第一个NHibernateDemo
2021-07-05 00:06
阅读:580
1、搭建项目基本框架:
(1)创建MVC项目,命名为NHShop.Web。
(2)依次分别新建3个类库项目:NHShop.Domain,NHShop.Data,NHShop.Business。此项目采用传统三层架构:
NHShop.Data引用Iesi.Collections.dll、NHibernate.dll和类库NHShop.Domain。
NHShop.Business引用类库NHShop.Domain和NHShop.Data。
NHShop.Web需引用Iesi.Collections.dll、NHibernate.dll和类库NHShop.Domain、NHShop.Business。
2、配置数据库连接信息:
打开packages文件夹,找到NHibernate.4.1.1.4000文件夹下的ConfigurationTemplates文件夹,复制MSSQL.cfg.xml到NHShop.Web跟目录,并重命名为hibernate.xml,注意将部分property改为id
修改hibernate.xml,修改数据库实例名,并添加mapping节点,修改后如下:
"1.0" encoding="utf-8"?>"urn:nhibernate-configuration-2.2" > "NHibernate.Test"> "connection.driver_class">NHibernate.Driver.SqlClientDriver "connection.connection_string"> Server=WYT\SQLEXPRESS;database=Northwind;uid=sa;pwd=123456 "dialect">NHibernate.Dialect.MsSql2008Dialect "NHShop.Domain" />
3、修改hibernate.xml的属性为:如果比较则复制
4、单例模式编写NHibernateHelper辅助类NHibernateHelper:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using NHibernate; using NHibernate.Cfg; namespace NHShop.Data { public class NHibernateHelper { private static ISessionFactory _sessionFactory; ////// 创建ISessionFactory /// public static ISessionFactory SessionFactory { get { //配置ISessionFactory return _sessionFactory==null?(new Configuration()).Configure().BuildSessionFactory():_sessionFactory; } } } }
5、NHShop.Domain利用动软代码生成器生成持久化类Customers:
using System; //Nhibernate Code Generation Template 1.0 //author:MythXin //blog:www.cnblogs.com/MythXin //Entity Code Generation Template namespace NHShop.Domain.Entities { //Customers public class Customers { ////// CustomerID /// public virtual string CustomerID { get; set; } /// /// CompanyName /// public virtual string CompanyName { get; set; } /// /// ContactName /// public virtual string ContactName { get; set; } /// /// ContactTitle /// public virtual string ContactTitle { get; set; } /// /// Address /// public virtual string Address { get; set; } /// /// City /// public virtual string City { get; set; } /// /// Region /// public virtual string Region { get; set; } /// /// PostalCode /// public virtual string PostalCode { get; set; } /// /// Country /// public virtual string Country { get; set; } /// /// Phone /// public virtual string Phone { get; set; } /// /// Fax /// public virtual string Fax { get; set; } } }
6、NHShop.Domain利用动软代码生成器生成映射文件:Customers.hbm.xml,并给文件设置属性:嵌入的资源
"1.0" encoding="utf-8" ?>"urn:nhibernate-mapping-2.2" assembly="NHShop.Domain" namespace="NHShop.Domain.Entities"> class name="NHShop.Domain.Entities.Customers, NHShop.Domain" table="Customers"> "CustomerID" column="CustomerID" type="string" /> "CompanyName" column="CompanyName" type="string" /> "ContactName" column="ContactName" type="string" /> "ContactTitle" column="ContactTitle" type="string" /> "Address" column="Address" type="string" /> "City" column="City" type="string" /> "Region" column="Region" type="string" /> "PostalCode" column="PostalCode" type="string" /> "Country" column="Country" type="string" /> "Phone" column="Phone" type="string" /> "Fax" column="Fax" type="string" /> class>
7、NHShop.Data添加数据访问层类:CustomersData
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using NHibernate; using NHShop.Domain.Entities; using NHibernate.Linq; using System.Linq.Expressions; namespace NHShop.Data { public class CustomersData { ////// 根据条件得到客户信息集合 /// /// /// public IList GetCustomerList(Expression bool>> where) { try { using (ISession session=NHibernateHelper.SessionFactory.OpenSession()) { return session.Query ().Select(x => new Customers { CustomerID = x.CustomerID, ContactName = x.ContactName, City = x.City, Address = x.Address, Phone = x.Phone, CompanyName = x.CompanyName, Country = x.Country }).Where(where).ToList() ; } } catch (Exception ex) { throw ex; } } } }
8、NHShop.Business添加业务逻辑类:CustomersBusiness
using NHShop.Data; using NHShop.Domain.Entities; using System; using System.Collections.Generic; using System.Linq; using System.Linq.Expressions; using System.Text; using System.Threading.Tasks; namespace NHShop.Business { public class CustomersBusiness { private CustomersData _customersData; public CustomersBusiness() { _customersData = new CustomersData(); } ////// 根据条件得到客户信息集合 /// /// /// public IList GetCustomersList(Expression bool>> where) { return _customersData.GetCustomerList(where); } } }
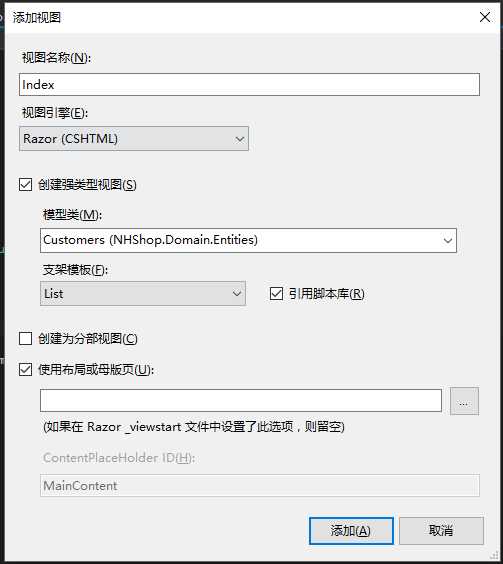
9、NHShop.Web添加控制器和视图:Customers

下一篇:原生ajax基础知识笔记
评论
亲,登录后才可以留言!