jQuery整理笔记七----几个经典表单应用
2021-06-29 21:06
YPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
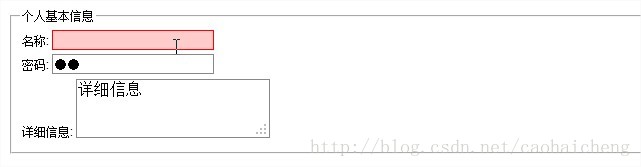
1、文本框获得(失去)焦点
当文本框获得输入焦点时,将该文本框高亮显示,算不得一个应用,仅仅是一个小技巧,能够提高用户体验。
效果图:

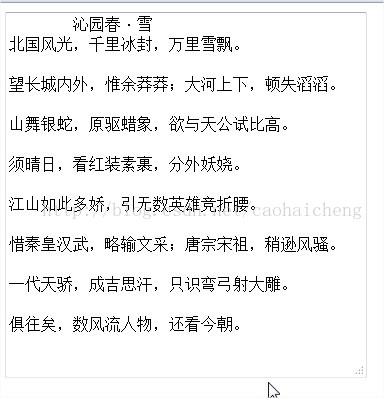
2、Elastic弹性文本域
Elastic是一款功能专一的表单插件,他能够控制页面内表单域(
插件下载地址:点击进入下载页面
New Document
效果图:

我们最初设置的
3、Autotab自己主动Tab文本框
Autotab也是一款功能专一的表单插件,它提供了自己主动跳格的功能,当用户输入的字符数一旦超过已定义的最大长度,则会依据事先设置的目标自己主动跳转到对应元素上。省却了
用户按【Tab】键的麻烦。最典型的应用就是输入IP地址、软件激活码等地方了,我们做的web项目中也有非常多地方能够用到这插件。对于提高用户体验还是非常有帮助的。
使用时须要引入jquery.autotab.js,下载地址:点击进入下载页面
New Document
jQuery整理笔记七
Autotab自己主动Tab文本框
除了能够限定输入长度外,还能够通过autotab_filter()方法限定输入的字符类型,这种方法还能过滤大写、小写、空格、字母等。详细的用到了现查吧。
假设将上面的js改成:
$(function(){
$(‘#autotab‘).submit(function(){
return false;
});
$(‘#autotab :input‘).autotab_magic().autotab_filter(‘numeric‘);
})
就是仅仅能输入数字了。
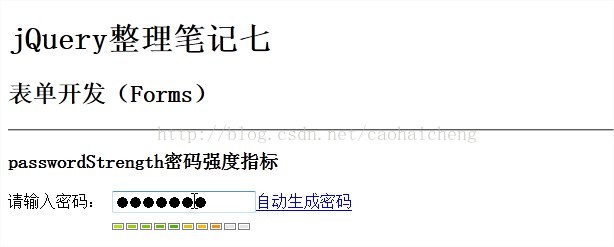
4、passwordStrength密码强度指标
passwordStrength插件可以依据用户输入的password,以图形化方式显示password的强度。
passwordStrength
jQuery整理笔记七
表单开发(Forms)
passwordStrength密码强度指标
上例用到一个图片:

运行效果图:

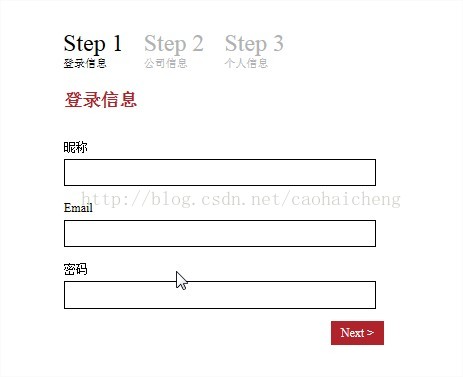
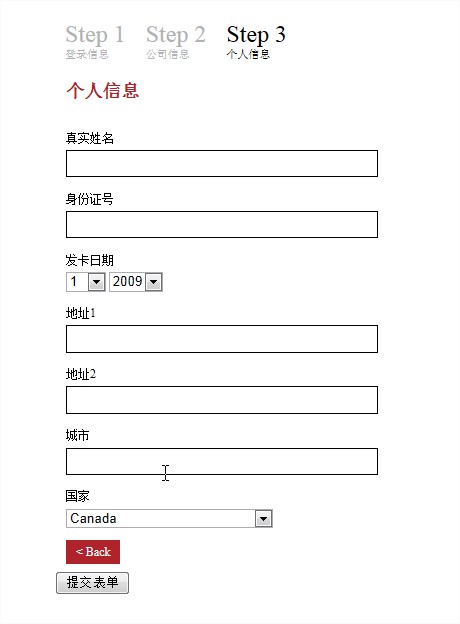
5、formToWizard表单填充向导
这个是什么意思呢?事实上我们实际见的也非常多,有非常多站点填写注冊信息的时候是分步进行的,例如说,先填写个人信息,然后再填写工作信息...然后一起提交。这就避免了庞
大的信息量都在一个页面上进行填写。
formToWizard就是解决问题的一个小插件,插件下载地址:点击进入下载页面
New Document
效果图:



6、checkbox复选框(全选反选等操作)
曾经经经常使用。不说了。
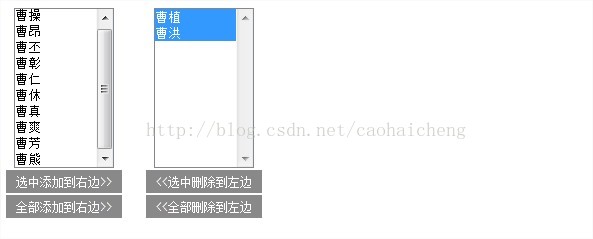
7、下拉框的应用
这回先看个图:

大家肯定都见过类似效果的网页,怎么实现的呢,代码非常easy:
代码实现的功能:
1)、将选中的选项加入给对方
2)、将所有选项加入给对方
3)、双击某个选项将其加入给对方
文章标题:jQuery整理笔记七----几个经典表单应用
文章链接:http://soscw.com/index.php/essay/99549.html