间点值才具备过渡效果。完整列表,见这个列表 ,具体效果,见 这个页面。 指定从一个属性到另一个属性过渡所要花费的时间。默认值为0,为0时,表示变化是瞬时的,看不到过渡效果。 过渡函数,有如下几种: liner :匀速 单纯的代码不会触发任何过渡操作,需要通过用户的行为(如点击,悬浮等)触发,可触发的方式有: transition的优点在于简单易用,但是它有几个很大的局限。 【CSS3】transition过渡 标签:ati csdn 解析 checked bsp ref 多个 中间 tran 原文地址:http://www.cnblogs.com/provenceH-H/p/7143642.html一、transition
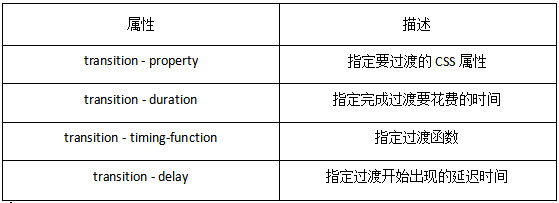
transition的属性

属性详解
transition-property
transition-duration
transiton-timing-function
ease-in:减速
ease-out:加速
ease-in-out:先加速再减速
cubic-bezier:三次贝塞尔曲线,可以定制 点击这里触发过渡
:hoever :focus :checked 媒体查询触发 javascript触发局限性
(1)transition需要事件触发,所以没法在网页加载时自动发生。
(2)transition是一次性的,不能重复发生,除非一再触发。
(3)transition只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态。
(4)一条transition规则,只能定义一个属性的变化,不能涉及多个属性。
CSS Animation就是为了解决这些问题而提出的。
文章标题:【CSS3】transition过渡
文章链接:http://soscw.com/index.php/essay/98885.html