wpf中使用cefsharp加载本地html网页并实现cs和js的交互,并且cefsharp支持any cpu
2021-06-30 07:05
阅读:741
YPE html>
标签:express system 内容 har names asd exp ase fun
废话少说,直接上代码:
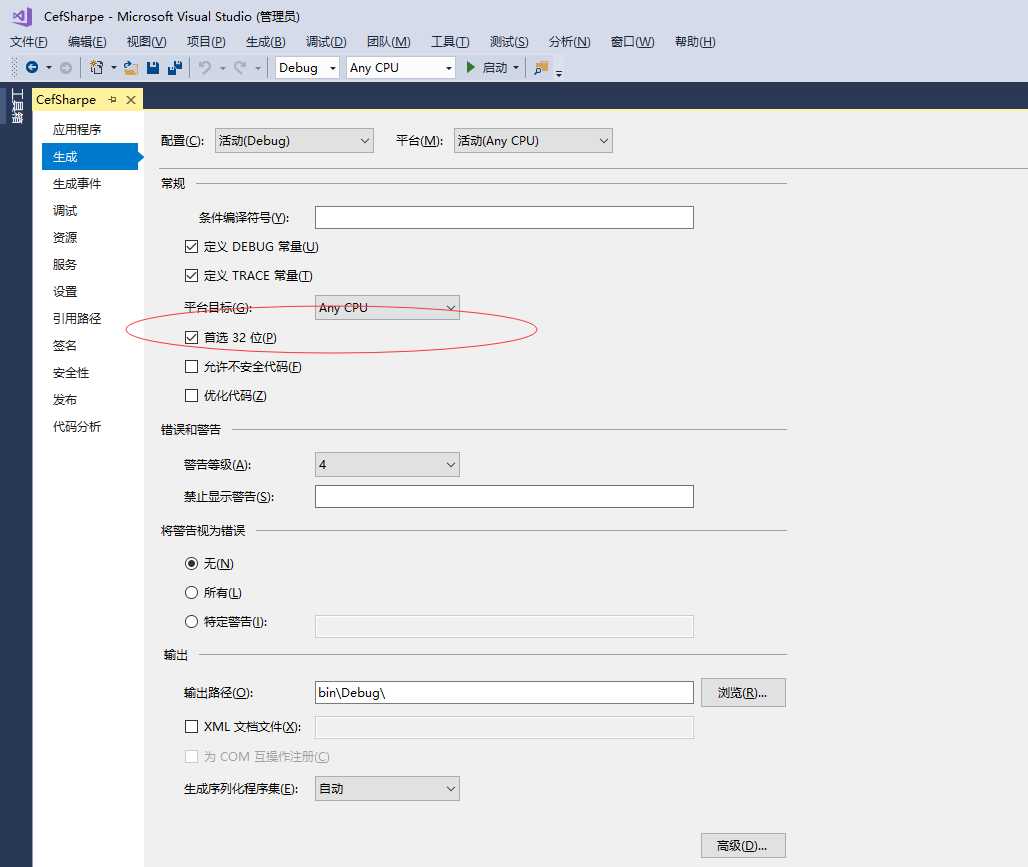
第一步:

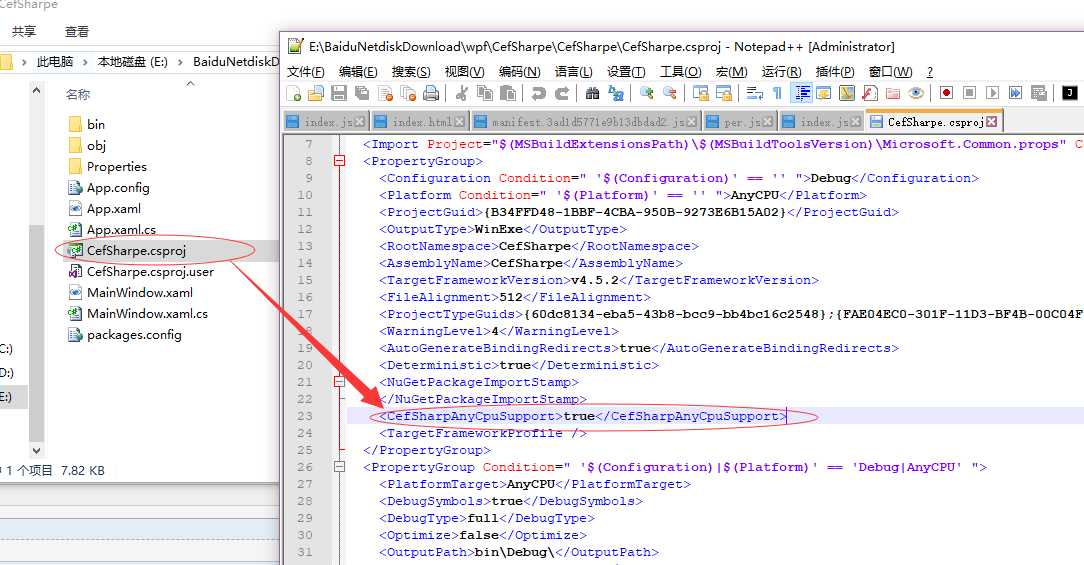
第二步:

