
Color Scheme matching your branding
Template comes with five color themes (Blue, Orange, Green, Red and Grey). All you need to do is to use relevant CSS file.
There is no color scheme that matches your branding? No problem. You can easily compile your own by changing one variable - thanks to LESS!

LESS CSS
This template is build taking the advantage of LESS. It makes easier to build your own color schemes.
We are also using lesshat mixins which makes development even more easier. Please check http://lesshat.com for more information

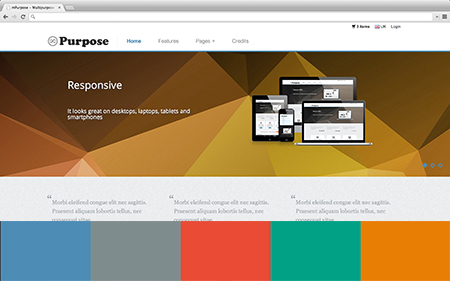
Fully Responsive
It looks great on desktops, laptops, tablets and smartphones - mPurpose template was built to shine on all devices :)
You can be sure that all the components are responsive.

Additional Icons - Flags
Template comes with 247 flag icons representing most countries in the world
 UK
UK US
US DE
DE ES
ES