CSS3 skew倾斜、rotate旋转动画
2021-06-30 00:06
YPE html>
css3出现之前。我们实现一个对象的一组连续动画须要通过JavaScript或Jquery编写,脚本代码较为复杂;
若须要实现倾斜、旋转之类的动画难度将更高(我还没试过用JavaScript或Jquery怎样实现),并且即使能实现预计花的时间代价及维护难度是非常大的,非常多时候仅仅能依靠绘图工具制作此类动画文件;
有时候在想假设不用脚本语言,也不用绘图工作制作动画文件。就能在网页上实现倾斜、旋转之类的动画效果多好。
近期挤出一些业余时间学习CSS3,当中就包括非常多动画演示样例,花了点时间学习和整理
今天分享使用html+css3实现skew倾斜、rotate旋转动画,我们先看终于效果图(我这里为了演示效果。就用QQ屏幕截成多张图片,然后制作成gif动画给大家简单展示下,效果不好请大家多多包涵)

图1
详细过程例如以下:
1、放置两个div,一个作为容器(图1中绿色背景部分 id="warp")。还有一个作为动画元素(图1中黄色背景部分 id="box")
HTML代码:
CSS代码(设置容器及动画元素默认样式):WEB
#warp {
width: 320px;
height: 320px;
background: #6FDE82;
margin: 20px auto;
}
#box {
height: 40px;
width: 40px;
background: yellow;
position: relative;
top: 280px;
left: 0;
}
注意:#box{position: relative;}是为该元素接下来做动画做准备,由于动画过程中须要改变其位置,故这里使用相对定位
上述代码为主要的html css,大家应该没问题吧
此时效果例如以下:

2、使用CSS3 @keyframes自己定义动画
CSS代码:
@keyframes move {
0% {
top: 280px;
left: 0;
transform: skewX(0deg);
width: 40px;
height: 40px;
}
20% {
top: 0;
left: 0;
transform: skewX(50deg);
width: 60px;
height: 20px;
background: red;
}
22% {
top: 0;
left: 0;
transform: skewX(0deg);
width: 40px;
height: 40px;
}
30% {
top: 0;
left: 0;
transform: skewX(0deg);
width: 320px;
height: 40px;
}
40% {
top: 0;
left: 280px;
transform: skewX(0deg);
width: 40px;
height: 40px;
background: green;
}
50% {
top: 0;
left: 280px;
transform: skewX(0deg);
width: 20px;
height: 320px;
}
55% {
top: 280px;
left: 280px;
transform: skewX(0deg);
width: 40px;
height: 40px;
background: blue;
}
60% {
transform: rotate(-90deg);
transform-origin: left bottom;
}
65% {
transform: rotate(-180deg);
transform-origin: left top;
}
}
代码解析:
-
css3自己定义动画须要使用@keyframes规则,详细请看CSS3 @keyframes 规则
-
设置动画运行进度
本演示样例中定义了 0% 20% 22% 30% 40% 50% 55% 60% 65%几个动画进度,
百分比究竟代表什么意思?
举例说明:假设整个动画运行10秒。那么20%就代表当动画运行到2秒时的效果。所以整个自己定义动画翻译过来就是在每一个运行进度中定义css样式(比方 width。height。color等)。这样就形成了连贯的动画效果。
运行进度百分比依据实际情况可自行调整。
注意:该运行进度并不是一定要设置100%,如本演示样例中仅设置到65%,这就意味着剩下的35%就由css3自行完毕动画回归到原始状态(大家能够试试)
-
元素倾斜(元素变形)、旋转(元素不变形)
本演示样例中用到倾斜及旋转动画,倾斜使用skew(),參数为倾斜度数;旋转使用rotate(),參数为旋转度数。
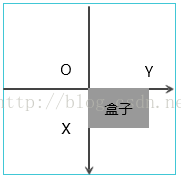
倾斜原理示意图例如以下:

X轴逆时针转为正。Y轴顺时针转为正;
举例:
skew(30deg),在本演示样例中效果将成这样

skew(-30deg),在本演示样例中效果将成这样

Y轴的这里就不举例了。依据上述提示大家可自行測试效果
transform-origin。元素倾斜或转动中心点,详细属性值可看CSS3 transform-origin 属性
这里的中心点,指的是动画元素的中心点,元素环绕该点转动或倾斜,该点坐标是不会改变的。个人认为这里须要头脑中产生一些几何图形以便于理解。或者用一张纸(手机之类的物品)放在桌子上。用手固定该物品的某个点演示一下转动效果,就明确了
3、运行自己定义动画
CSS代码:
#box {
height: 40px;
width: 40px;
background: yellow;
position: relative;
top: 280px;
left: 0;
animation: move 5s infinite;
}
代码解析:animation: move 5s infinite;
代表该自己定义动画完毕耗时5秒。而且无限循环运行
animation属性的具体说明请看这里CSS3 animation(动画) 属性
OK,上述步骤及原理大家都清楚了吧。本演示样例完整代码例如以下,各位能够直接复制去运行看看效果
好了,今天分享就到这里,以后还有很多其它哟,请大家一起来交流下,有兴趣的朋友给我的文章评论下嘛HTML5+CSS3 skew倾斜、rotate旋转动画 WEB
下一篇:15 css中边框的设置
文章标题:CSS3 skew倾斜、rotate旋转动画
文章链接:http://soscw.com/index.php/essay/99607.html