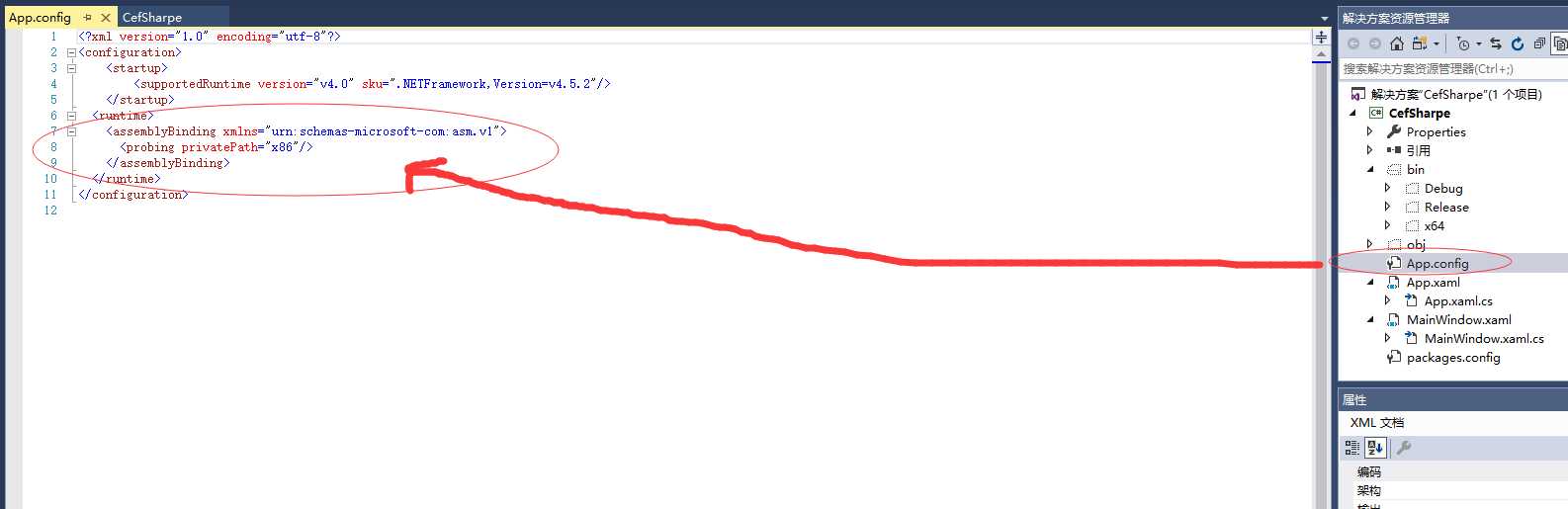
第三步:

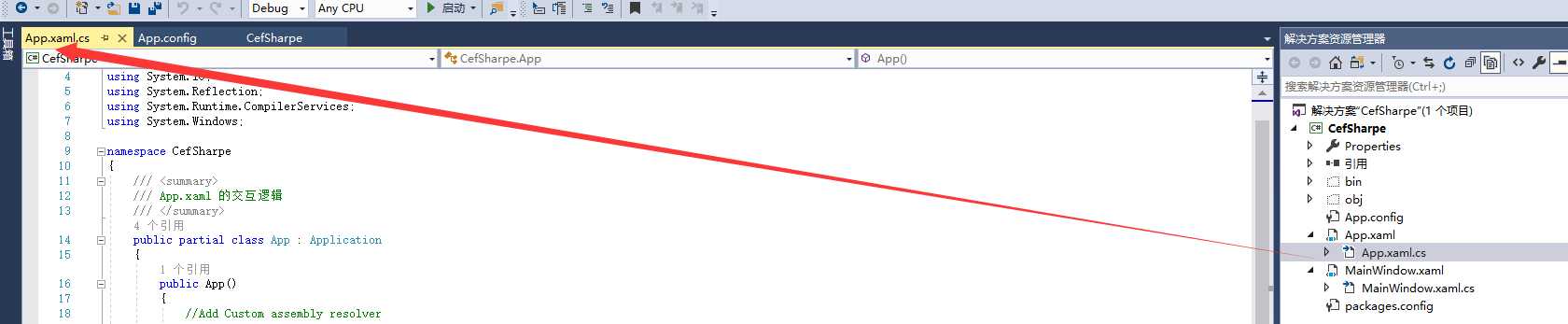
第四步:

