Winform 图片预览列表+分页显示
2021-06-29 10:08
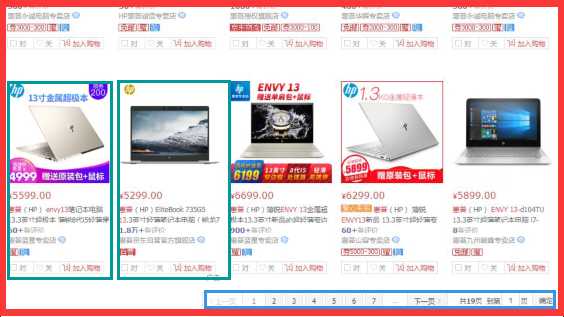
标签:col == match 位置 代码 style ntc regex png 针对图片列表展示信息,一开始没有做过相关类似的功能,大多都是以表格行显示为主,所以刚开始实现这个功能的时候是懵逼的。无从下口。在网上搜索一时半会也没找到合适的解决方案。大致就是类似于下图这样,每条数据上面是图片,下面是对应的相关信息,在界面上进行一次排列,在界面上分页展示数据。这是X东的网站部分截图,大致是这个样子,只是这里用winform窗体来实现。老大给我提供的思路和源码,将每条数据用用户控件自定义设置好,然后将数据遍历,依次赋值给该控件,给控件设置对应的位置Location 来显示在Pannel上即可。这里记录一下 方法体传入当前页数据,遍历每条数据的时候,先赋值图片、列表信息后,指定用户控件位置,这里唯一值得说的就是控件位置的赋值,稍稍改进了一下,很简单,先将根据列表将每条数据的先x,y 的坐标列出来,即很容易的找到规律。我这里默认排版每行显示5个,最大化后每行可显示6个,所以是通过面板的宽度除以控件的宽度来获取每行显示的个数,根据面板宽度除以控件宽度的余数减去滚动条的宽度(大约是18)的值除以每行显示的个数来获取列间距。 效果图这里就不贴上去了,能满足功能,和上面截图相似,只是没这么好看而已。 至于分页,这里是纯手写的,看起来虽然比较丑陋,但是可以满足基本需求。 代码也一并贴上,很简单,就是对当前页码数,总记录数、当前页数据的计算 Winform 图片预览列表+分页显示 标签:col == match 位置 代码 style ntc regex png 原文地址:https://www.cnblogs.com/Sientuo/p/10021732.html
//初始化控件大小
mesCon.Size = new Size(149, 222);
//控件位置【动态变化】
//列间隔 var temp = this.panel4.Width / 151;
var Le = (panel4.Width % 149 - 18) / temp;
//设置自定义控件的位置
mesCon.Location = new Point(3 + (i % temp) * (149 + Le), 4 + (i / temp * 228));
//自定义控件添加到 主面板中
panel4.Controls.Add(mesCon);

#region 分页
//上一页
private void btn_last_Click(object sender, EventArgs e)
{
//获取当前是页的页数
var intCount = Convert.ToInt32(txt_topage.Text);
//获取每页显示多少条
var Pagecount = Convert.ToInt32(cbx_pagecount.Text);
if (intCount > 0 && intCount != 1)
{
var current = (Convert.ToInt32(txt_topage.Text) - 1) * Pagecount;
var data = tempData.Skip(current - Pagecount).Take(Pagecount);
panel4.Controls.Clear();
//当前页数、总记录数、当前页数据
ShowData(current / Pagecount, tempData.Count, data.ToList());
}
}
//下一页
private void btn_next_Click(object sender, EventArgs e)
{
var intCount = Convert.ToInt32(txt_topage.Text);
var Pagecount = Convert.ToInt32(cbx_pagecount.Text);
var allPage = tempData.Count % Pagecount == 0 ? tempData.Count / Pagecount : (tempData.Count / Pagecount) + 1;
//判断当前页是否为最后一页
if (intCount != allPage)
{
var current = Convert.ToInt32(txt_topage.Text) * Pagecount;
var data = tempData.Skip(current).Take(Pagecount);
panel4.Controls.Clear();
ShowData((current / Pagecount) + 1, tempData.Count, data.ToList());
}
}
//首页
private void btn_first_Click(object sender, EventArgs e)
{
var currentPage = Convert.ToInt32(txt_topage.Text);
var Pagecount = Convert.ToInt32(cbx_pagecount.Text);
if (currentPage != 1)
{
var data = tempData.Skip(0).Take(Pagecount);
panel4.Controls.Clear();
ShowData(1, tempData.Count, data.ToList());
}
}
//尾页
private void btn_finish_Click(object sender, EventArgs e)
{
var currentPage = Convert.ToInt32(txt_topage.Text);
var Pagecount = Convert.ToInt32(cbx_pagecount.Text);
//总页数
var allPage = tempData.Count % Pagecount == 0 ? tempData.Count / Pagecount : (tempData.Count / Pagecount) + 1;
if (currentPage != allPage)
{
var data = tempData.Skip((allPage - 1) * Pagecount);
panel4.Controls.Clear();
ShowData(allPage, tempData.Count, data.ToList());
}
}
//跳转
private void btn_topage_Click(object sender, EventArgs e)
{
//验证正则
var reg = @"^[1-9]\d*$";
var Pagecount = Convert.ToInt32(cbx_pagecount.Text);
bool bol = Regex.IsMatch(txt_topage.Text, reg);
if (bol)
{
var currPage = Convert.ToInt32(txt_topage.Text);
var allPage = tempData.Count % Pagecount == 0 ? tempData.Count / Pagecount : (tempData.Count / Pagecount) + 1;
//判断当前页是否大于 总共页数
if (currPage > allPage)
{
//查询最后一页
var data = tempData.Skip((allPage - 1) * Pagecount);
panel4.Controls.Clear();
ShowData(allPage, tempData.Count, data.ToList());
}
else
{
//查询跳转所在的页
var data = tempData.Skip((currPage - 1) * Pagecount).Take(Pagecount);
panel4.Controls.Clear();
ShowData(currPage, tempData.Count, data.ToList());
}
}
}
#endregion
文章标题:Winform 图片预览列表+分页显示
文章链接:http://soscw.com/index.php/essay/99324.html