jQuery遍历
2021-06-28 15:06
标签:eva .com children 方向 pre 方法 nbsp 文档 可选参数
1.
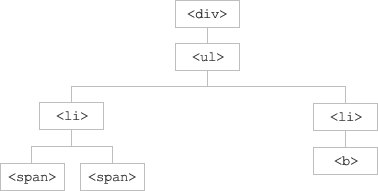
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。
图示解释:

- 元素是
- 的父元素,同时是其中所有内容的祖先。
- 元素是
- 元素的父元素,同时是 的子元素
- 左边的
- 元素是 的父元素,
- 的子元素,同时是
- 元素是
- 的子元素,同时是
- 和
- 两个
- 元素是同胞(拥有相同的父元素)。
- 右边的
- 元素是 的父元素,
- 的子元素,同时是
- 元素是右边的
- 的子元素,同时是
- 和
- parent():返回被选元素(即当前元素)的直接父元素
- 返回每个 元素的的直接父元素
-
$(document).ready(function(){ $("span").parent(); });
- parents():返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()。
- 下面的例子返回所有 元素的所有祖先,并且它是
- 元素:
-
$(document).ready(function(){ $("span").parents("ul"); });
- 下面的例子返回所有 元素的所有祖先,并且它是
- parentsUntil():返回介于两个给定元素之间的所有祖先元素。
- 下面的例子返回介于 与 元素之间的所有祖先元素:
$(document).ready(function(){ $("span").parentsUntil("div"); });3.后代遍历:后代是子、孙、曾孙等等
向下遍历 DOM 树的 jQuery 方法:
- children():返回被选元素的所有直接子元素
- 也可以使用可选参数来过滤对子元素的搜索。下面的例子返回类名为 "1" 的所有
元素,并且它们是
的直接子元素$(document).ready(function(){ $("div").children("p.1"); });- find():返回被选元素的后代元素,一路向下直到最后一个后代
- 下面的例子返回属于 后代的所有 元素: $("div").find("span");
- 下面的例子返回
的所有后代: $("div").find("*");4.同胞遍历:同胞拥有相同的父元素
有许多有用的方法让我们在 DOM 树进行水平遍历: 其中以下方法都可以使用可选参数(即在括号中传入参数)来过滤对同胞元素的搜索。
- siblings():返回被选元素的所有同胞元素
- next():返回被选元素的下一个同胞元素。
- nextAll():返回被选元素的所有跟随的同胞元素
- nextUntil():返回介于两个给定参数之间的所有跟随的同胞元素
- prev():prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已
- prevAll()
- prevUntil()
5.遍历过滤:
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
jQuery遍历
标签:eva .com children 方向 pre 方法 nbsp 文档 可选参数
原文地址:http://www.cnblogs.com/yyzyxy/p/7143231.html
- 下面的例子返回
- 也可以使用可选参数来过滤对子元素的搜索。下面的例子返回类名为 "1" 的所有
- 下面的例子返回介于 与
的后代。2.祖先遍历:祖先是父、祖父或曾祖父等等。
用于向上遍历 DOM 树:
- 的子元素,同时是
的后代。 - 元素是右边的
的后代。 - 的子元素,同时是
的后代。
- 元素的父元素,同时是
上一篇:文件上传下载
下一篇:Animate.css