MVC模式利用xib文件定制collectionCell
2021-06-29 06:04
阅读:669
数据来源于豆瓣网~仅供学习交流~
本实例练习用到了SDWebImage框架:实现从网络端下载图片的功能
下载地址:https://github.com/rs/SDWebImage
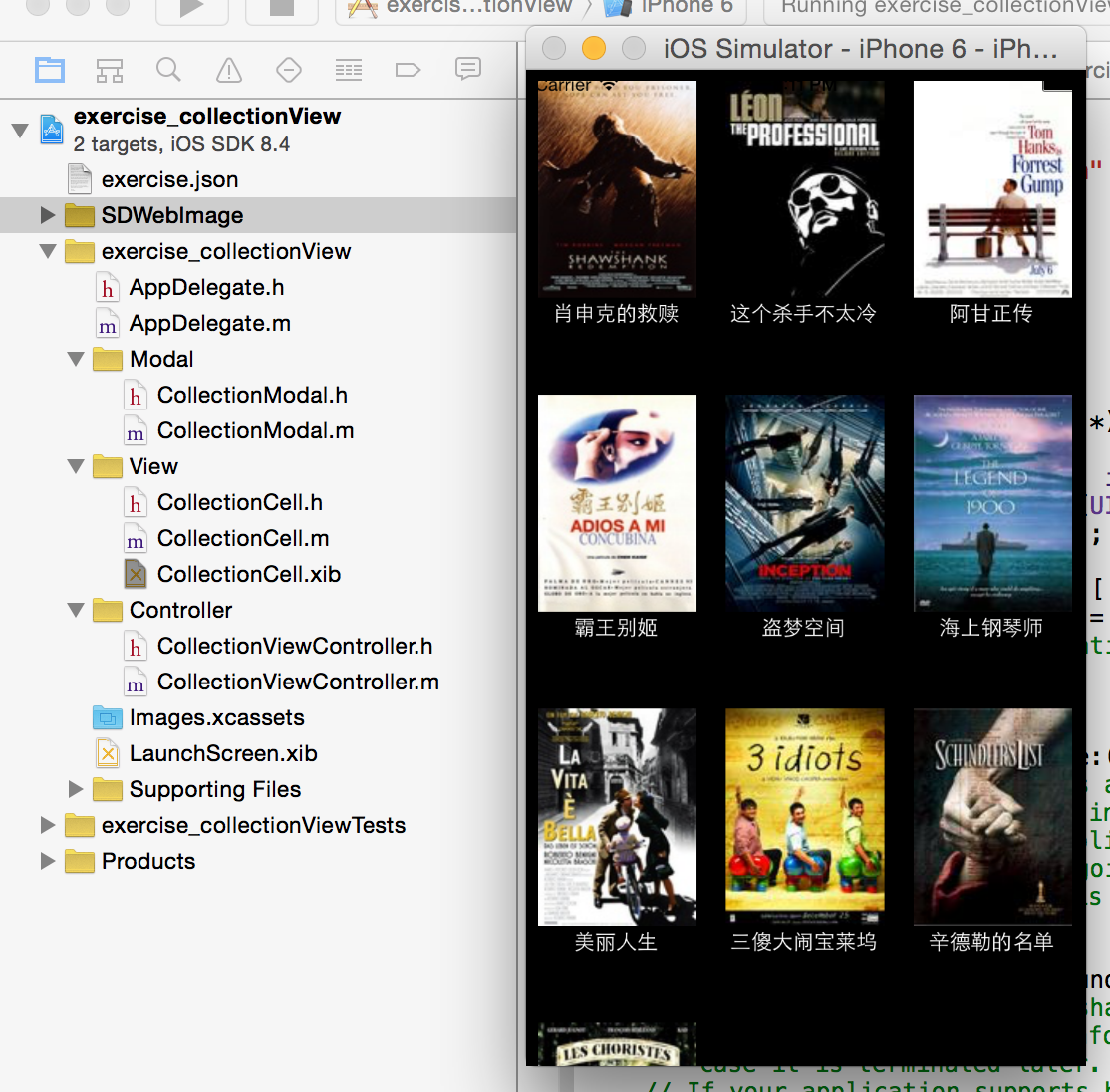
实现效果及框架: 
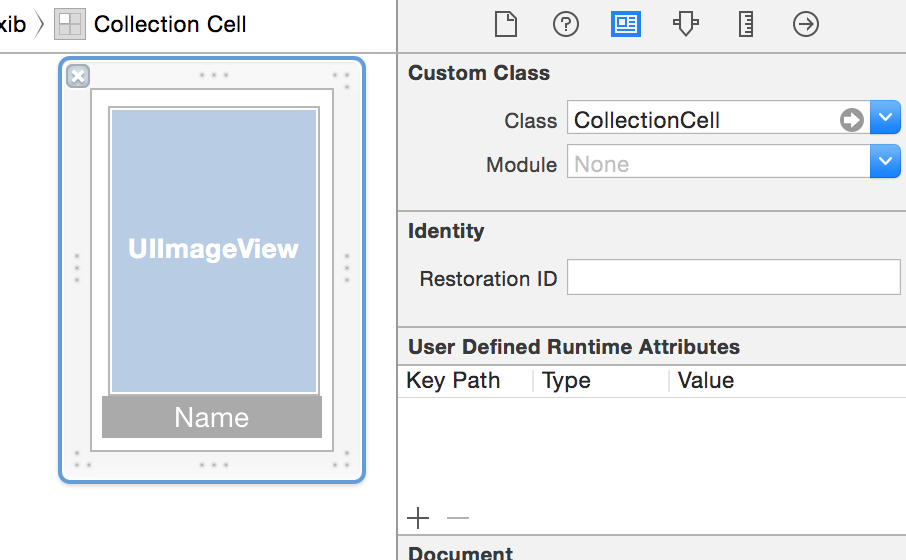
xib文件:Class是与之相联系的文件 
代码部分:
Modal部分
CollectionModal.h
#import CollectionModal.m 能够什么都不写,也能够重写description来调试用~
View部分
collectionView.h
#import collectionView.m
#import "CollectionCell.h"
#import "UIImageView+WebCache.h"
@implementation CollectionCell
- (void)awakeFromNib {
// Initialization code
}
- (void)setModal:(CollectionModal *)modal {
_modal = modal;
[self setNeedsLayout];
}
//布局,当modal赋值以后,调用此函数
- (void)layoutSubviews {
[super layoutSubviews];//不要忘了父类方法,不然非常easy出乱七八糟的错误
_nameLabel.text = _modal.title;
NSString *str = _modal.images[@"medium"];
[_movieImage sd_setImageWithURL:[NSURL URLWithString:str]];
}
@endController部分
collectionViewController.h
#import #import "CollectionViewController.h"
#import "CollectionModal.h"
#import "CollectionCell.h"
#define Zwidth [UIScreen mainScreen].bounds.size.width
#define Zheight [UIScreen mainScreen].bounds.size.height
@interface CollectionViewController ()
@end
@implementation CollectionViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self _loadData];
[self _creatCollectionView];
// Do any additional setup after loading the view.
}
#pragma mark - Data
//文件解析。载入数据
- (void)_loadData {
NSString *fliePath = [[NSBundle mainBundle] pathForResource:@"exercise" ofType:@"json"];
NSData *data = [NSData dataWithContentsOfFile:fliePath];
NSDictionary *dataDic = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil];
// NSLog(@"%@",dataDic);
_modalArray = [NSMutableArray array];
NSArray *subjects = dataDic[@"subjects"];
for (NSDictionary *dic in subjects) {
