Ajax
2021-07-05 00:04
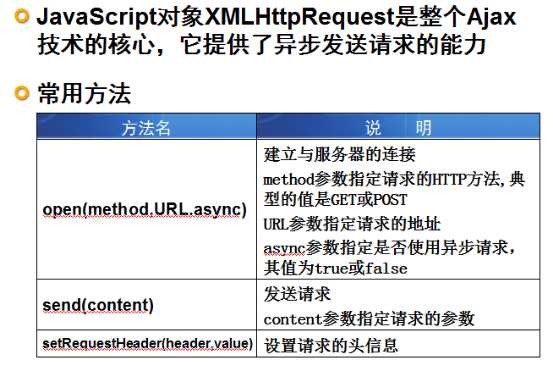
标签:提高 兼容问题 调用 java images blog str 布尔 内容 一、什么是Ajax? 2005 年Jesse James Garrett 发表了一篇文章,标题为:“Ajax:A new Approach to Web Applications”。他在这篇文章里介绍了一种技术,用他的话说,就叫:Ajax,是Asynchronous JavaScript + XML 的简写。这种技术能够想服务器请求额外的数据而无须加载整个页面(即刷新局部页面),会带来更好的用户体验。一时间,席卷全球。 ajax 即“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML),也就是无刷新数据读取,即局部刷新,异步请求。如何理解局部刷新?就是在以前,如果要改变整个页面的内容,哪怕一丁点,就要重新加载整个页面,这会引起浪费网络带宽、用户体验不佳等问题;如果这局部刷新,就只要改变一个页面该改变的内容,即对一个页面的局部内容刷新,不会重新加载这个页面,好处是节约宽带,提高用户体验。所谓异步请求,就是浏览服务器在处理业务逻辑时,浏览器仍然可以作其他事情,而同步请求,指的是当客户端提交请求,等待服务端处理,在这个等待过程中,客户端不可以做其他任何事情。异步请求显然可以提高用户的体验度。 二、 XMLHttpRequest对象 三、Ajax编程的四步 ajax 请求一般分成 4 个步骤。 1、创建 ajax 对象 在创建对象时,有兼容问题: var oAjax = new XMLHttpRequest(); //for ie6 以上 var oAjax = new ActiveXObject(‘Microsoft.XMLHTTP‘); //for ie6 合并上面的代码: var oAjax = null; if(window.XMLHttpRequest){ oAjax = new XMLHttpRequest(); }else{ oAjax = new ActiveXObject(‘Microsoft.XMLHTTP‘); } 2、连接服务器 在这里会用到 open() 方法。open() 方法有三个参数,第一个参数是连接方法即 GET 和 POST,第二个参数是 URL 即所要读取数据的地址,第三个参数是否异步,它是个布尔值,true 为异步,false 为同步。 oAjax.open(‘GET‘, url, true); 3、发送请求 send() 方法。 oAjax.send(); 4、接收返回值 onreadystatechange 事件。当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。 readyState:请求状态,返回的是整数(0-4)。 0(未初始化):还没有调用 open() 方法。 1(载入):已调用 send() 方法,正在发送请求。 2(载入完成):send() 方法完成,已收到全部响应内容。 3(解析):正在解析响应内容。 4(完成):响应内容解析完成,可以在客户端调用。 responseText:返回内容,即我们所需要读取的数据。需要注意的是:responseText 返回的是字符串。需要注意的是,请求状态为4并且服务器状态为400,才可以接受数据。 oAjax.onreadystatechange=function(){ if(oAjax.readyState==4){ if(oAjax.status==200){ fnSucc(oAjax.responseText); }else{ if(fnFaild){ fnFaild(); } } } }; Ajax 标签:提高 兼容问题 调用 java images blog str 布尔 内容 原文地址:http://www.cnblogs.com/weiyz/p/7101281.html



上一篇:vuejs + vuex