WPF编程之自定义Button控件样式
2021-06-30 16:08
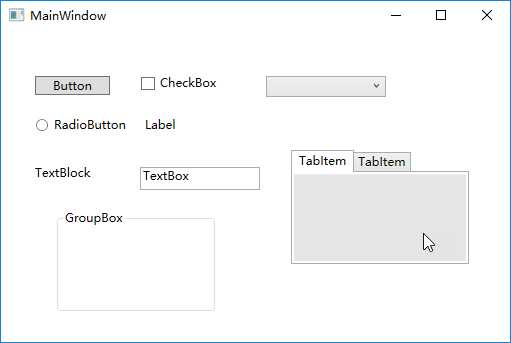
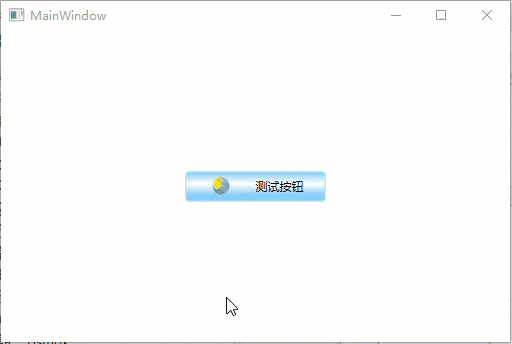
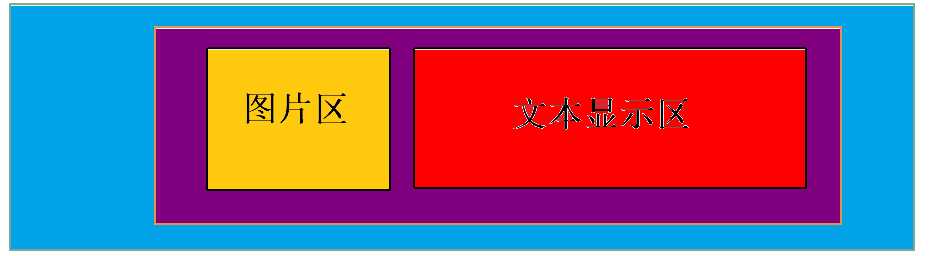
标签:present sni art 控件 god selected type item framework 自.NET Framework 3.0 以后,WPF编程框架可使开发人员开发出更加令人耳目一新的桌面应用程序。它使开发工作更加方便快捷,它将设计人员和编程人员的工作分离开来。至于WPF的背景历史、框架特点、框架结构这里就不再赘述。有兴趣的同袍可在百度搜索关于WPF的相关知识介绍,如WPF。 在微软在WPF框架里提供了一些基础功能各异的控件,例如Button、TextBox、Label、Panel、TextBlock等等。微软将这些组件可视化集成到Visual Studio集成开发工具中了,这在实际生产环境中将有利于提升我们的开发效率。我们可以自己打开Visual Studio 新建WPF应用来使用这些控件。如下图: 在上图窗体中,WPF提供了不同功能控件,并且有各自默认的外观样式。如果说我们为客户定制一套系统,客户对系统界面人机交互体验有着强烈要求,那么控件默认的默认交互方式和外观样式有时候就无法满足用户的需求了。 例如Button控件,基本以按钮形式呈现,按钮默认为灰色,当用户鼠标悬浮在按钮上时候按钮颜色发生变化,当用户点击按钮后,按钮获取焦点且按钮上呈现虚线矩形。下面,我们以按钮控件为例,介绍下如何通过自定义控件的样式达到优化控件的目的。首先我们看下最终效果,按钮上显示了一个图标和一串文本字符,鼠标滑动到按钮控件上时候,控件原有的光亮区域发生变化,然后用户点击按钮时按钮背景变为纯色。 下面我们分析上面按钮的构成原理。一般普通按钮中多为文本内容,在此示例按钮中左侧为一个图标,右侧为文本。如下图所示,在按钮(蓝色)内容中嵌套一个布局Grid(紫色),我们将Grid设置为一行两列形式,之后在第一列布局Image显示图标(黄色),第二列布局ContentPresenter呈现文本(红色)。 那么如何实现上述按钮呢,这就要使用WPF中样式和模板了。 定义一个测试按钮如下: 定义完按钮后我们还需要在当前窗体资源里定义一个样式资源,当然你也可以单独定义到资源字典文件里,这里我们将TargetType设置为Button: 下面为测试按钮定义ControlTemplate模板: 接下来我们在模板触发器里添加鼠标进入按钮和鼠标点击按钮时效果,当鼠标进入按钮时,我们修改先前定义的gridborder的背景: 当鼠标点击按钮时修改定义的gridborder的背景为纯色: 到这里我们对Button按钮的样式和模板定义就基本完成了。 WPF编程之自定义Button控件样式 标签:present sni art 控件 god selected type item framework 原文地址:https://www.cnblogs.com/qlzc/p/9977596.html
?WPF中提供的默认各式功能控件
?

1 Button Height="30" Width="140">测试按钮Button>
1 Window.Resources>
2 Style TargetType="Button">
3 Style.Setters>
4 ··· ···
5 Style.Setters>
6 Style>
7 Window.Resources>
1 Setter Property="Template">
2 Setter.Value>
3 ControlTemplate TargetType="Button">
4
5 Border Name="gridborder" BorderBrush="#87CEFA" BorderThickness="1" CornerRadius="3" >
6 Border.Background>
7
8 LinearGradientBrush StartPoint="0 1" EndPoint="0 0">
9 GradientStop Color="#87CEFA" Offset="0.2"/>
10 GradientStop Color="#FFFFFF" Offset="0.6"/>
11 GradientStop Color="#87CEFA" Offset="0.99"/>
12 LinearGradientBrush>
13 Border.Background>
14
15 Grid>
16 Grid.ColumnDefinitions>
17 ColumnDefinition/>
18
19 ColumnDefinition/>
20
21 Grid.ColumnDefinitions>
22
23 Image Source="img\download.png" Height="20" Width="20" VerticalAlignment="Center"/>
24
25 ContentPresenter Grid.Column="1" Content="{TemplateBinding Content}" VerticalAlignment="Center"/>
26 Grid>
27 Border>
28 ControlTemplate>
29 Setter.Value>
30 Setter>
1 Trigger Property="IsMouseOver" Value="True">
2 Setter TargetName="gridborder" Property="Background">
3 Setter.Value>
4 LinearGradientBrush StartPoint="0 1" EndPoint="0 0">
5 GradientStop Color="#87CEEB" Offset="0.1"/>
6 GradientStop Color="#FFFFFF" Offset="0.5"/>
7 GradientStop Color="#87CEEB" Offset="0.91"/>
8 LinearGradientBrush>
9 Setter.Value>
10 Setter>
11 Trigger>
1 Trigger Property="IsPressed" Value="True">
2 Setter TargetName="gridborder" Property="BorderThickness" Value="2"/>
3 Setter TargetName="gridborder" Property="Background" Value="#87CEFA"/>
4 Trigger>
文章标题:WPF编程之自定义Button控件样式
文章链接:http://soscw.com/index.php/essay/99921.html