jQuery EasyUI一个基于 jQuery 的框架(创建网页所需的一切)
2021-06-30 03:04
YPE html>
标签:har panel eee 分享 .com charset settime zab option
jQuery EasyUI学习网址:http://www.runoob.com/jeasyui/jqueryeasyui-tutorial.html
jQuery MiniUI学习网址:http://www.miniui.com/index.html#tutorial
easyui 的入门学习:http://www.cnblogs.com/biehongli/p/6724953.html
一:jQuery EasyUI的入门指南:
1:实现的方法一
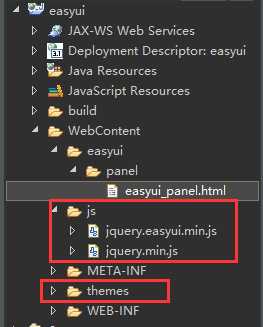
(a):导入jquery.easyui.min.js和jquery.min.js这两个文件,以及theme这个文件;

(b):创建一个html页面,源码如下所示:
1 DOCTYPE html> 2 html> 3 head> 4 meta charset="UTF-8"> 5 title>easyui的panel的使用练习title> 6 7 8 link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> 9 link rel="stylesheet" type="text/css" href="../../themes/icon.css"> 10 11 12 script type="text/javascript" src="../../js/jquery.min.js">script> 13 script type="text/javascript" src="../../js/jquery.easyui.min.js">script> 14 15 head> 16 body> 17 18 19 div id="p" style="width:500px;height:200px;padding:10px;" 20 title="我的面板" 21 class="easyui-panel" 22 data-options="iconCls:‘icon-save‘,collapsible:‘true‘, 23 closable:true,maximizable:true,minimizable:true" 24 > 25 26 我的面板 1 27 div> 28 29 30 body> 31 html>
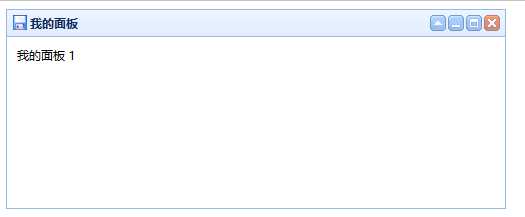
实现效果如下所示:

2:实现的方法二:
(a):导入jquery.easyui.min.js和jquery.min.js这两个文件,以及theme这个文件;
(b):创建一个html页面,源码如下所示:
1 DOCTYPE html> 2 html> 3 head> 4 meta charset="UTF-8"> 5 title>easyui的panel的使用练习title> 6 7 8 link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> 9 link rel="stylesheet" type="text/css" href="../../themes/icon.css"> 10 11 12 script type="text/javascript" src="../../js/jquery.min.js">script> 13 script type="text/javascript" src="../../js/jquery.easyui.min.js">script> 14 15 script type="text/javascript"> 16 $(document).ready(function(){ 17 $("#p1").panel({ 18 width:500, 19 height:150, 20 title:‘我的第二个面板‘, 21 tools:[{ 22 iconCls:‘icon-add‘, 23 handler:function(){ 24 alert("搞笑的弹出框.....")} 25 },{ 26 iconCls:‘icon-save‘, 27 handler:function(){ 28 alert("搞笑的弹出框2......") 29 } 30 }] 31 }); 32 33 34 }); 35 36 script> 37 38 head> 39 body> 40 41 42 43 div id="p1" style="padding:10px"> 44 h1>第二个面板测试h1> 45 46 div> 47 48 49 50 body> 51 html>
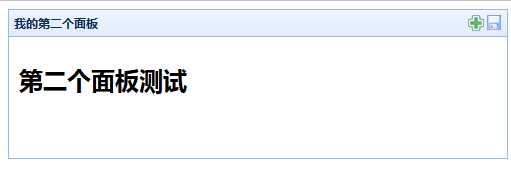
实现效果如下所示:

