JQuery实现点击关注和取消功能
2021-07-05 00:04
阅读:662

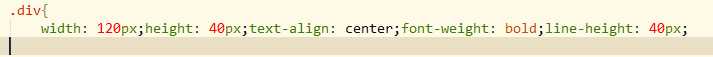
其次,我们需要定义一个div,并给它一些样式


然后就是JS代码了,如下所示
$(document).ready(function(){ var onOff=true; var div=$(".div"); div.click(function(){ if (div.onOff) { div.val("关注我"); div.css({"background":‘#ccc‘}); div.onOff = false; } else { div.css({"background":‘red‘}); div.val("已关注"); div.onOff = true; } }); });
实现效果如下

可见JS代码是好用的,同样的,也可以实现图片切换效果如下图

其实现代码如下
html:
div class="div">div>
css:注意图片路径
.div{ background-image: url(img/guanzhu.png); width: 100px;height: 40px;background-size:80px;background-repeat: no-repeat; }
JS代码
$(document).ready(function(){ var onOff=true; var div=$(".div"); div.click(function(){ if (div.onOff) { div.css({"background-image":‘url(img/guanzhu.png)‘}); div.onOff = false; } else { div.css({"background-image":‘url(img/yiguanzhu.png)‘}); div.onOff = true; } }); });
好了,本期分享就到这里,白了个白
未经允许不得转发!!!!!!!
上一篇:Ajax
评论
亲,登录后才可以留言!