web api
2021-06-29 07:09
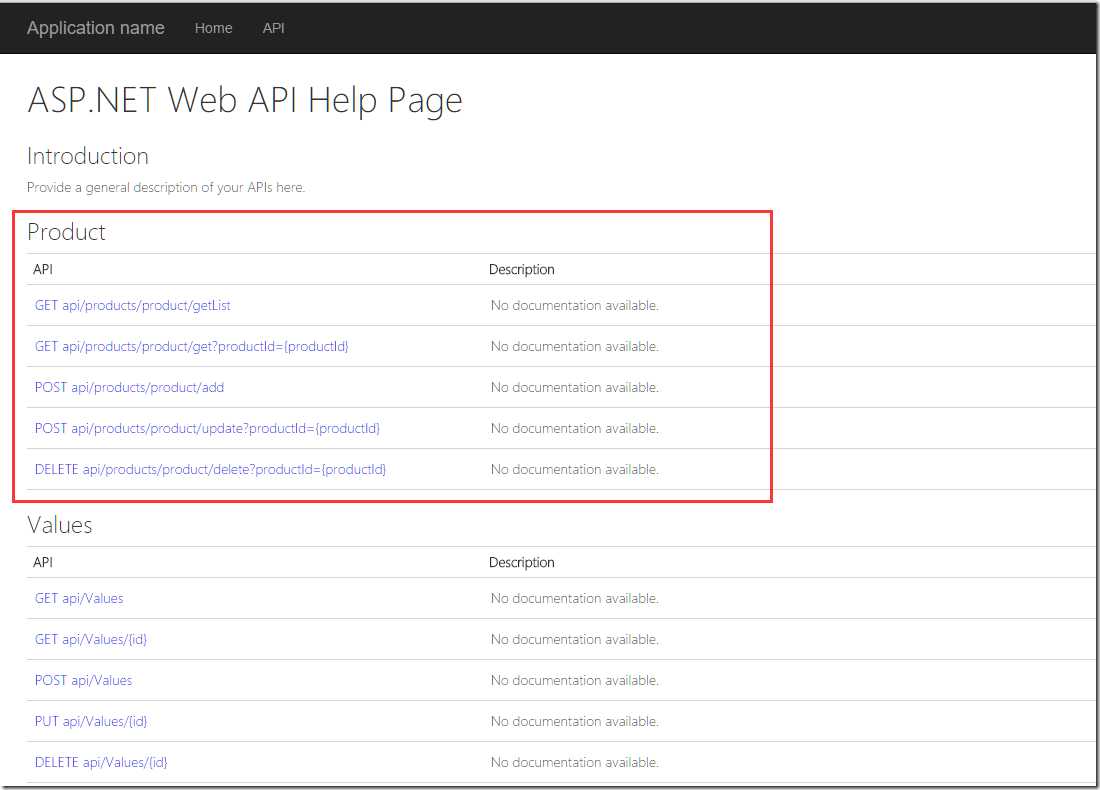
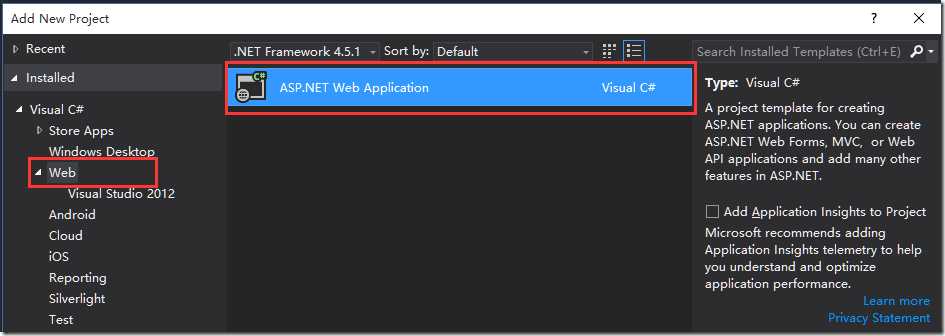
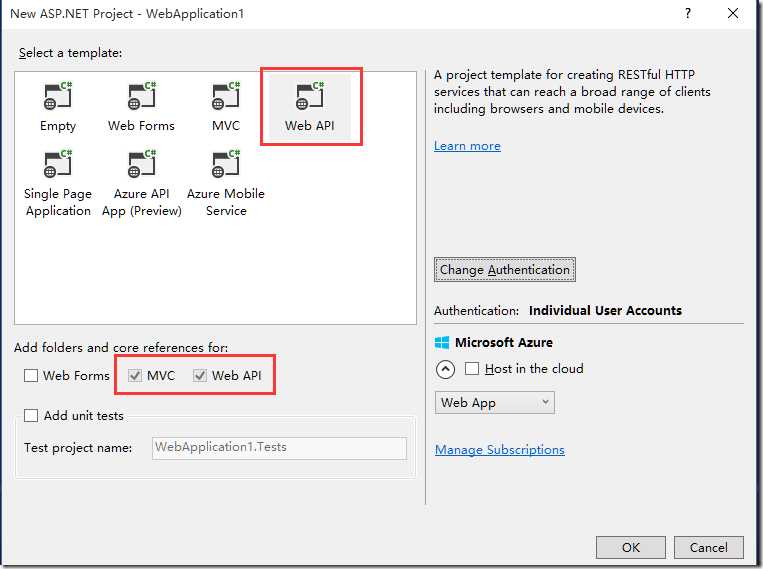
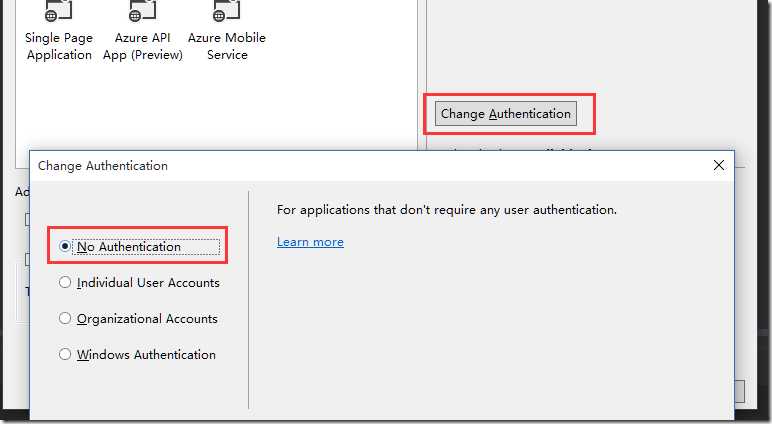
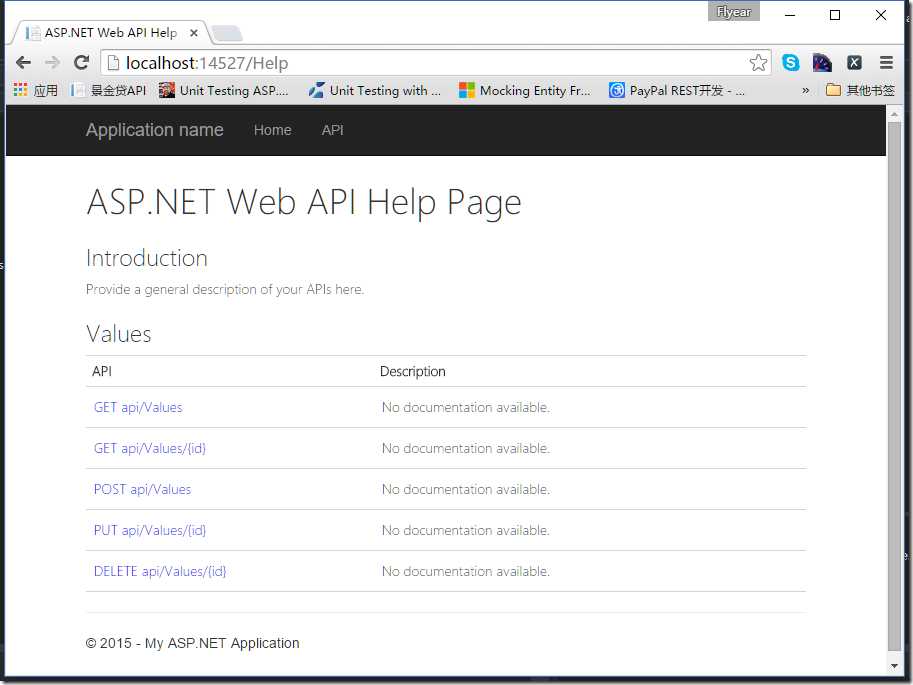
标签:使用 height imp 添加 etl too pos 完成 img 在这里我们使用VS2013, .NET 4.5.1创建一个Web API 2的项目 选择项目WEB API模板, 在最下方的MVC主要是默认会自带微软的API Helper, 使用MVC发布 在这里不实用安全 这样我们一个项目就初始化好了, 这都要归功于微软强大的VS F5启动项目之后, 点击界面上API按钮可以看到默认创建的API 这时就可以用上面的地址通过一些测试工具来测试了. 