App.xaml.cs对应的代码:
using CefSharp; using CefSharp.Wpf; using System; using System.IO; using System.Reflection; using System.Runtime.CompilerServices; using System.Windows; namespace CefSharpe { ////// App.xaml 的交互逻辑 /// public partial class App : Application { public App() { //Add Custom assembly resolver AppDomain.CurrentDomain.AssemblyResolve += Resolver; //Any CefSharp references have to be in another method with NonInlining // attribute so the assembly rolver has time to do it‘s thing. InitializeCefSharp(); } [MethodImpl(MethodImplOptions.NoInlining)] private static void InitializeCefSharp() { var settings = new CefSettings(); // Set BrowserSubProcessPath based on app bitness at runtime settings.BrowserSubprocessPath = Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase, Environment.Is64BitProcess ? "x64" : "x86", "CefSharp.BrowserSubprocess.exe"); // Make sure you set performDependencyCheck false Cef.Initialize(settings, performDependencyCheck: false, browserProcessHandler: null); } // Will attempt to load missing assembly from either x86 or x64 subdir // Required by CefSharp to load the unmanaged dependencies when running using AnyCPU private static Assembly Resolver(object sender, ResolveEventArgs args) { if (args.Name.StartsWith("CefSharp")) { string assemblyName = args.Name.Split(new[] { ‘,‘ }, 2)[0] + ".dll"; string archSpecificPath = Path.Combine(AppDomain.CurrentDomain.SetupInformation.ApplicationBase, Environment.Is64BitProcess ? "x64" : "x86", assemblyName); return File.Exists(archSpecificPath) ? Assembly.LoadFile(archSpecificPath) : null; } return null; } } }
以上实现的是cefsharp支持any cpu
下面实现加载本地html并且实现与js交互,对于如何下载cefsharp就不做过多说明,网上一大把
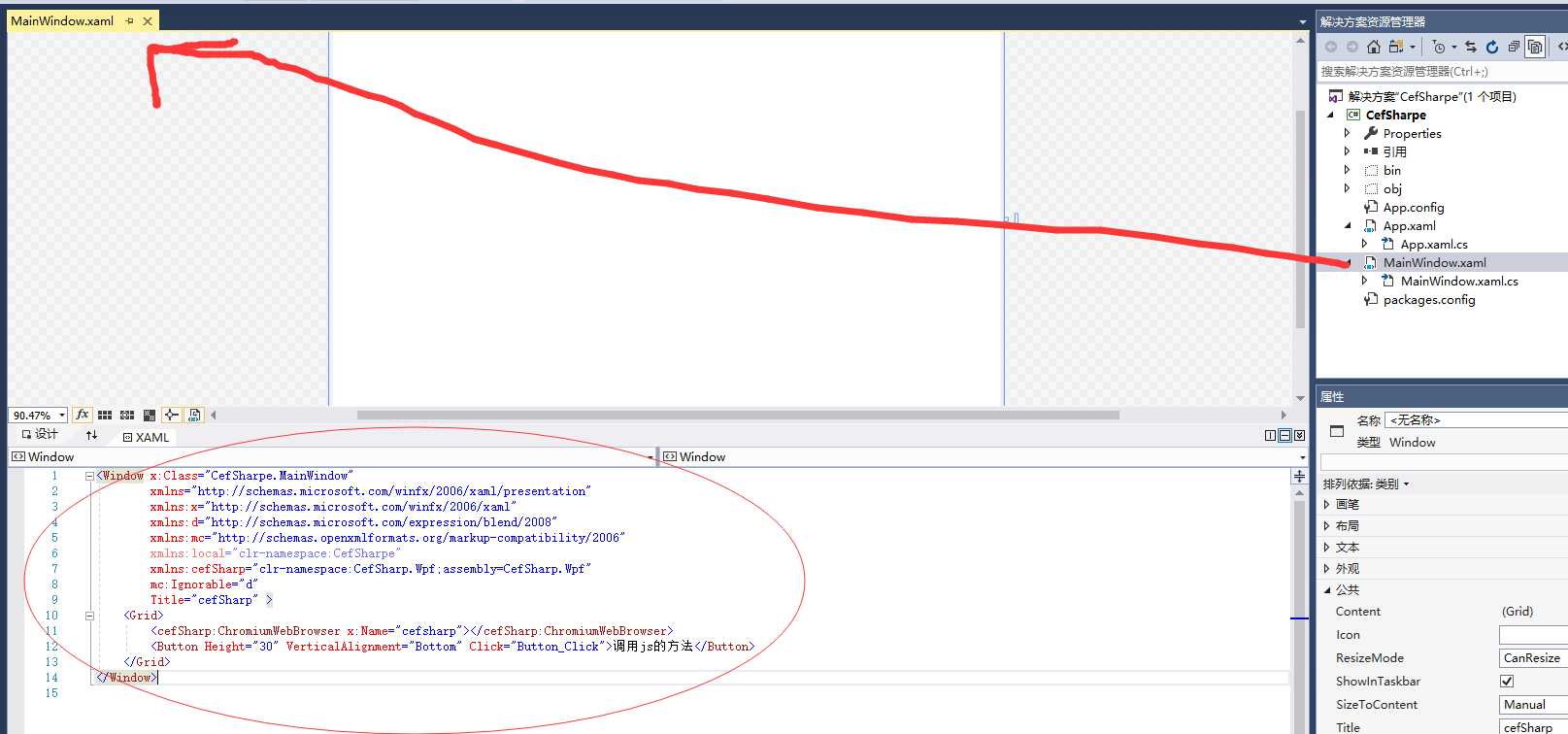
第五步:

