webpack模块定义和使用的模式
2021-06-30 00:05
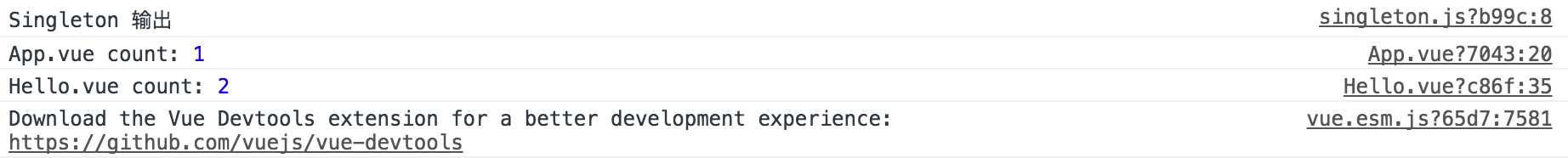
标签:技术 span image ddc single 一个 思考 str count() 在使用webpack作为模块加载工具时,我在想module.exports的模块应该是一种什么模式,最直接地思考是单例。不太确定,所以写一个简单例子做测试。 测试代码 singleton.js: App.vue: Hello.vue: 输出 从例子可以看出,使用模块的方式是单例(就是exports出来的对象),而编写的方式是模块模式(在我设计模式文章有写)。 模块模式的好处在于你可以暴露你想要的属性和方法(私有的隐藏),甚至做一些初始化操作。 PS:注意模块定义和使用该模块的模式区分 webpack模块定义和使用的模式 标签:技术 span image ddc single 一个 思考 str count() 原文地址:http://www.cnblogs.com/lovesong/p/7137902.htmlvar Singleton = {
count: 0,
addCount: function(){
Singleton.count++;
}
}
console.log(‘Singleton 输出‘);
module.exports = Singleton;
import Singleton from ‘./js/singleton‘
export default {
……
created(){
Singleton.addCount();
console.log(‘App.vue count:‘, Singleton.count);
}
}
import Singleton from ‘../js/singleton‘
export default {
……
created(){
Singleton.addCount();
console.log(‘Hello.vue count:‘, Singleton.count);
}
}
 总结
总结
上一篇:DOM与JQuery 常用属性
下一篇:介绍几款适合小黑的网页