这里推荐使用fiddler, 后面我们也将广泛使用这款工具来做调试. 相关操作步骤如下 在这里我们设计产品相关的API URL如下, 虽然这个不完全符合RESTFul标准,如有纠结的人直接忽略, 这里主要介绍如何把我们的URL定制成下面这个样子(也是我们项目中的样子): 当然这里的API URL还有其他写法,这个有兴趣的后面章节可以再讨论。 我们的 Product API简单的设计为下面格式: 添加获取产品分页API: api/products/product/getList 在这里我们在刚才新添加的ProductController里中实现上面的API 添加之后启动程序,看到的结果如下 到这里大家加上自己的后端业务逻辑,完成业务层面的操作就可以发布使用了。 web api 标签:使用 height imp 添加 etl too pos 完成 img 原文地址:https://www.cnblogs.com/tomorrowtodie/p/10017697.html创建 Web API 项目





创建我们自己的API-Products API
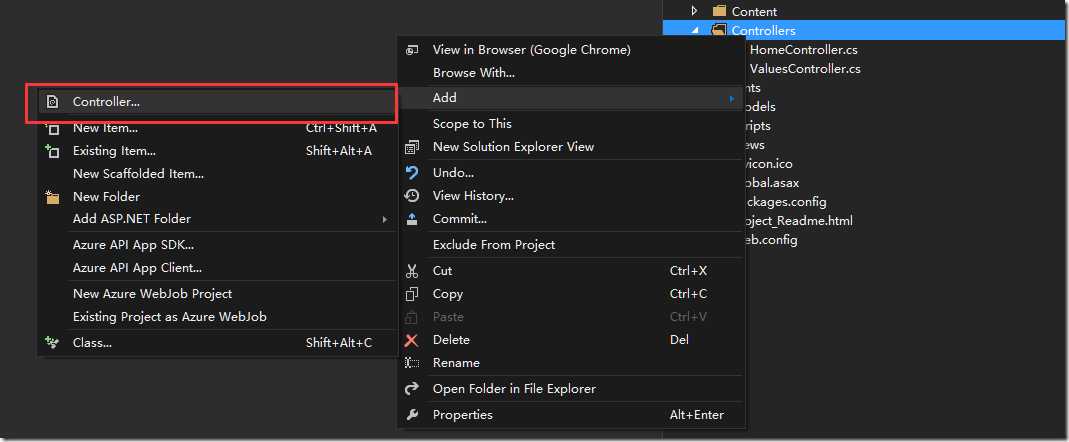
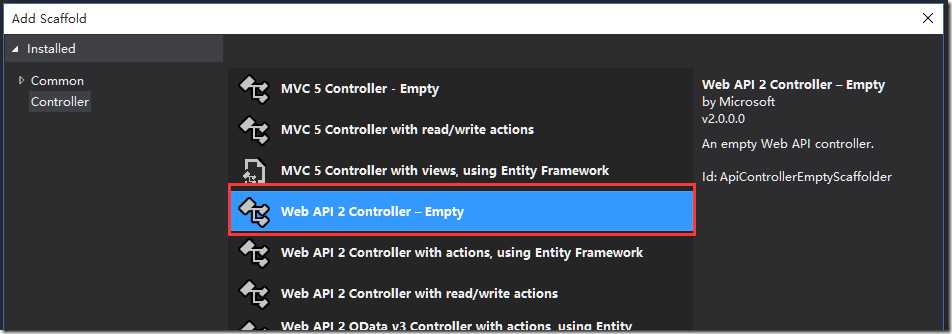
添加ProductController




添加获取单个产品API: api/products/product/get?productId=产品ID
添加产品新增API: api/products/product/add?productId=产品ID
添加产品更新API: api/products/product/update?productId=产品ID
添加产品删除API: api/products/product/delete?productId=产品ID
[RoutePrefix("api/products")]
public class ProductController : ApiController
{
[HttpGet, Route("product/getList")]
public Page