使用GMap.NET类库,实现地图轨迹回放。(WPF版)
2021-06-29 13:07
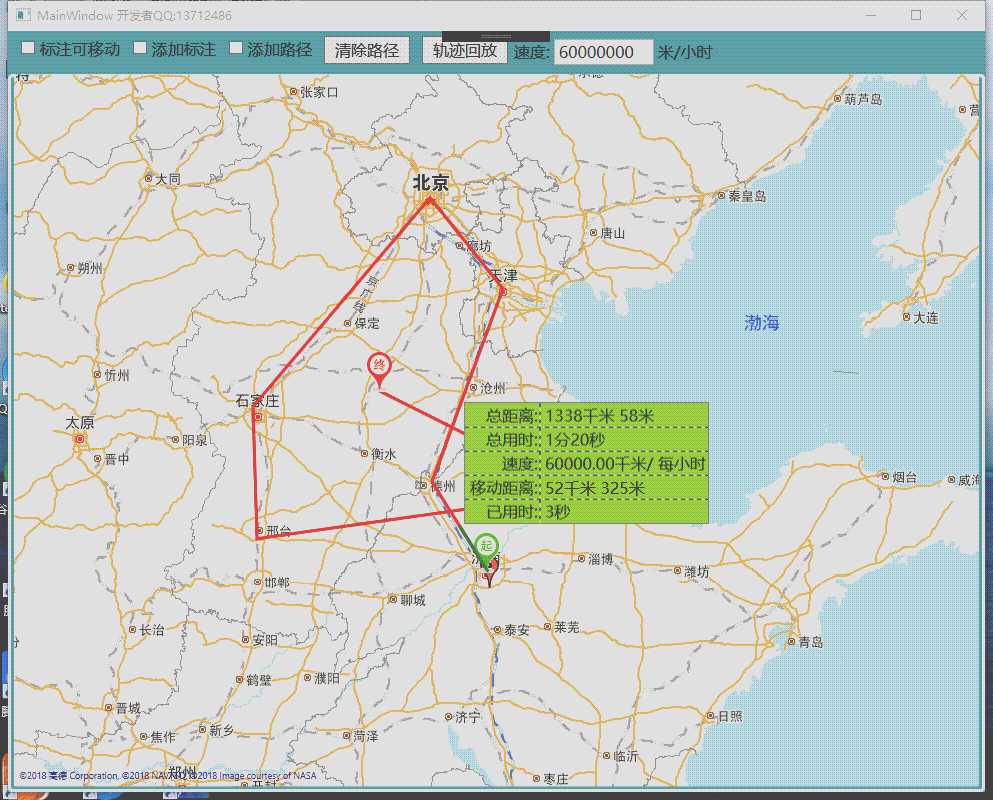
标签:http pre out 组合 屏幕 use create nan 概念 前言 实现轨迹回放,GMap.NET有对应的类GMapRoute。这个类函数很少,功能有限,只能实现简单的轨迹回放。要实现更复杂的轨迹回放,就需要自己动手了。 本文介绍一种方法,可以实现复杂的轨迹回放。有句话“功夫在诗外”,GMap.NET给你提供了基本地图处理功能;但是不要让CMap.NET束缚了手脚。你需要有深刻理解地图实现原理,深入理解WPF动画的原理,才能到达随心所欲。最终的效果如下: GMap.NET 显示原理 地图就是由许多方格“瓦片”组合而来。当你移动或缩放时,GMap.NET会根据当前位置、显示窗口、缩放级别,到地图服务器获取图片。所以地图控件本质上就是显示图片的控件,只是这些图片包含了坐标信息。 地图上加轨迹,就是在图片上画线。这些线要与gps坐标点吻合。通过GMapMarker不仅可以加标注,也可以实现轨迹。需要将gps坐标点转换成控件的坐标点,再连成线就可以了。本文就是通过GMapMarker实现了轨迹回放。 1 实现轨迹显示 通过自定义控件UserControlMapRoute实现了轨迹显示功能。需要将此控件加入到GMapMarker。 UserControlMapRoute有两个功能:显示轨迹起始点,显示轨迹。将轨迹显示功能放在类MapRoutePath中实现。该类实现的功能就是根据gps坐标显示轨迹。该类包含的变量有: 实现轨迹功能是变量PathRouteLine,该变量的父控件是ParentPanel(就是控件UserControlMapRoute 中的根Grid控件)。MapCtrl 控件主要作用就是提供了将gps坐标转换成控件坐标的函数。 实现将gps做标注转换成控件坐标的方法: 坐标转换过程就是: GPS坐标 --》 GMap.NET控件坐标 --》 屏幕坐标 --》 控件相对于直接父面板的坐标。获取了控件坐标,就根据这些坐标画直线就行了。 2 实现轨迹回放. 要实现两个功能:通过不同的线颜色来指示当前行动轨迹;提示当前所在的位置、用时等信息的tip框。 轨迹移动 假如显示轨迹的线颜色为红色,通过绿色来显示当前经过的位置。再增加一个变量_pathMoveRouteLine(类型也为Path) 就可以了。_pathMoveRouteLine的颜色为绿色,所显示的路径要和PathRouteLine 路径完全相同。_pathMoveRouteLine路径长度要实时计算出来,随着时间推移,路径不断变长。需要增加一个定时器,不停的计算当前所在的位置。在定时器中,调用函数ShowRouteMove(); 提示框显示 提示框所在的位置就是移动轨迹的最后一个点的位置。为了更好的显示效果,最这个坐标做一定的偏移: 后记:有些开发者反应GMap.NET控件的WPF版提供的功能不够完善,有些功能不能采用拿来主义的方式。诚然,软件开发越来越复杂,借鉴别人的代码是必须的,但是不能丢弃软件开发的一些“基本功”。WPF确实不太好学,好多新的概念难以理解。好多开发者学习WPF浅尝辄止,所以在使用一些控件时,感到茫然。 使用GMap.NET类库,实现地图轨迹回放。(WPF版) 标签:http pre out 组合 屏幕 use create nan 概念 原文地址:https://www.cnblogs.com/yuanchenhui/p/cMap_net_move.html
GMapMarker _routeMaker = new GMapMarker(point);
UserControlMapRoute routeCtrl = new UserControlMapRoute() { Marker = _routeMaker, MapCtrl = MainMap };
routeCtrl.Init();
_routeMaker.Shape = routeCtrl;
//将图层添加到地图
this.MainMap.Markers.Add(_routeMaker);
class MapRoutePath
{
public GMapControl MapCtrl { get; private set; } //地图控件
public Panel ParentPanel { get; private set; } //父面板,将PathRouteLine加入面板。
public Path PathRouteLine { get; private set; } //显示轨迹
List
private void ToLocalPoint()
{
//_listGpsPoint存储所gps坐标 _listCtrlPt存储转换后控件坐标
_listCtrlPt.Clear();
foreach (PointLatLng pt in _listGpsPoint)
{
Point ptGrid = ToCtrlPoint(pt);