二:layout布局的练习的使用:
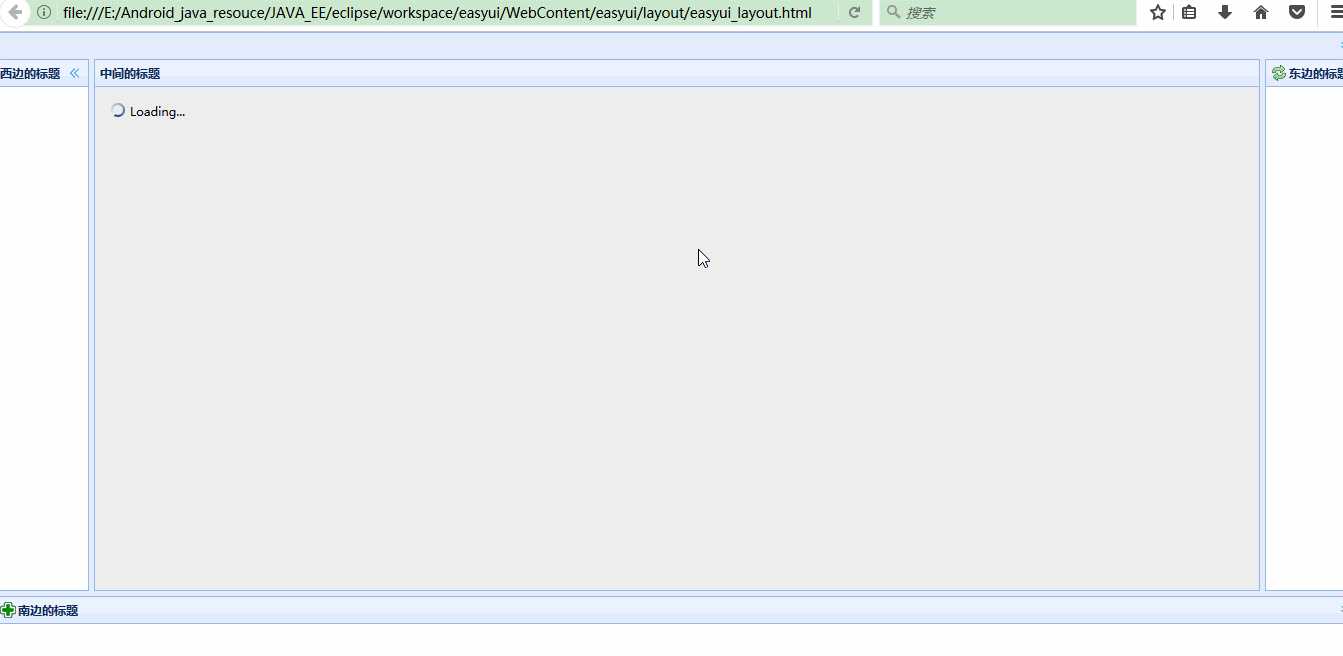
布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
1 2 3 4 5easyui的layout的使用练习 6 7 8 9 10 11 12 13 14 15 16 17 18 19class="easyui-layout" 20 style="width:700px;height:500px;" 21 data-options="fit:true"> 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 3839 40 41 67 68 69
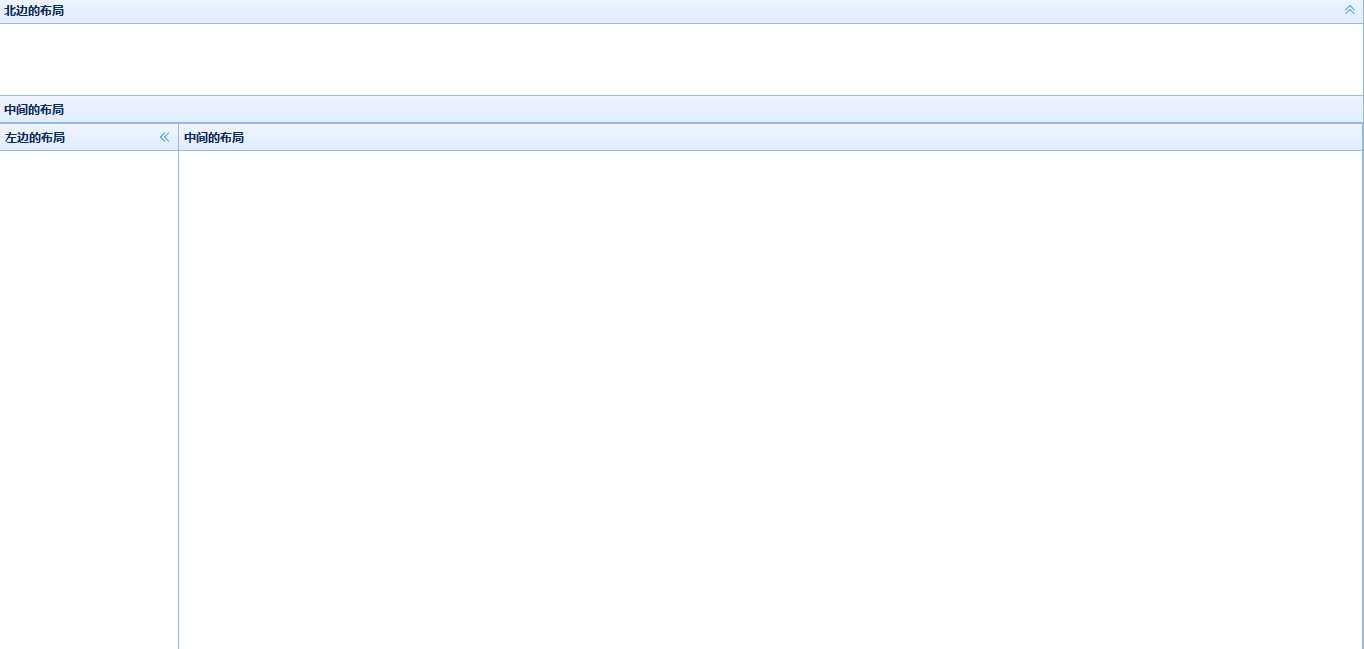
演示效果如下所示:

1 2 3 4 5easyui的layout的使用练习 6 7 8 9 10 11 12 13 14 15 16 17 18class="easyui-layout" 19 style="width:700;height:500" 20 data-options="fit:true"> 21 22 23 24 25 2635 36 3727 2834class="easyui-layout" data-options="fit:true"> 29 30 3132 33
不规则布局的演示图:

jQuery EasyUI一个基于 jQuery 的框架(创建网页所需的一切)
标签:har panel eee 分享 .com charset settime zab option
原文地址:http://www.cnblogs.com/biehongli/p/7117619.html
上一篇:PHP--01
下一篇:03-PHP的各种扩展
文章标题:jQuery EasyUI一个基于 jQuery 的框架(创建网页所需的一切)
文章链接:http://soscw.com/index.php/essay/99657.html