CollectionModal *modal = [[CollectionModal alloc] init];
modal.images = dic[@"images"];
modal.title = dic[@"title"];
// NSLog(@"%@",modal);
[_modalArray addObject:modal];//将文件载入到数据数组中
}
}
#pragma mark - collectionView
//创建collectionView
- (void)_creatCollectionView {
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
layout.minimumInteritemSpacing = 1;//内部cell之间距离
layout.minimumLineSpacing = 10;//行间距
layout.itemSize = CGSizeMake((Zwidth-4)/3, 200);
layout.scrollDirection = UICollectionViewScrollDirectionVertical;//滚动方向设置
_collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 0, Zwidth, Zheight) collectionViewLayout:layout];
//代理设置
_collectionView.dataSource = self;
_collectionView.delegate = self;
[self.view addSubview:_collectionView];
//注冊cell
UINib *nib = [UINib nibWithNibName:@"CollectionCell" bundle:[NSBundle mainBundle]];
[_collectionView registerNib:nib forCellWithReuseIdentifier:@"cell"];
}
//协议方法的实现,以下两个方法是必须实现的
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return _modalArray.count;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
//这里包括cell的复用思想
CollectionCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"cell" forIndexPath:indexPath];
CollectionModal *modal = _modalArray[indexPath.row];
cell.modal = modal;
return cell;
}
AppDelegate.m
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
CollectionViewController *vc = [[CollectionViewController alloc] init];
self.window.rootViewController = vc;
// Override point for customization after application launch.
return YES;
}关于数据有想要的。能够评论或私信~哈哈~
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:MVC模式利用xib文件定制collectionCell
文章链接:http://soscw.com/index.php/essay/99241.html
文章标题:MVC模式利用xib文件定制collectionCell
文章链接:http://soscw.com/index.php/essay/99241.html
评论
亲,登录后才可以留言!