_listCtrlPt.Add(ptGrid);
}
}
Point ToCtrlPoint(PointLatLng gpsPoint)
{
//转换成GMap.NET控件坐标
GPoint ptOfMapCtrl = MapCtrl.FromLatLngToLocal(gpsPoint);
//GMap.NET控件坐标要转换成 控件相对于直接父面板的坐标
Point ptToMapCtrl2 = new Point(ptOfMapCtrl.X, ptOfMapCtrl.Y);
Point ptOfScreen = MapCtrl.PointToScreen(ptToMapCtrl2);
Point ptOfParentPanel = ParentPanel.PointFromScreen(ptOfScreen);
return ptOfParentPanel;
}
private static void CreatPath(Path path, List
private void ShowRouteMove()
{
//线路总长度
double totalDistance = GetDistance();
if (totalDistance == 0)
return;
//更加时间,计算当前走过的长度
TimeSpan span = DateTime.Now - _startMoveTime;
double curDistance = _moveSpeed * span.TotalHours;
if (curDistance > totalDistance)
{
StopMove();
curDistance = totalDistance;
}
Path path = CreateMovePath();
//根据已走过的距离,获取需要显示的点
List
//根据当前移动的距离,获取相应的控件坐标
private List
class MapHelper
{
//根据两点坐标,和在这两点之间的比例,获取计算后的坐标
internal static Point GetMidPoint(Point start, Point end, double rate)
{
Point result = new Point();
result.X = start.X + rate * (end.X - start.X);
result.Y = start.Y + rate * (end.Y - start.Y);
return result;
}
}
UserControlMoveTip _userControlMoveTip;
private void ShowMoveTip(Point startPoint,double moveDistance)
{
if(_userControlMoveTip == null)
{
_userControlMoveTip = new UserControlMoveTip();
_userControlMoveTip.HorizontalAlignment = HorizontalAlignment.Left;
_userControlMoveTip.VerticalAlignment = VerticalAlignment.Top;
ParentPanel.Children.Add(_userControlMoveTip);
}
if (_userControlMoveTip.ActualHeight == double.NaN)
{
_userControlMoveTip.Visibility = Visibility.Hidden;
return;
}
_userControlMoveTip.Visibility = Visibility.Visible;
_userControlMoveTip.TotalDistance = GetDistance();
_userControlMoveTip.TotalTimeSpan = TimeSpan.FromHours(_userControlMoveTip.TotalDistance / _moveSpeed);
_userControlMoveTip.MoveSpeed = _moveSpeed;
_userControlMoveTip.MoveDistance = moveDistance;
_userControlMoveTip.TimeElapse = (DateTime.Now - _startMoveTime);
_userControlMoveTip.Margin = new Thickness(startPoint.X+5, startPoint.Y - _userControlMoveTip.ActualHeight-2, 0, 0);
}
_userControlMoveTip是用户控件,用来显示总距离、已移动距离、移动时间等信息。
文章标题:使用GMap.NET类库,实现地图轨迹回放。(WPF版)
文章链接:http://soscw.com/index.php/essay/99387.html