"CefSharpe.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:CefSharpe" xmlns:cefSharp="clr-namespace:CefSharp.Wpf;assembly=CefSharp.Wpf" mc:Ignorable="d" Title="cefSharp" > "cefsharp">
第六步:

using CefSharp; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.IO; using System.Reflection; using System.Runtime.CompilerServices; using CefSharp.Wpf; namespace CefSharpe { ////// MainWindow.xaml 的交互逻辑 /// public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); CefSharpSettings.LegacyJavascriptBindingEnabled = true; this.cefsharp.Address = AppDomain.CurrentDomain.BaseDirectory+@"index.html"; this.cefsharp.RegisterJsObject("JsObj", new CallbackObjectForJs(), new CefSharp.BindingOptions { CamelCaseJavascriptNames = false});
//阻止默认行为 cefsharp.MenuHandler = new MenuHandler(); } public class CallbackObjectForJs { public string name = ""; public void showTest(string msg) { MessageBox.Show(msg); MessageBox.Show(name); } } private void Button_Click(object sender, RoutedEventArgs e) { cefsharp.ExecuteScriptAsync("ydb1(‘asdadaasdasdas我是杨道波‘)"); } public class MenuHandler : IContextMenuHandler { public void OnBeforeContextMenu(IWebBrowser browserControl, IBrowser browser, IFrame frame, IContextMenuParams parameters, IMenuModel model) { model.Clear(); } public bool OnContextMenuCommand(IWebBrowser browserControl, IBrowser browser, IFrame frame, IContextMenuParams parameters, CefMenuCommand commandId, CefEventFlags eventFlags) { return false; } public void OnContextMenuDismissed(IWebBrowser browserControl, IBrowser browser, IFrame frame) { } public bool RunContextMenu(IWebBrowser browserControl, IBrowser browser, IFrame frame, IContextMenuParams parameters, IMenuModel model, IRunContextMenuCallback callback) { return false; } } } }
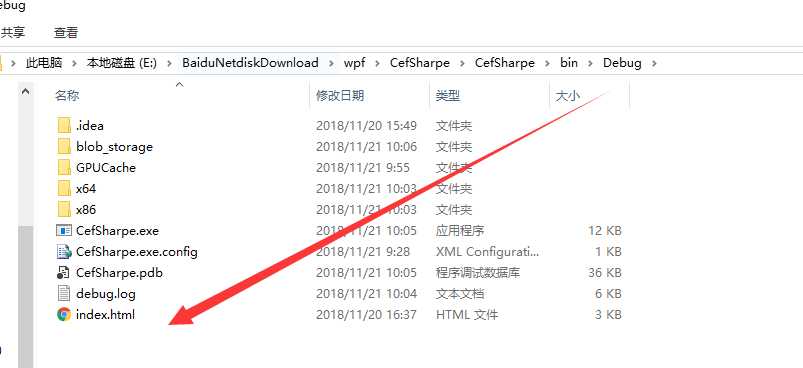
第七步:
在本地项目中放入index.html

第八步:
index.html里面的内容
"en">"UTF-8">Title "ydb">我是杨道波sdadsad
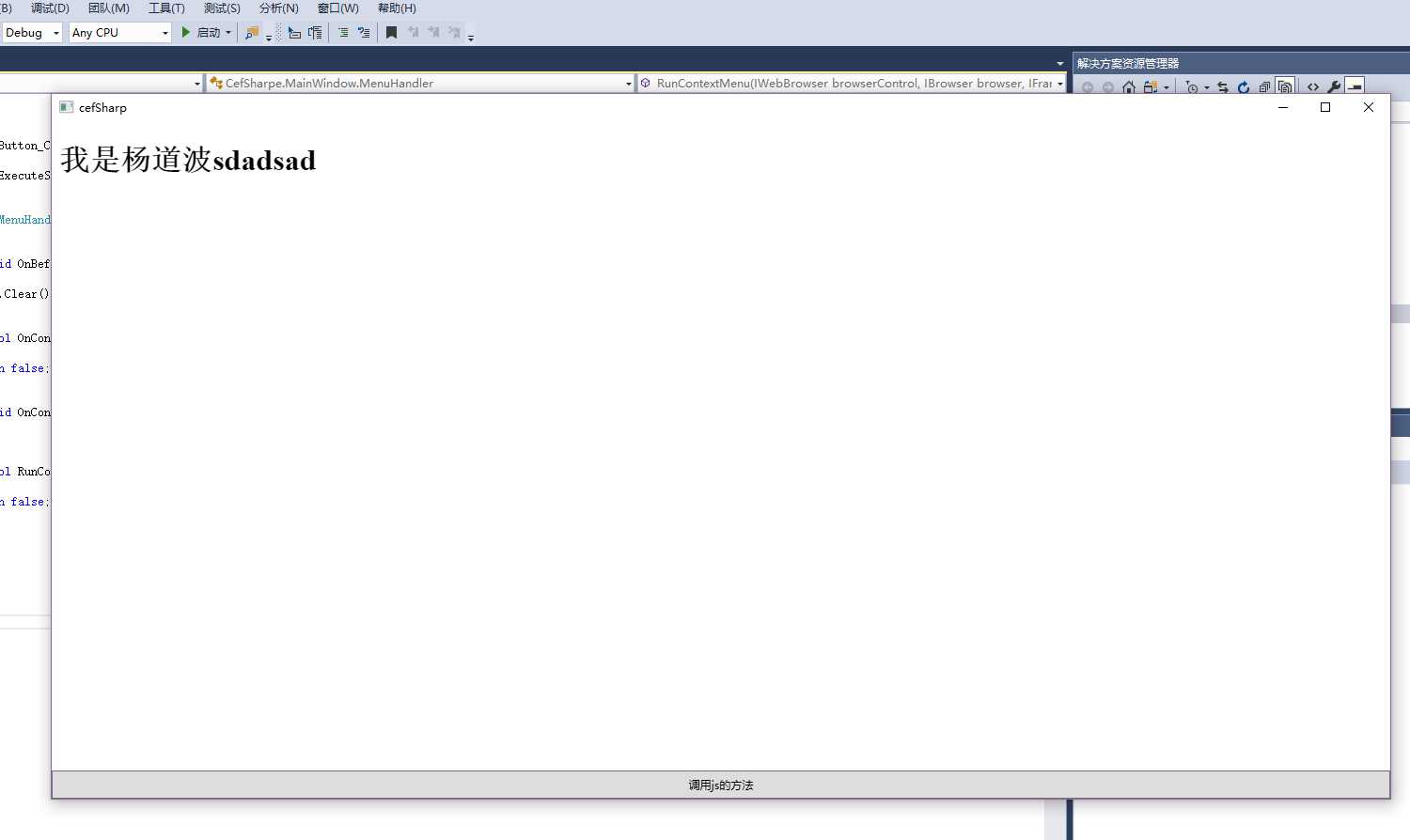
效果展示:

点击文字:

点击名为(调用js的方法)的按钮:

拿走不谢.
这是要把我一个学前端逼的转行的节奏啊.
wpf中使用cefsharp加载本地html网页并实现cs和js的交互,并且cefsharp支持any cpu
标签:express system 内容 har names asd exp ase fun
原文地址:https://www.cnblogs.com/jsydb/p/9993516.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:wpf中使用cefsharp加载本地html网页并实现cs和js的交互,并且cefsharp支持any cpu
文章链接:http://soscw.com/index.php/essay/99735.html
文章标题:wpf中使用cefsharp加载本地html网页并实现cs和js的交互,并且cefsharp支持any cpu
文章链接:http://soscw.com/index.php/essay/99735.html
评论
亲,登录后才可以留言!